「ToDoリスト」という言葉を聞いたことがあるでしょうか?ToDoリストとは、やるべきことをリスト化して視覚的に整理し、優先順位を明確にするためのツールです。業務が多忙になりがちな時や、行うべきタスクが多岐にわたる時には特に役立ちます。現在のやり方でも問題なく業務を進められていると感じる方も、ToDoリストを活用することでさらなる効率化や生産性向上が期待できるかもしれません。
本記事では、ToDoリストの基本的な内容や利点、さらに作成方法や活用ポイントについて解説していきます。「業務の効率を上げたい」と考えているビジネスパーソンは、ぜひ最後までご覧になって日々の業務に取り入れてみてください。

<button class="rtoc_open_close rtoc_open">CLOSE</button>目次
ToDoリストとは?
ビジネスシーンでToDoリストという言葉を聞いたことがある方は多いでしょう。しかし、その実際の意味を簡潔に説明するのは意外と難しいものです。まずは、ToDoリストの概要について説明します。
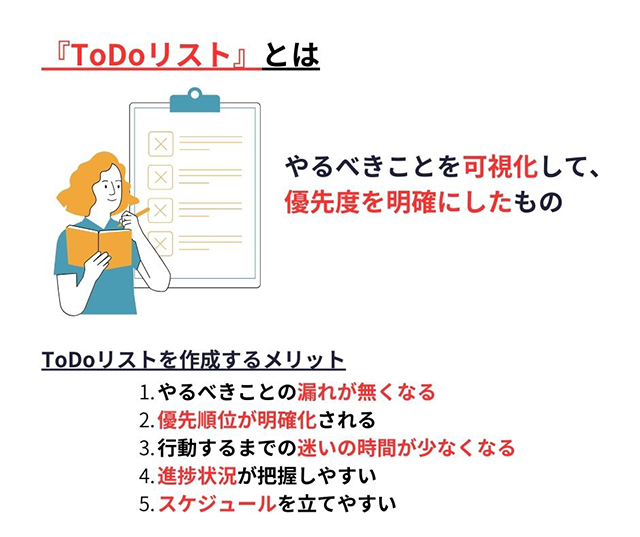
やるべきことを可視化したリスト
TToDoリスト、別名「やることリスト」は、やるべきことをリストにまとめて視覚的に整理し、優先順位をつけるためのツールです。「ToDo」とは「やるべきこと」という意味で、必ずしも期限は決まっていませんが、リスト化することでチェックリストのように管理しやすくなります。
ToDoリストを作ると、行うべきことが一目で確認できるため、優先順位の把握や抜け漏れの防止、業務の効率化が図れます。このため、ビジネスシーンはもちろん、日常生活でも非常に役立つツールです。
とはいえ、リストアップするだけでは「作っただけで満足して終わり」になりがちです。ToDoリストを効果的に活用するには、作成方法や使い方をしっかり理解しておく必要があります。
ToDoリストはこんな人におすすめ
ToDoリストは、どんな人にも使えますが、特に多忙なビジネスパーソンや効率的に仕事を進めたい会社員におすすめです。
企業に勤めていると、主業務だけでなく、個人に任される作業や細かな業務にも取り組む必要があります。また、経験を積むと部下のサポートや部署全体の管理も求められ、業務量が一層増えることがあります。こうした時にToDoリストを正しく使えば、自身のやるべきことや優先順位を把握し、進捗管理もスムーズにできるでしょう。
特に、業務量が多すぎて自分一人でこなせるか不安な場合には、ToDoリストを活用することで、他のメンバーに業務を依頼するタイミングも見極めやすくなります。このように、ToDoリストを活用して自分の役割を整理することは、効果的な行動の指針にもなるのです。
「タスク」との違い
ToDoリストによく似た「タスク」という言葉も耳にしますが、両者はそれぞれ異なる意味を持っています。
ToDoとタスクの違い
タスクとは「特定の期限までに完了しなければならない作業」を指します。たとえば、Webサイト制作の依頼があった場合、顧客との打ち合わせやサイトのデザイン・設計、公開までのスケジュールなど、それぞれに期日が設けられます。各工程が遅れると次の作業に支障が出るため、どれも期限内に完了する必要があります。つまり、この工程の一つ一つが「タスク」なのです。
一方、ToDoは期限の決まっていない「いつかやるべきこと」を指します。両者の違いは、期限の有無にあるのです。
ToDoリストを作成する5つのメリット
ビジネスや日常生活において、ToDoリストを有効に活用することで、さまざまなメリットを得られます。ここでは、ToDoリストを作成する主な利点について見ていきましょう。
やるべきことの漏れがなくなる
ToDoリストを作ると、やるべきことがリスト化されて漏れの防止につながります。仕事では複数の業務を抱えることが多く、それを頭の中だけで管理していると、思わぬミスを招きかねません。リストにまとめることで見逃しを防ぎ、アクシデントの発生を抑えられます。
優先順位が明確化される
ToDoリストが無ければ、思いつく作業から進めがちです。しかし、ToDoリストを使ってやるべきことを可視化すると、優先順位をつけて効率的に行動できます。これにより、緊急性の高い業務や期日の決まった作業を優先的に処理できるようになります。
行動するまでの迷いが少なくなる
ToDoリストで優先順位を把握しておくと、「何から手を付けるべきか」悩む時間が減り、スムーズに行動に移せるようになります。あらかじめやるべきことが明確になっているため、迷うことなくすぐに業務に取り掛かれるのです。
進捗状況が把握しやすい
ToDoリストは、進捗状況の把握にも役立ちます。現在行っている業務をリストで可視化し、こまめに更新することで、進捗を常に確認できます。進捗が悪い業務に早く気づけるため、期日を見据えた迅速な対応が可能になります。
スケジュールを立てやすい
ToDoリストを活用すると、やるべきことの所要時間が見積もりやすくなり、スケジュール感を把握しやすくなります。もしトラブルが発生しても、事前にスケジュールを確認していれば、余裕を持って対応できるでしょう。
ToDoリスト作成のNG行為
ToDoリストには多くの利点がありますが、作り方を間違えると効果が半減してしまいます。ここでは、ToDoリストを作成する際の避けるべき行為について解説します。
作成が目的になってしまう
ToDoリストは、作ることが目的ではありません。リスト作成に集中しすぎると、行動が伴わないという事態に陥ることがあります。リストの目的はあくまでも優先順位の明確化や作業の効率化です。作成後の活用が大切であり、ただ作るだけでは意味がありません。
抽象的なToDo内容
抽象的な内容のToDoリストは、行動に移しにくいです。具体的な行動が明確に書かれていると、すぐに行動に移せます。たとえば「1週間で商談を行う」という曖昧な目標ではなく、「1週間で2件の商談を行う」という具体的な目標を設定すると、次の行動が見えてきます。
リストを見直さない
作成したリストを定期的に見直さないこともNG行為です。作成後に放置すると、不要なToDoが増えて見にくくなり、本来の効果が失われる恐れがあります。随時見直して更新する習慣をつけましょう。
ToDoリストを作成する4ステップ
ここからは、ToDoリストを作成する際の基本的な手順をステップごとに解説します。「これまで作ってみたが続けられなかった…」という方も、以下の方法を参考にして、もう一度トライしてみましょう。
仕事や職種によって最適な方法は異なることがありますが、どの業種にも共通する作成の手順は以下の通りです。
期限を設定する
行動するべきことを書き出す
カテゴリ分けをする
優先順位を決める
行動するべきことを書き出す
まずは、やるべきことをすべて書き出すことから始めましょう。可能な限り具体的に業務内容を細分化し、一つ一つリストアップしていくのがポイントです。
例えば、「○○株式会社(取引先)にお礼のメールを送る」「上司に商談の日程を連絡する」といった短時間で完了できる業務から、「来季の売上計画を作成する」「部下との定期面談を行う」「営業スキル向上の研修に参加する」といった長期的な内容まで、思いつくままにすべて書き出しましょう。
また、次の点を意識しておくと、さらに明確なリストに仕上がります。
進捗管理が可能な項目かどうか
具体性のある内容か
達成可能な期限が設定されているか
おおよそどれくらいの時間が必要か
カテゴリ分けをする
リストアップしたToDoをカテゴリごとに分けて整理していきます。カテゴリ分けがないと、複数の業務が入り混じり、優先順位を付けづらくなるためです。
あらかじめカテゴリ分けしておくことで、重要な業務がより明確になり、効率よく進められます。カテゴリの分け方はさまざまですが、たとえば以下の方法があります。
部署別・部門別
クライアント別
プロジェクト別
優先順位を決める
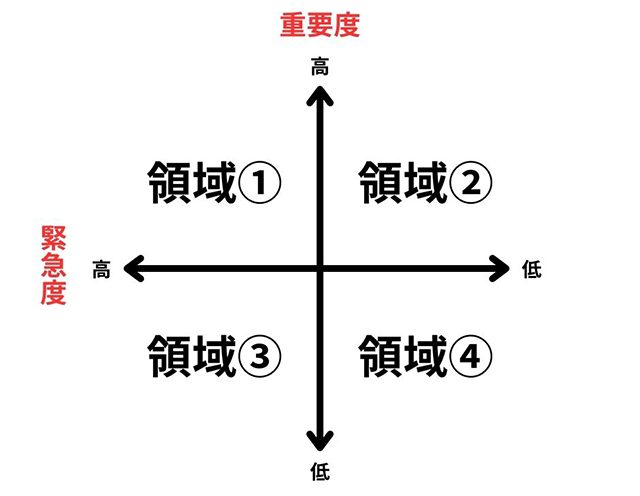
続いて、各ToDoの優先順位を設定します。このとき、「時間管理のマトリックス」を活用すると便利です。
「時間管理のマトリックス」は、著書『7つの習慣』のスティーブン・R・コヴィー氏が提唱したもので、緊急度と重要度に基づいて優先順位を明確にする方法です。以下の4つの領域に分けてみましょう。
- 領域1:緊急かつ重要
- 領域2:緊急でないが重要
- 領域3:緊急だが重要ではない
- 領域4:緊急でなく重要でもない
まずは、**領域1(緊急かつ重要)**に属するToDoから取り掛かります。次に領域2の内容もできるだけ優先しましょう。領域2には、新規事業計画や人材育成、自己研鑽といった将来的に成果に影響する項目が含まれます。
一方、**領域3(緊急だが重要ではない)**は「錯覚の領域」とも呼ばれ、つい取り組んでしまいがちですが生産性は低くなりがちです。たとえば、あまり必要のない会議や目的が曖昧な報告書作成などが該当します。こうした項目に時間を使いすぎると、本来集中すべき領域1や領域2に影響が出てしまうため、場合によっては「やらない」という選択も重要です。
期限を設定する
最後に、ToDoごとに期限を設定しましょう。期限がない項目は後回しにされがちですが、これが増えるとストレスの原因になることも。仮の期限でも良いので設定しておくと管理しやすくなります。
また、無理のないスケジュールにすることも重要です。タイトなスケジュールは全体の効率を下げるほか、精神的・身体的負担がかかりやすくなります。現実的な期限を設定して、余裕を持った計画を心がけましょう。
効果的なToDoリストにするための7つのポイント
ToDoリストを作っても、「三日坊主で終わってしまう」というのはよくある話です。ここからは、ToDoリストを効果的に使うためのポイントを7つご紹介します。
不必要な作業を削減する
具体的に可視化する
大きなToDoは細分化する
思いついたらすぐに書き出す
緊急度や重要度を意識する
定期的に見直す
完了しなかったToDoの原因を理解する
具体的に可視化する
リストの内容は具体的にして可視化することが大切です。内容が抽象的だと、再確認が必要となり時間を無駄にしがちです。具体化しておくと、何をすればいいのかがすぐに分かり、スムーズに行動に移せます。
大きなToDoは細分化する
ToDoが大きい場合は細分化すると取り組みやすくなります。大きなままだと進捗が見えにくく、達成感も薄れやすいです。たとえば、「プレゼン資料の作成」を分解し、以下のように書き出すと良いでしょう。
資料の作成と社内共有
市場調査
競合調査
資料のデザイン決め
思いついたらすぐに書き出す
思い付いたらその場ですぐにリストに追加する習慣をつけると、脳への負担を減らし、集中力が上がります。こうすることで、行動のための迷いも減り、記憶を頼りにする必要がなくなります。
緊急度や重要度を意識する
ToDoの優先順位をつける際は、緊急度と重要度を意識することがポイントです。無計画に進めると、「緊急だが重要ではない」タスクばかりに追われてしまいがちです。
定期的に見直す
定期的に見直して更新することで、ToDoリストがより効果的になります。重要度や緊急度の変化を確認し、最新のリストを保つようにしましょう。
完了しなかったToDoの原因を理解する
完了できなかったToDoは、その原因を理解して次回の改善につなげましょう。優先順位や期限の適切さ、他者への依頼の必要性など、遅延の要因を把握しておくと良いでしょう。
不必要な作業を削減する
リストにある項目を見直し、必要のない作業は思い切って削減します。必要に応じて優先順位を下げるなどして、効率化を図りましょう。
おすすめのToDoリスト管理方法
効果的なToDoリストにするためには、使いやすくチェックしやすいツールやアプリの活用もポイントです。以下にいくつかのおすすめツールをご紹介します。
Stock(ストック):情報共有もできるノート型ツールで、操作がシンプル。
Excel:Microsoftの定番アプリで、棒グラフやスケジュール管理が可能。
Googleスプレッドシート:クラウド上で簡単に管理でき、テンプレートも豊富。
Google ToDoリスト:スマホアプリもあり、Googleカレンダーと連携が可能。
Trello(トレロ):視覚的にカードで管理するツールで、カレンダー連携も可能。
todoist(トゥドゥイスト):手軽にToDo管理ができるシンプルなツール。
まとめ
この記事では、ToDoリストの概要や作成のメリット、効果的な使い方について解説しました。効果的なToDoリストの作成は、自身のビジネスや生活の向上に役立ちます。ポイントを抑えたToDoリストで、業務効率と生産性を上げていきましょう。
株式会社からの重要なお知らせ
ライズ株式会社の公式LINEを追加すると様々な特典を無料で受け取る事ができます!
※セールス、商品販売等は行っていないのでご安心ください。
【5個の無料特典プレゼント!】
●友だち追加はこちら ⇒https://lin.ee/0lnCJ6q

大人気です!!ライズ株式会社の
【公式LINE@】に追加して頂くと
以下5点を無料でプレゼントしています!!
<プレゼント1>
営業力底上げロードマップ。営業力に自信がない人がTOP営業マンへなる為のステップをわかりやすく解説!(PDF)
<プレゼント2>
どこでも活用できる超時短AIツール一覧(PDF)
<プレゼント3>
現金10万円をすぐに稼げる
現金錬金術マニュアルテキスト(PDF)
<プレゼント4>
1日30分営業コンサル優先権
<プレゼント5>
年収1000万円未満がやるべき投資とその方法のマニュアル(PDF)
無料プレゼントを受け取るために
下記のURLまたは、画像をタップしてLINE登録お願いします(^^)
公式LINEはこちら
●友だち追加はこちら ⇒https://lin.ee/0lnCJ6q
LINEID:@mzf5312c(@を忘れずに)
(営業、AI、投資に関する質問なども
公式LINEにお問い合わせください)

他のブログはこちらから
・WordPress
http://rise1021.com/
・ライブドア
https://ryo2913ma.livedoor.blog/
・アメブロ
https://profile.ameba.jp/me
・FC2ブログ
https://3af3b2s8jwgs.blog.fc2.com/
・note
https://note.com/ryo0425ma/
・ブロガー
https://risefirststory.blogspot.com/
・はてなブログ
https://rise1021ryoma.hatenablog.com/
・seesaaブログ
https://rise1021official.seesaa.net/
・gooブログ
https://blog.goo.ne.jp/riseofficial1021
SNSはこちらから
・X
https://x.com/ryo04251021
・instagram
https://www.instagram.com/ryoma1021rise
・FACEBOOK
https://www.facebook.com/profile.php?id=100014475139231
・YouTube
https://www.youtube.com/channel/UC43V7Xh4vTo87rpNnZYIg





















2016年11月に「学生×副業」で生計を立て、2018年に個人事業主として起業。SNS型投資詐欺、稼げない情報商材に騙されるも、2019年10月に法人を設立後、持ち前の営業力と知識・情報のアップデートで、「営業代行、コンサル」「ホームページの制作」「営業・AIの情報発信」「資産形成の情報発信」を行っております。
間違った知識・情報をアップデートせず正しい知識・情報をアップデートできるように是非ライズ株式会社の記事をご覧ください。