
引き続き、Redmine5.0のコンテナ環境への移行検証の続きです。
1.テーマの導入
初期導入されているテーマは2種類ですが、後から追加することは可能です。
マウントするホストvolumeに、導入したいthemesをコピー、コンテナ内に移動後、配置しなおして完了。
ホストVolume:/var/lib/docker/volumes/コンテナ名/_data/public/
惜しむらくは、マウントするボリュームにthemesのディレクトリをリンクしてあると、
この作業が不要なのですがね。。
2.プラグインの導入
これは、ちょっと曲者です。
rails環境のバージョンが変わり、redmine4まで動いていたPluginが動くかどうかは、
検証が必要です。
今回は、検証不要で"稼働するものだけ"を導入します。
マウントするホストvolumeに、導入したいplugin(のディレクトリ)をコピーし、
(docker-compose restart redmineコマンドで)コンテナを再起動して完了。
ホストVolume:/var/lib/docker/volumes/コンテナ名/_data/plugins
3.コンテンツのカスタマイズ
自分的には、カレンダー部分の以下のカスタマイズは必須です。
”カレンダーの日曜は背景を赤色に、土曜は背景を青色に、本日は赤枠で囲む”

htmlファイルの変更
スタイルシートの変更
とりあえず、ここまでで一息。。
1.テーマの導入
初期導入されているテーマは2種類ですが、後から追加することは可能です。
マウントするホストvolumeに、導入したいthemesをコピー、コンテナ内に移動後、配置しなおして完了。
ホストVolume:/var/lib/docker/volumes/コンテナ名/_data/public/
# ls -al /var/lib/docker/volumes/コンテナ名/_data/public/themes/ total 44 drwxr-xr-x. 18 root root 4096 Dec 25 15:16 . drwxr-xr-x. 4 root root 39 Dec 25 15:16 .. drwxr-xr-x. 4 root root 58 Dec 25 15:16 adminsq3_v2-1 drwxr-xr-x. 3 root root 24 Dec 25 15:16 alternate drwxr-xr-x. 4 root root 37 Dec 25 15:16 classic drwxr-xr-x. 5 root root 83 Dec 25 15:16 farend_basic drwxr-xr-x. 6 root root 98 Dec 25 15:16 farend_fancy -rw-r--r--. 1 root root 30 Dec 25 15:16 README # docker exec -t (redmineコンテナ名) mv /bitnami/redmine/public/themes/farend_fancy /opt/bitnami/redmine/public/themes # docker exec -t (redmineコンテナ名) mv /bitnami/redmine/public/themes/farend_basic /opt/bitnami/redmine/public/themes
惜しむらくは、マウントするボリュームにthemesのディレクトリをリンクしてあると、
この作業が不要なのですがね。。
2.プラグインの導入
これは、ちょっと曲者です。
rails環境のバージョンが変わり、redmine4まで動いていたPluginが動くかどうかは、
検証が必要です。
今回は、検証不要で"稼働するものだけ"を導入します。
マウントするホストvolumeに、導入したいplugin(のディレクトリ)をコピーし、
(docker-compose restart redmineコマンドで)コンテナを再起動して完了。
ホストVolume:/var/lib/docker/volumes/コンテナ名/_data/plugins
(赤字は、前回稼働確認時からバージョンが変更となっているもの)
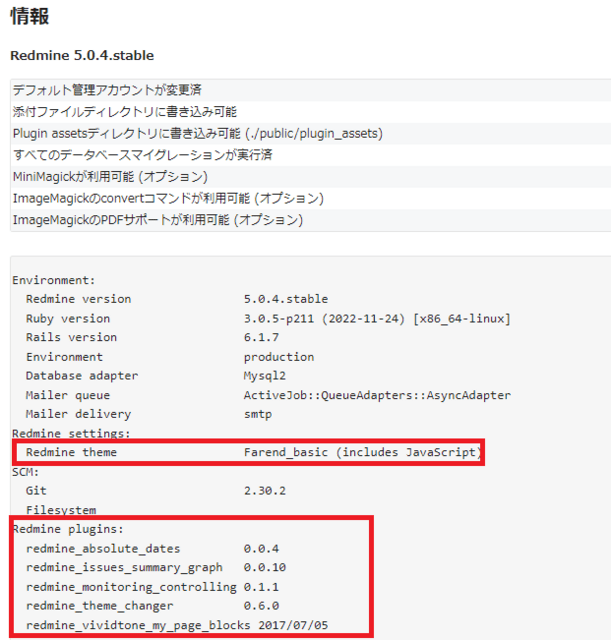
導入確認済 plugins:(12/31現在) 4.2.1導入 バージョン 5.0.4導入検証 備考 1 redmine_absolute_dates 0.0.4 0.0.4 正常稼働 バージョンアップの必要なし 2 redmine_issues_summary_graph 0.0.10 0.0.10 正常稼働 バージョンアップの必要なし 3 redmine_monitoring_controlling 0.1.1 0.1.1 正常稼働 バージョンアップの必要なし 4 redmine_theme_changer 0.4.0 0.6.0★ 正常稼働 バージョンアップの必要あり https://github.com/haru/redmine_theme_changer で最新版を入手 5 redmine_vividtone_my_page_blocks 2017/07/05 2017/07/05 正常稼働 バージョンアップの必要なし
3.コンテンツのカスタマイズ
自分的には、カレンダー部分の以下のカスタマイズは必須です。
”カレンダーの日曜は背景を赤色に、土曜は背景を青色に、本日は赤枠で囲む”

htmlファイルの変更
+++ _calendar.html.erb @@ -21,1 +21,1 @@ -<td class="<%= calendar_day_css_classes(calendar, day) %>"> +<td class="<%= calendar_day_css_classes(calendar, day) %><%= ' sunday' if day.sunday? %><%= ' saturday' if day.saturday? %>">
スタイルシートの変更
+++ application.css @@ -1112,10 +1112,12 @@ table.cal td.week-number { background-color:#EEEEEE; padding: 4px; border:none; font-size: 1em;} table.cal td p.day-num {font-size: 1.1em; text-align:right;} table.cal td.odd p.day-num {color: #bbb;} -table.cal td.today {background:#ffffdd;} +table.cal td.today {background:#ffffdd;border: 2px solid #E80000;} +table.cal td.saturday {background-color: #E3E6FB;} +table.cal td.sunday {background-color: #FFE4E1;} table.cal td.holiday {background-color: #FFE4E1;} table.cal td.today p.day-num {font-weight: bold;} -table.cal td.nwday:not(.odd) {background-color:#f1f1f1;} +// table.cal td.nwday:not(.odd) {background-color:#f1f1f1;} table.cal .starting a.issue, p.cal.legend .starting {background: url(../images/ bullet_go.png) no-repeat -1px -2px; padding-left:16px;} table.cal .ending a.issue, p.cal.legend .ending {background: url(../images/bull et_end.png) no-repeat -1px -2px; padding-left:16px;} table.cal .starting.ending a.issue, p.cal.legend .starting.ending {background: url(../images/bullet_diamond.png) no-repeat -1px -2px; padding-left:16px;}
とりあえず、ここまでで一息。。









