今回は、複数の写真をブログにのせる方法について私の方法を紹介したいと思います。
文章だとわかりにくいので、実際の操作画面を使って操作に沿って説明します。
HTML言語は一切打ち込みません。(苦手なんです)
gooBLOGの機能を使って作成していきます。
したがって、gooBLOGユーザ限定です。すみません
■こんなブログを作ってみましょう
完成するとこんなふうに、2つの写真をのせることができます。
さあ、一緒に作ってみましょう。

■Step1 記事の編集画面と画像フォルダ画面を用意します
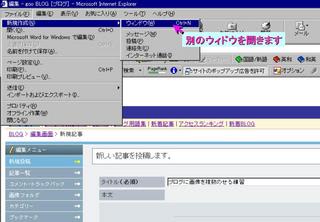
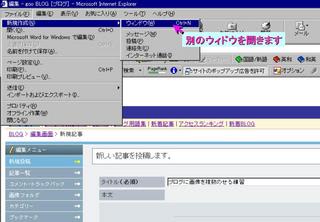
①記事を書いている画面から、記事編集画面を複製します.

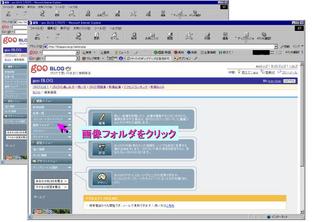
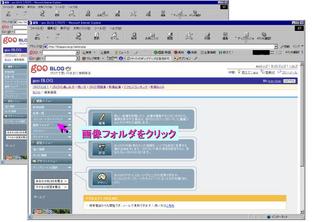
②画像フォルダに移動します。

■Step2 のせたい画像を選んで、URLをコピーします
③画像フォルダで、のせたい写真を探して選びます。
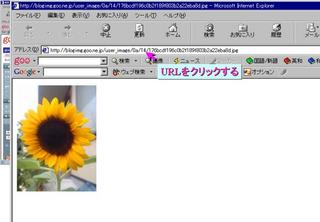
次に、写真をクリックします。

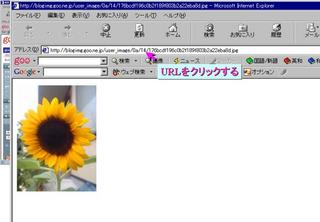
④すると、別の画面がポップアップしてきます。
次に、URLをクリックしてコピーします。

⑤写真のURLをコピーしている様子です。

■STEP3 選んだ写真を記事にのせる設定をします
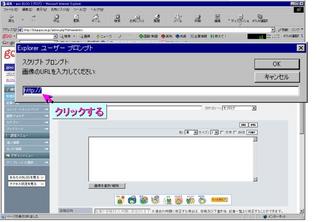
⑥IMGボタンを押します。
すると、選んだURLを書き込む画面が出ます。

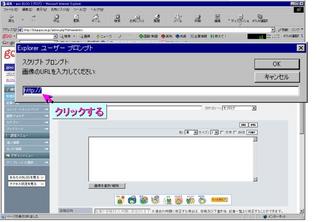
⑦写真のURLを書き込む場所をクリックして選択します。

⑧さっき、コピーした写真のURLを貼り付け(ペースト)します。
次に、OKボタンをクリックします。

⑨今回は写真のリンク先は設定しないので、削除します。
次に、OKボタンを押します。

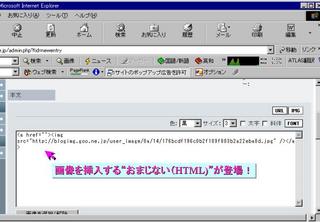
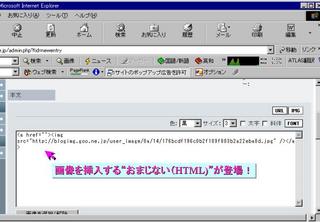
⑩すると、写真をブログにのせるためのHTML(おまじない?)が記事の一番終わりに挿入されます。
<a><img src="http:blogimg.goo.ne.jp/user_image/××/××/××××××"></a>が一つのかたまりになります。
×××は任意です。<a> </a>で囲まれたこの形は覚えておいて下さい。

⑪下のプレビュー画面を見ると...ほら、さっき選んだ写真が表示れています。

■Step4 別の写真をはりつける
2枚目の写真を貼り付けるのは、これまで説明したSTEP2とSTEP3の手順を繰り返せばできます。
3枚、4枚...自由に増やせます。もちろん同じ写真でも。
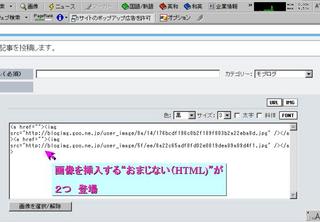
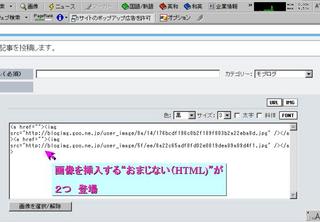
⑫2枚目の写真を貼り付ける設定が終わったところです。
HTML言語で画像のURLが設定されています。

⑬編集画面のプレビューを見てみると2枚目の写真が
1枚目の隣に貼り付けられています。

⑭写真の説明の文章を書き込みます。
FONTボタンを使って赤字で書いてみました。
タイトルは青字で書いてみました。
詳しくは→ブログをさらに楽しく 文字に飾りをつけよう!

⑮これで、2枚の写真をのせたブログができました。
こんなブログを作ってみます
↑クリックすると作成したブログにジャンプします。

この写真は、<a><img src="http:blogimg.goo.ne.jp/user_image/××/××/××××××"></a>の固まりを移動させれば自由に文章の中に配置できます。
あとは、みなさんの写真とアイデア次第で、文章と写真を自由に組み合わせて楽しいブログを作って下さい。
■活用例
活用例は 記事に複数の写真を活用したブログ集 に移動しました(2004/9/26)
みなさんでも作成してみたら、その記事を教えて下さい。
追記していきます。
■さらに上をめざして
私は素人なので、HTMLを使わずにgooBLOGの機能だけで書いていますが、HTMLが書ける人やさらにいろんな設定をしたい人は、以下の記事を参考にされるといいと思います。
■画像のアップに関するお奨め記事
○Oui! monsieur! ~むっしゅの戯言~:【タグ講座】画像表示 <img> -2004/9/7
他にもみなさんのお奨めの記事があれば、コメントを下さいね。
この記事は、
○ブログビギナー★お悩み相談 ♪お玉つれづれ日記♪ ~沖縄★美人画報~ -2004/9/12
○初心者講座★文字大きしたり色付たりする★知っている人は流してね。 ★☆★じゅん吉ブログ!!★☆★ -2004/9/12
○【タグ講座】画像表示 <img> Oui! monsieur! ~むっしゅの戯言~ -2004/9/7
にTBです。
また、この記事を書くきっかけは、
○ブログをさらに楽しく 文字に飾りをつけよう! なせば成る -2004/9/12
でのひさ様からのコメントが元です。
今の私のブログランキングは、ここ(人気blogランキング)をクリックして見てね。
文章だとわかりにくいので、実際の操作画面を使って操作に沿って説明します。
HTML言語は一切打ち込みません。(苦手なんです)
gooBLOGの機能を使って作成していきます。
したがって、gooBLOGユーザ限定です。すみません
■こんなブログを作ってみましょう
完成するとこんなふうに、2つの写真をのせることができます。
さあ、一緒に作ってみましょう。

■Step1 記事の編集画面と画像フォルダ画面を用意します
①記事を書いている画面から、記事編集画面を複製します.

②画像フォルダに移動します。

■Step2 のせたい画像を選んで、URLをコピーします
③画像フォルダで、のせたい写真を探して選びます。
次に、写真をクリックします。

④すると、別の画面がポップアップしてきます。
次に、URLをクリックしてコピーします。

⑤写真のURLをコピーしている様子です。

■STEP3 選んだ写真を記事にのせる設定をします
⑥IMGボタンを押します。
すると、選んだURLを書き込む画面が出ます。

⑦写真のURLを書き込む場所をクリックして選択します。

⑧さっき、コピーした写真のURLを貼り付け(ペースト)します。
次に、OKボタンをクリックします。

⑨今回は写真のリンク先は設定しないので、削除します。
次に、OKボタンを押します。

⑩すると、写真をブログにのせるためのHTML(おまじない?)が記事の一番終わりに挿入されます。
<a><img src="http:blogimg.goo.ne.jp/user_image/××/××/××××××"></a>が一つのかたまりになります。
×××は任意です。<a> </a>で囲まれたこの形は覚えておいて下さい。

⑪下のプレビュー画面を見ると...ほら、さっき選んだ写真が表示れています。

■Step4 別の写真をはりつける
2枚目の写真を貼り付けるのは、これまで説明したSTEP2とSTEP3の手順を繰り返せばできます。
3枚、4枚...自由に増やせます。もちろん同じ写真でも。
⑫2枚目の写真を貼り付ける設定が終わったところです。
HTML言語で画像のURLが設定されています。

⑬編集画面のプレビューを見てみると2枚目の写真が
1枚目の隣に貼り付けられています。

⑭写真の説明の文章を書き込みます。
FONTボタンを使って赤字で書いてみました。
タイトルは青字で書いてみました。
詳しくは→ブログをさらに楽しく 文字に飾りをつけよう!

⑮これで、2枚の写真をのせたブログができました。
こんなブログを作ってみます
↑クリックすると作成したブログにジャンプします。

この写真は、<a><img src="http:blogimg.goo.ne.jp/user_image/××/××/××××××"></a>の固まりを移動させれば自由に文章の中に配置できます。
あとは、みなさんの写真とアイデア次第で、文章と写真を自由に組み合わせて楽しいブログを作って下さい。
■活用例
活用例は 記事に複数の写真を活用したブログ集 に移動しました(2004/9/26)

みなさんでも作成してみたら、その記事を教えて下さい。
追記していきます。
■さらに上をめざして
私は素人なので、HTMLを使わずにgooBLOGの機能だけで書いていますが、HTMLが書ける人やさらにいろんな設定をしたい人は、以下の記事を参考にされるといいと思います。
■画像のアップに関するお奨め記事
○Oui! monsieur! ~むっしゅの戯言~:【タグ講座】画像表示 <img> -2004/9/7
他にもみなさんのお奨めの記事があれば、コメントを下さいね。
この記事は、
○ブログビギナー★お悩み相談 ♪お玉つれづれ日記♪ ~沖縄★美人画報~ -2004/9/12
○初心者講座★文字大きしたり色付たりする★知っている人は流してね。 ★☆★じゅん吉ブログ!!★☆★ -2004/9/12
○【タグ講座】画像表示 <img> Oui! monsieur! ~むっしゅの戯言~ -2004/9/7
にTBです。
また、この記事を書くきっかけは、
○ブログをさらに楽しく 文字に飾りをつけよう! なせば成る -2004/9/12
でのひさ様からのコメントが元です。
今の私のブログランキングは、ここ(人気blogランキング)をクリックして見てね。












