写真を記事に直接貼ったり、複数貼ったりできるようになった人も増えてきたと思います。
今回は、画像の大きさを変えるおまじない(タグ)の使い方です。
例えばこんな写真があるとします。
 写真のサイズは320(横)×240(縦)ドットです。
写真のサイズは320(横)×240(縦)ドットです。
gooBLOGの標準サイズですね。
注意この後の記事中に"<",">"が登場しますが、全て半角"<>"です。
■ステップ1: こんなことができるようになります!
①この写真を小さくしたり
 写真のサイズは160(幅)×240(高さ)画素数です。
②この写真を大きくしたり
写真のサイズは160(幅)×240(高さ)画素数です。
②この写真を大きくしたり
 写真のサイズは640(幅)×480(高さ)画素数です。
できるようになります。
■ステップ2: どうやったらできるのかな?
写真のサイズは640(幅)×480(高さ)画素数です。
できるようになります。
■ステップ2: どうやったらできるのかな?
使う
おまじない(タグ)は、width="幅の画素数"です。
これまでに、
あなたのブログにもたくさんの写真をのせてみよう! で写真の貼り方は習得できたと思います。
このとき、gooBLOGの記事編集のIMGボタンを使うと、次のような文字の塊ができたと思います。
<a><img src="http://×××.×××.jpg"></a>
#この中で本当に必要な塊は
<img src="http://×××.×××.jpg">です。
<a> </a>は、リンクのために必要なおまじない(タグ)で、不要です。
coco様、はじめま略様 教えて頂きありがとうございます。 -2004/9/28 追記
この文字の固まりの途中に例えば
width="160"を追加すれば、大きさが変わるんです。
このようにします。
<img src="http://×××.×××.jpg" width="160">
ここで、
width="160"の意味は、画像の横幅の画素数を160に指定するです。
このとき、画素数は必ず
数字(半角)で書きます。
■ステップ3: 実際にやってみましょう
元画像は、
<img src="https://blogimg.goo.ne.jp/user_image/52/92/05458dedf78fd5ff94c5e0c3264323e2.jpg">
です。
 ①この写真を小さくするには
<img src="https://blogimg.goo.ne.jp/user_image/52/92/05458dedf78fd5ff94c5e0c3264323e2.jpg" width="160">
①この写真を小さくするには
<img src="https://blogimg.goo.ne.jp/user_image/52/92/05458dedf78fd5ff94c5e0c3264323e2.jpg" width="160">とすれば、

というように、幅が320→160画素のように半分になります。高さも自動的に240→120画素(半分)になります。
②この写真を大きくするには
<img src="https://blogimg.goo.ne.jp/user_image/52/92/05458dedf78fd5ff94c5e0c3264323e2.jpg" width="640">とすれば、

というように、幅が320→640画素のように2倍になります。高さも自動的に240→480画素(2倍)になります。
どうです。好きなように大きさが変えられるでしょう。
でも、元画像よりも大きくする場合には、荒くなるので気をつけましょう。
■ステップ4: 応用編1 高さで大きさ変えてみよう!
widthの意味は幅ですよね。
では、高さは?
英語で
heightですよね。
これまで、幅で大きさを変えて来ましたが、高さでも大きさを変えることができるんです。
おまじないは、height="高さの画素数(半角)"です。
早速やってみましょう。
①この写真を小さくするには
<img src="https://blogimg.goo.ne.jp/user_image/52/92/05458dedf78fd5ff94c5e0c3264323e2.jpg" height="120">とすれば、

というように、高さが240→120画素のように半分になります。幅も自動的に320→160画素(半分)になります。
②この写真を大きくするには
<img src="https://blogimg.goo.ne.jp/user_image/52/92/05458dedf78fd5ff94c5e0c3264323e2.jpg" height="480">とすれば、

というように、高さが240→480画素のように2倍になります。幅も自動的に320→640画素(2倍)になります。
このように幅でも高さでも大きさを変えることが自由に出来ます。
そして、幅か高さのどちらか一方を指定すれば、もう片方も同じ比で変わります。
■ステップ5: 応用編2 幅と高さで大きさ変えてみよう!
では、幅と高さを元画像と違う比にしたらどうなるのでしょうか?
例えば、
width="320" height="120"というように指定してみます。
すなわち、
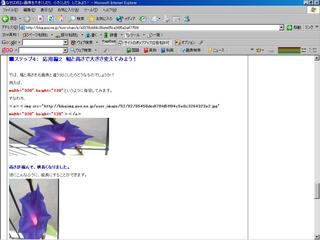
<img src="https://blogimg.goo.ne.jp/user_image/52/92/05458dedf78fd5ff94c5e0c3264323e2.jpg" width="320" height="120">
 高さが縮んで、横長くなりました。
高さが縮んで、横長くなりました。
逆にこんなふうに、縦長にすることができます。
 width="160" height="120"
width="160" height="120"
どうです。この方法を使えば、大きさを好きに変えて、レイアウトできます。
試してみてください。
この方法を使って書いた記事を
元画像の大きさを変えた写真を活用したブログ集で紹介していきます。
活用した例を教えて下さいね。
なお、私が大きさを変えられるようになったのは、むっしゅ様の
○
【タグ講座】画像表示 <img> Oui! monsieur! ~むっしゅの戯言~ -2004/9/7
のお陰です。他にも関連した記事があるのでお奨めです!

みなさんも、いろいろ試してみて下さい。
今の私のブログランキングは、ここ(人気blogランキング)をクリックして見てね。