
久しぶりに画像補整のお話。
前回(その1、その2)から随分間が開いてしまったが、思い出したように再開。
先ずは「おっとしまった大失敗」..の図。

裏の白いカレンダーをバック代わりに使って、蛍光灯をライトに撮ったもの。暗いばかりか、さすがに色バランスも狂ってる感じ。
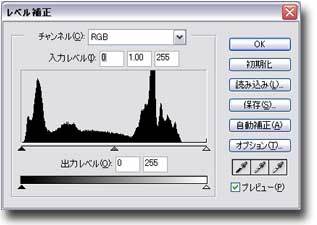
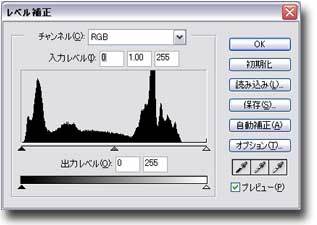
「レベル補正」でヒストグラムを見てみると..確かに暗い..って、写真見りゃわかる!!

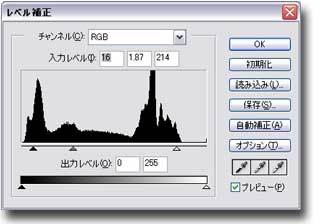
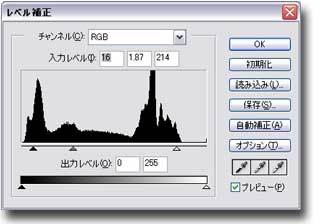
グラフの下の白△、黒▲を画像を見ながら適当な位置に移動させてやる。この時△や▲を山の麓に置かず、若干中に入れるのが好き。中間調は適当でこんな感じ..

この写真の場合、色バランスも狂ってるので、「レベル補正」のウィンドウの右下にある3つの「スポイト」を使った方がいいかも。白いスポイトで本来白い部分をクリック、黒いスポイトで本来黒い部分をクリックするだけ。真ん中の明るさは、スポイトを使わず、上と同様三角を使う。カメラの左上辺りの背景を白に、カメラのレンズの周りの黒い部分を黒にセットした状態..

..でこんな写真になりましたぁ~。あれっ、少し赤すぎたかな?

クリックしてねぇ~→ 人気blogランキング
前回(その1、その2)から随分間が開いてしまったが、思い出したように再開。
先ずは「おっとしまった大失敗」..の図。

裏の白いカレンダーをバック代わりに使って、蛍光灯をライトに撮ったもの。暗いばかりか、さすがに色バランスも狂ってる感じ。
「レベル補正」でヒストグラムを見てみると..確かに暗い..って、写真見りゃわかる!!

グラフの下の白△、黒▲を画像を見ながら適当な位置に移動させてやる。この時△や▲を山の麓に置かず、若干中に入れるのが好き。中間調は適当でこんな感じ..

この写真の場合、色バランスも狂ってるので、「レベル補正」のウィンドウの右下にある3つの「スポイト」を使った方がいいかも。白いスポイトで本来白い部分をクリック、黒いスポイトで本来黒い部分をクリックするだけ。真ん中の明るさは、スポイトを使わず、上と同様三角を使う。カメラの左上辺りの背景を白に、カメラのレンズの周りの黒い部分を黒にセットした状態..

..でこんな写真になりましたぁ~。あれっ、少し赤すぎたかな?

クリックしてねぇ~→ 人気blogランキング


















※コメント投稿者のブログIDはブログ作成者のみに通知されます