
画像の加工じゃないけど、今日仕事で使ったので..
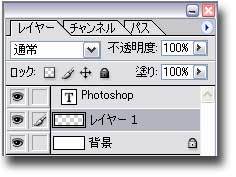
●まず何はともあれPhotoshopで文字を書く。この時、背景に加えて新しいレイヤーができるはず。

●このレイヤーには手を加えず、新しいレイヤーを文字の下に作る。上にできてしまったら、レイヤーのウィンドウで順番を入れ替えればOK。

●上の画像の状態で、'Photoshop'のレイヤーをctrlキーを押しながらクリックする。これで新しいレイヤーで'Photoshop'の文字が選択されるハズ。そのまま、今度は「選択範囲」→「選択範囲を変更」→「拡張」で選択範囲を広げる。この時の大きさが完成した時の縁取りの幅になるので、適当に調節する。下の図は2を選んだ状態。

●「編集」→「塗りつぶし」で選択範囲を塗りつぶす。「ホワイト」で塗りつぶすと縁取りが白になる。ここも適当にお好みで..

●白で塗りつぶすと一見何も起きていないように見えるが、レイヤーに「ドロップシャドウ」で影を付けてやると..ん~、なかなかのでき!!

●'Photoshop'のレイヤーとその下の塗りつぶしたレイヤーは結合しておいた方が、位置を変える時は便利かな。文字を修正しても、当然縁の部分は変わってくれないので、もう一度やり直し。
●縁の幅や色、背景の色を変えてやるとけっこう使えるものができる..ような気がする。

人気blogランキング ←クリックしてねぇ~
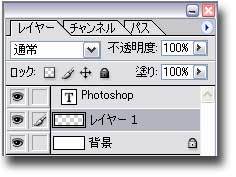
●まず何はともあれPhotoshopで文字を書く。この時、背景に加えて新しいレイヤーができるはず。

●このレイヤーには手を加えず、新しいレイヤーを文字の下に作る。上にできてしまったら、レイヤーのウィンドウで順番を入れ替えればOK。

●上の画像の状態で、'Photoshop'のレイヤーをctrlキーを押しながらクリックする。これで新しいレイヤーで'Photoshop'の文字が選択されるハズ。そのまま、今度は「選択範囲」→「選択範囲を変更」→「拡張」で選択範囲を広げる。この時の大きさが完成した時の縁取りの幅になるので、適当に調節する。下の図は2を選んだ状態。

●「編集」→「塗りつぶし」で選択範囲を塗りつぶす。「ホワイト」で塗りつぶすと縁取りが白になる。ここも適当にお好みで..

●白で塗りつぶすと一見何も起きていないように見えるが、レイヤーに「ドロップシャドウ」で影を付けてやると..ん~、なかなかのでき!!

●'Photoshop'のレイヤーとその下の塗りつぶしたレイヤーは結合しておいた方が、位置を変える時は便利かな。文字を修正しても、当然縁の部分は変わってくれないので、もう一度やり直し。
●縁の幅や色、背景の色を変えてやるとけっこう使えるものができる..ような気がする。

人気blogランキング ←クリックしてねぇ~


















フォトショップの簡易版ともいいましょうか PictBear Second Editiom 扱いやすいですよ フォトショップは起動に時間が掛かり…
http://sleipnir.pos.to/software/pbse/
PictBearは以前にremmayaさんに教えて頂き知りました。何度か使ってみましたが、とてもフリーとは思えないできですよね。起動も早いし..
またここでも紹介してみようと思いますぅ~