さて、今回はPhotoshopを使ってのイメージ作りです。
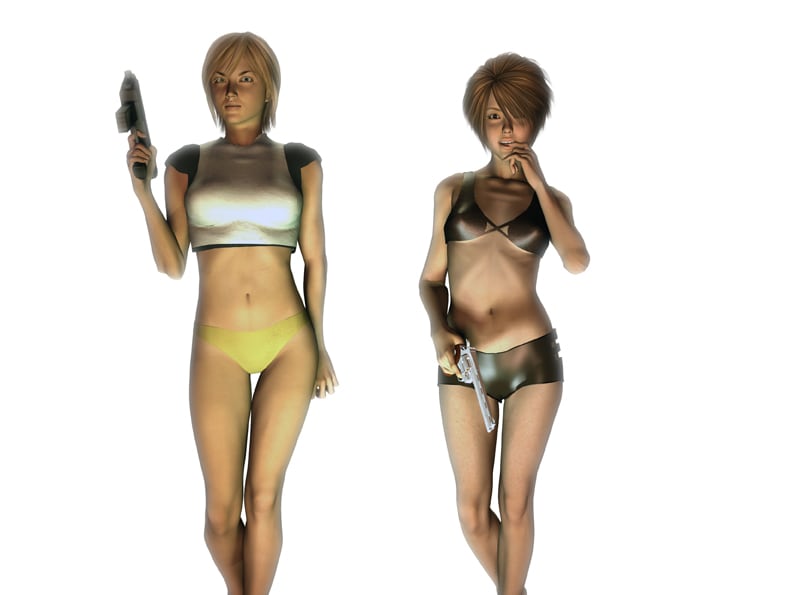
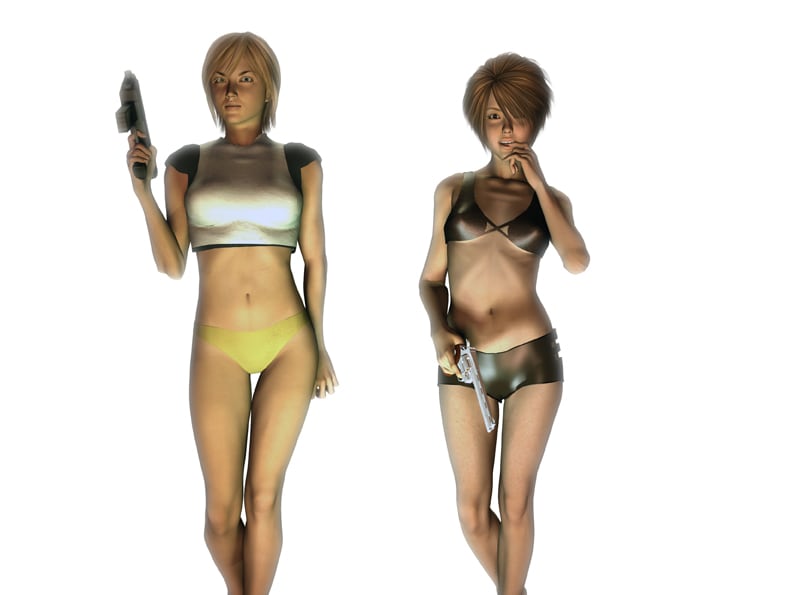
まずPoserで作製したフィギアへの加工から。
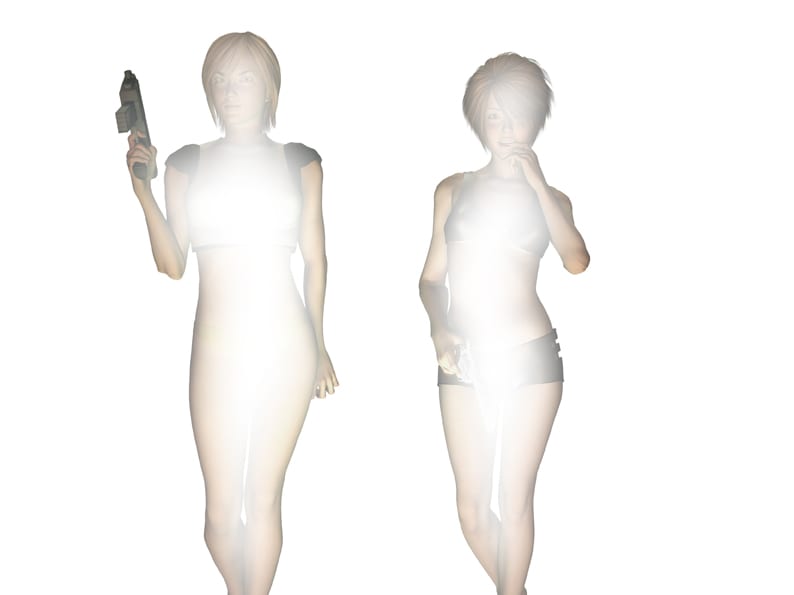
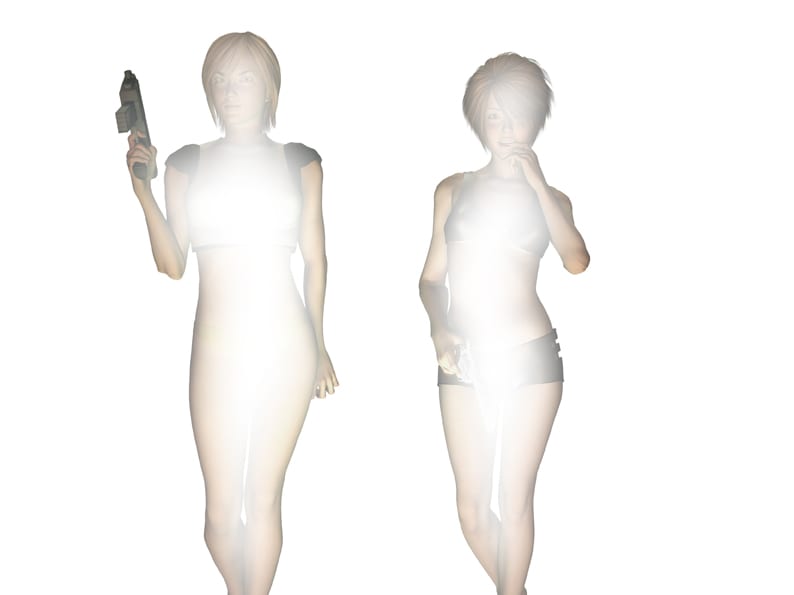
背景の光をより生かす為に2体のフィギアの体の中心から外側に白でボカシを入れます(光に色が付いている場合当然ボカシの色も変わるわけですが)。

つぎに今度は逆にフィギアの体の線に沿って僅かにボカシをかけます。

背景画像と合成してみて後方の光が体の前面に回り込んで見えるかチェック&調整します。

フィギアの加工が終わったら、背景も少し弄くってみようかと。
もうチョット非現実的というか仮想世界っぽくしたいので、稲妻とジャングルに生えていそうな草木を入れちゃいます。

これを背景とうまく馴染むように濃度(透明度)を調整して…今迄の画像を合成、微修正して「チョットこわいおねーさん二人」の壁紙の完成です

今回はPhotoshopのごく基本的な機能を使ったわけですが、画像加工のフィルタが多種多様にあるのでそれらもチョコチョコと使っていきたいと思います。
まずPoserで作製したフィギアへの加工から。
背景の光をより生かす為に2体のフィギアの体の中心から外側に白でボカシを入れます(光に色が付いている場合当然ボカシの色も変わるわけですが)。

つぎに今度は逆にフィギアの体の線に沿って僅かにボカシをかけます。

背景画像と合成してみて後方の光が体の前面に回り込んで見えるかチェック&調整します。

フィギアの加工が終わったら、背景も少し弄くってみようかと。
もうチョット非現実的というか仮想世界っぽくしたいので、稲妻とジャングルに生えていそうな草木を入れちゃいます。

これを背景とうまく馴染むように濃度(透明度)を調整して…今迄の画像を合成、微修正して「チョットこわいおねーさん二人」の壁紙の完成です


今回はPhotoshopのごく基本的な機能を使ったわけですが、画像加工のフィルタが多種多様にあるのでそれらもチョコチョコと使っていきたいと思います。











 (非現実的な世界を表現したいので、あまり厳密に計算した様な物も如何な物かと…)
(非現実的な世界を表現したいので、あまり厳密に計算した様な物も如何な物かと…)


