こんばんは。CSパソコン・WebデザイナーMです
ご覧の方の中にはgooブログをお使いの方もいらっしゃると思いますが、
文章の途中に画像を入れて、その画像をクリックしたら
違うページを表示したい (つまり、リンクを張りたい)っていうとき
(つまり、リンクを張りたい)っていうとき
ありますよねぇ。
そのときに、↓こんな風に周りに余計な線が出ることってありませんか?
そんなときには、この魔法の言葉を加えましょう
使う場所はこちら
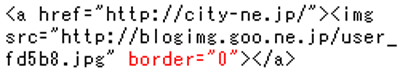
記事の中の <a href= のすぐ後に、<img src= で始まる文字列があるはずです。
そのまた後に出てくる ></a> の直前に入れましょう。
少しだけ解説
< と > で囲まれた命令文は HTMLタグ といいます。
この場合は、画像を表示する img という HTMLタグ に
「線(border)の太さは、0 (つまり無し)にしてね 」と
」と
お願いしたわけです
gooブログは、HTMLタグを直接編集することが多いので
戸惑われる方も多いかと思います。
(個人的には、タグを使える方が自由度が上がるので楽なのですが )
)
HTMLタグに関する質問・疑問がありましたら
お気軽にお寄せください
お待ちしています

**********************************
CSパソコンスクールのホームページはこちらから

◆お問い合わせ◆
〒369-1202
埼玉県大里郡寄居町桜沢733-1
TEL 048-580-1855
 cspc@city-ne.jp
cspc@city-ne.jp

ご覧の方の中にはgooブログをお使いの方もいらっしゃると思いますが、
文章の途中に画像を入れて、その画像をクリックしたら
違うページを表示したい
 (つまり、リンクを張りたい)っていうとき
(つまり、リンクを張りたい)っていうときありますよねぇ。
そのときに、↓こんな風に周りに余計な線が出ることってありませんか?
そんなときには、この魔法の言葉を加えましょう

border="0"
使う場所はこちら

記事の中の <a href= のすぐ後に、<img src= で始まる文字列があるはずです。
そのまた後に出てくる ></a> の直前に入れましょう。
少しだけ解説

< と > で囲まれた命令文は HTMLタグ といいます。
この場合は、画像を表示する img という HTMLタグ に
「線(border)の太さは、0 (つまり無し)にしてね
 」と
」とお願いしたわけです

gooブログは、HTMLタグを直接編集することが多いので
戸惑われる方も多いかと思います。
(個人的には、タグを使える方が自由度が上がるので楽なのですが
 )
)HTMLタグに関する質問・疑問がありましたら
お気軽にお寄せください

お待ちしています


**********************************
CSパソコンスクールのホームページはこちらから


◆お問い合わせ◆
〒369-1202
埼玉県大里郡寄居町桜沢733-1
TEL 048-580-1855
 cspc@city-ne.jp
cspc@city-ne.jp

















 現在71.6kg ダイエット講師の佐野です
現在71.6kg ダイエット講師の佐野です






