今回はipadのkeynoteとmacのkeynoteでライン用のスタンプの原案を作ってみました。
テーマは決まっていませんが、手書きにこだわって作成してみました。

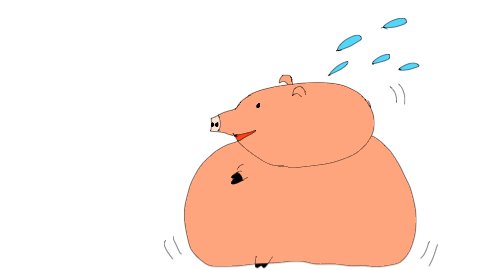
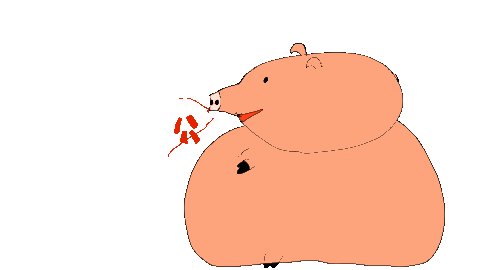
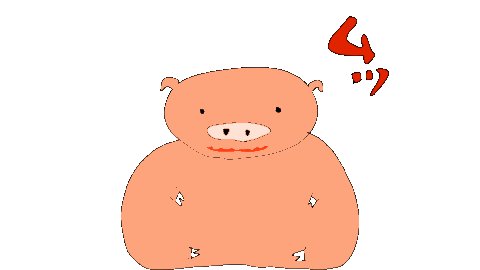
キモカワ風に作ってみました。
このページは背景が白なので、背景を白のまま出力してしまいましたが、LINEのスタンプにするには背景は透過の方がいいようなので、次は背景は透過状態で出力してみました。

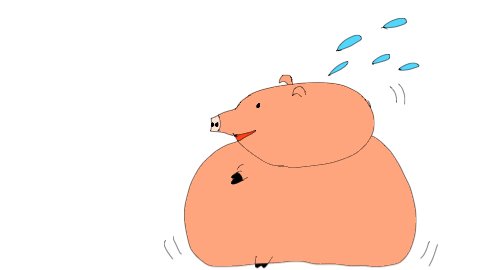
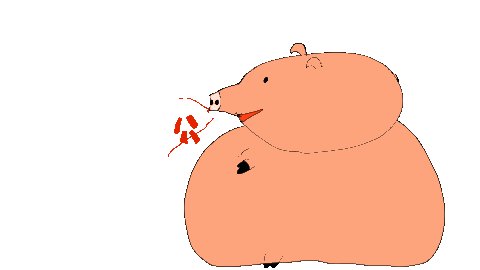
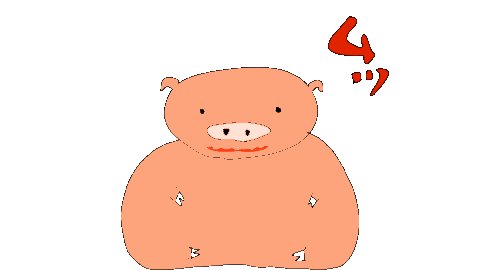
同じように見えるかもしれませんが、背景は透過してあります。

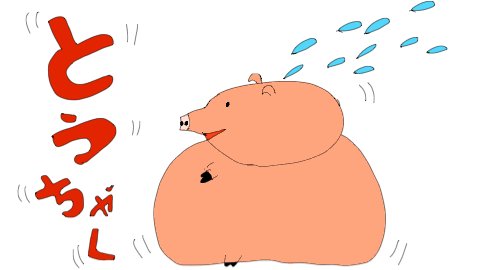
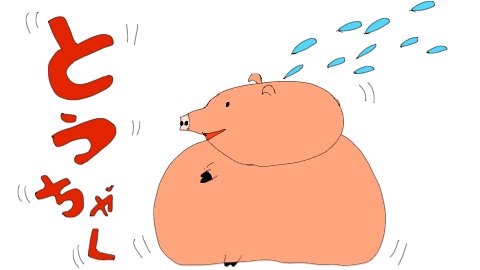
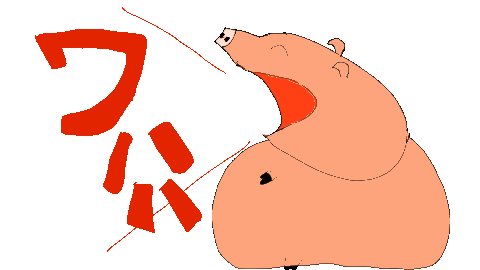
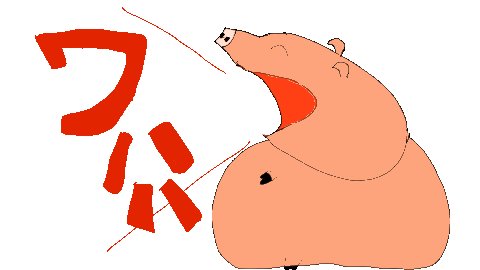
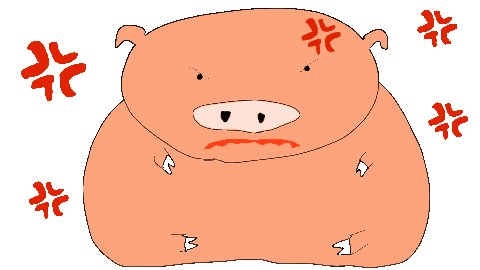
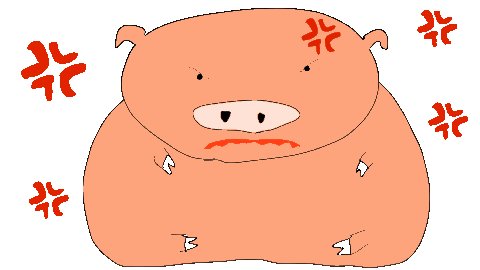
これも背景は透過してあります。
これで、あとはサイズをLINEの規定にすればLINEのスタンプになります。
でも、LINEってこのまま透過のデータのgifを送るとスタンプっぽく送れますよ。
一瞬、枠が表示されますがすぐに透過状態でアニメーションされます。
keynoteでもこんな遊びができます。
では、また










