子供さん向けの「スクラッチプログラミング」で、
「波紋パターン」を再現しました。

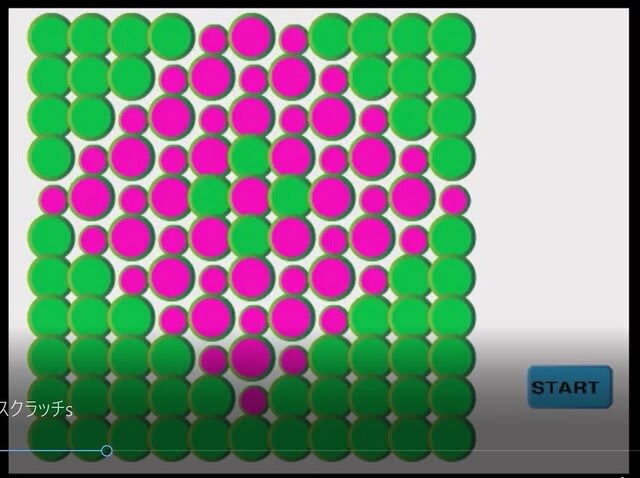
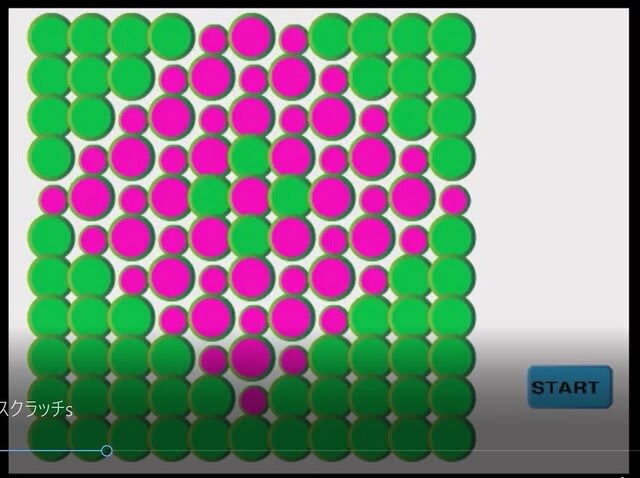
スタート緑旗をクリックすると、11×11個のみどりボタンが並びます。
緑ボタンをクリックすると(何個でも)赤色に変わります。
青色スタートボタンをクリック(タップ)すると、
赤色ボタンに隣接する緑ボタンが、赤色に変わっていきます。
水面に波紋が広がる様子に似ている?と思いますが?
緑ボタンのスクリプトは、次のようです。





ボタンの大きさを変化させて、隣接ボタンだけが、色変化するようにします。
緑ボタンは、ストライプのクローン作製機能を使います。
11×11=121回繰り返しだけで、緑ボタンを作成、それぞれにID番号を付けられます。
クローンは元ボタンと同じスクリプト動作します。便利です。
ボタンの並べ方は、左上の最初のボタン配置を(X,Y)座標で決め、
横方向(X方向)の並べる個数を参考に、間隔(X値)を決めます。
縦方向(Y方向)も、並べる個数を参考に、間隔(Y値)を決めます。
*投稿最初は、ボタンの大きさを20%にしてしまい、スマホ操作が難しかったようです、
ボタンの大きさを40%に大きくしましたので、もう一度お試しください。

青色スタートボタンのスクリプトは、次のようです。
開始のメッセージを発信します。

プログラムは、スクラッチのWebサイトから見れます。
https://scratch.mit.edu/projects/445440643
GoogleDriveのサイトから、動作映像(mp4)を確認できます。
初めに、赤色ボタンの場所をいろいろ変えると、波紋の様子が変わります。
https://drive.google.com/file/d/1BxjavUKVSB9b5VdiBxcpqCXcJZq_qDfh/view?usp=sharing
「波紋パターン」を再現しました。

スタート緑旗をクリックすると、11×11個のみどりボタンが並びます。
緑ボタンをクリックすると(何個でも)赤色に変わります。
青色スタートボタンをクリック(タップ)すると、
赤色ボタンに隣接する緑ボタンが、赤色に変わっていきます。
水面に波紋が広がる様子に似ている?と思いますが?
緑ボタンのスクリプトは、次のようです。





ボタンの大きさを変化させて、隣接ボタンだけが、色変化するようにします。
緑ボタンは、ストライプのクローン作製機能を使います。
11×11=121回繰り返しだけで、緑ボタンを作成、それぞれにID番号を付けられます。
クローンは元ボタンと同じスクリプト動作します。便利です。
ボタンの並べ方は、左上の最初のボタン配置を(X,Y)座標で決め、
横方向(X方向)の並べる個数を参考に、間隔(X値)を決めます。
縦方向(Y方向)も、並べる個数を参考に、間隔(Y値)を決めます。
*投稿最初は、ボタンの大きさを20%にしてしまい、スマホ操作が難しかったようです、
ボタンの大きさを40%に大きくしましたので、もう一度お試しください。

青色スタートボタンのスクリプトは、次のようです。
開始のメッセージを発信します。

プログラムは、スクラッチのWebサイトから見れます。
https://scratch.mit.edu/projects/445440643
GoogleDriveのサイトから、動作映像(mp4)を確認できます。
初めに、赤色ボタンの場所をいろいろ変えると、波紋の様子が変わります。
https://drive.google.com/file/d/1BxjavUKVSB9b5VdiBxcpqCXcJZq_qDfh/view?usp=sharing









