2009年7月30日 10時45分追記
移行を完了いたしました。引き続きご利用のほどよろしくお願いいたします。
gooブログをご利用いただき、誠にありがとうございます。
本日より旧方式の一部のテンプレート(テンプレート名の後に「

」アイコンがないもの)を「カスタムレイアウト」テンプレート(テンプレート名の後に「

」アイコンがあるもの)に移行可能となりました。
第3弾として移行するテンプレートは62デザインです。
移行対象のテンプレートは
こちらとこちらをご確認ください。
移行方法は以下の通りです。
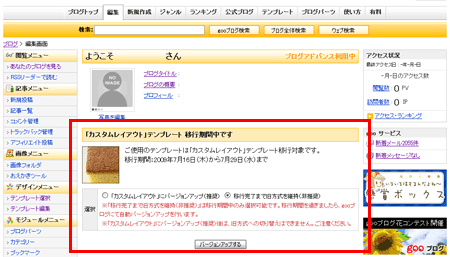
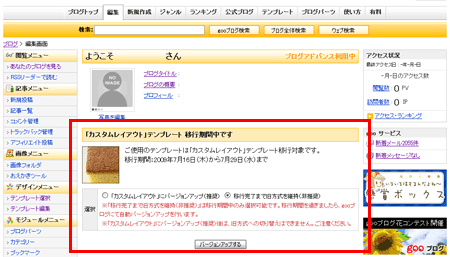
【編集画面】

「選択」欄の「カスタムレイアウト」にバージョンアップ(推奨)をチェックの上、「バージョンアップする」をクリックしてください。
「テンプレートの変更が完了しました。」が表示されましたら移行完了です。
移行後は旧方式ではできなかったカラムの変更、サイドバーへのブログパーツ貼り付け、各モジュールの位置変更などがカンタン・自由にできるようになります。バージョンアップしたご自身のブログを、いろいろカスタムしてみてください。
詳しくはgooブログ 使いこなしてる?をどうぞ。
第1回 カスタムレイアウトを使いこなして、自分好みのレイアウトにしよう
第4回 「カスタムレイアウト」の魅力に迫る!
第6回 自分にあったテンプレートをみつけよう!
移行期間は
7月16日(木)から7月29日(水)を予定しております。
該当のテンプレートをお使いの方は、この期間に是非ご自身で「カスタムレイアウト」テンプレートにバージョンアップをしてください。
7月30日(木)午前10時を過ぎましたら、gooブログにて順次自動バージョンアップを行います。
「カスタムレイアウト」テンプレートの詳しい使い方や注意点などは
ブログの使い方
「テンプレート編集(カスタムレイアウト)」をご参照ください。
※バージョンアップにあたってのご連絡※
1.「カスタムレイアウト」テンプレートのコメント欄は、各Webブラウザの仕様としてポップアップブロック機能が多いため、同ウィンドウで開く設定となっております。
2.文字並びや幅、写真の配置等に若干変更が生じるケースがあります。
3. 自動バージョンアップ後、「○○左」「○○右」「○○左右」という名称のテンプレートは、テンプレート名を「○○」とし、統合いたします。
4.ブログ内に大きな画像が含まれている場合、周りにスクロールバーが表示されることがあります。その際はお使いのWebブラウザの幅を広げる、もしくは大きな画面でご覧ください。
第4弾以降の「カスタムレイアウト」テンプレート化計画も予定しておりますので引き続きご期待ください。




















 」アイコンがないもの)を「カスタムレイアウト」テンプレート(テンプレート名の後に「
」アイコンがないもの)を「カスタムレイアウト」テンプレート(テンプレート名の後に「