2018/2/07 12:22追記
いつもgooブログをご利用いただきありがとうございます。
本日、下記のとおりスマホ版記事の表示変更を実施いたしました。
今後ともgooブログをご愛用いただきますよう、お願い申し上げます。
いつもgooブログをご利用いただき、ありがとうございます。
昨今のスマホ端末のトレンドや、スマホ画面での見やすさを考慮し、以下のようにスマホ記事の表示変更をおこないます。
記事の可読性を向上し、今までより読みやすいレイアウトを提供します。
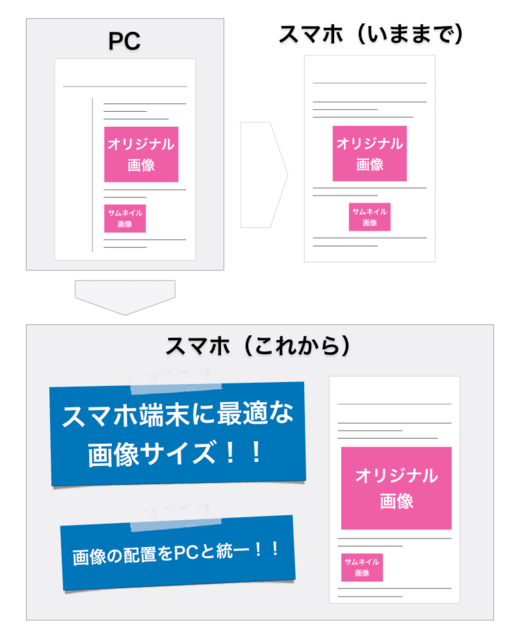
■画像サイズの変更
昨今のスマホ端末に最適な、画像サイズに表示を変更します。
より綺麗に、より大きく、画像を表示できるようになります。
■画像配置の中央寄せ設定解除
スマホ版で表示した画像に、強制的に設定していた「ブロックレベル要素の中央寄せ」を解除します。
これによりPC版と画像の見せ方を統一し、可読性を向上させます。
※お客様ご自身で「text-align: [left, center, right]」等の左寄せ・中央寄せ・右寄せを指定をした場合、スマホ版でも設定が反映されます。
※ブロックレベル要素の排除によって画像下に存在していたスペースが詰まる場合がございますが、PC版と画像の見せ方を統一するためです。
例)オリジナル画像・サムネイル画像を記事内に挿入した場合

対応予定日:2018年2月7日(水)
※iOSアプリのプレビュー機能においては、次回バージョンアップ時に上記の仕様変更が反映されます。
引き続きgooブログをお楽しみください。
いつもgooブログをご利用いただきありがとうございます。
本日、下記のとおりスマホ版記事の表示変更を実施いたしました。
今後ともgooブログをご愛用いただきますよう、お願い申し上げます。
いつもgooブログをご利用いただき、ありがとうございます。
昨今のスマホ端末のトレンドや、スマホ画面での見やすさを考慮し、以下のようにスマホ記事の表示変更をおこないます。
記事の可読性を向上し、今までより読みやすいレイアウトを提供します。
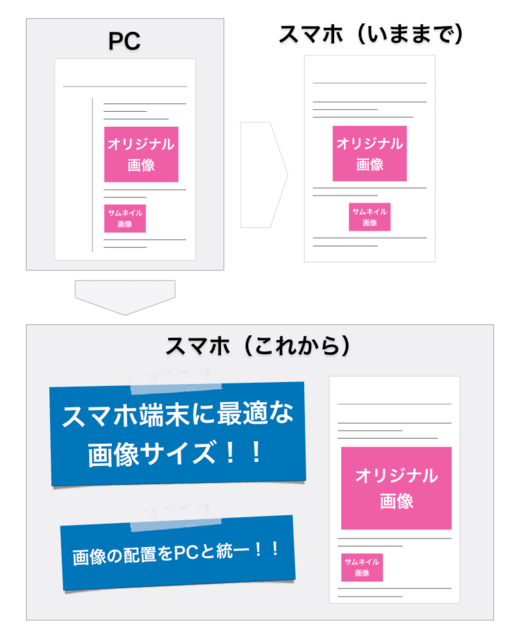
■画像サイズの変更
昨今のスマホ端末に最適な、画像サイズに表示を変更します。
より綺麗に、より大きく、画像を表示できるようになります。
■画像配置の中央寄せ設定解除
スマホ版で表示した画像に、強制的に設定していた「ブロックレベル要素の中央寄せ」を解除します。
これによりPC版と画像の見せ方を統一し、可読性を向上させます。
※お客様ご自身で「text-align: [left, center, right]」等の左寄せ・中央寄せ・右寄せを指定をした場合、スマホ版でも設定が反映されます。
※ブロックレベル要素の排除によって画像下に存在していたスペースが詰まる場合がございますが、PC版と画像の見せ方を統一するためです。
例)オリジナル画像・サムネイル画像を記事内に挿入した場合

対応予定日:2018年2月7日(水)
※iOSアプリのプレビュー機能においては、次回バージョンアップ時に上記の仕様変更が反映されます。
引き続きgooブログをお楽しみください。