いつもgooブログをご利用いただきありがとうございます。
本日、カバー画像にお好きな写真を設定できる「ワイドフォト」テンプレートにおいて、
ページ幅が固定できるようになりました。
記事本文の幅は狭くなりますが、カバー画像の表示範囲を変えたくない場合などにおすすめです。
【ウィンドウサイズに応じてページ幅が変わる状態(通常時)】
通常の状態だと、ウィンドウサイズに応じてページ幅が変わります。
記事内に大きい画像を貼りたい場合などにおすすめです。

【ページ幅を固定した状態】
ページ幅を固定すると、カバー画像の表示範囲も固定されます。
記事本文の幅は狭くなりますが、カバー画像の表示範囲を変えたくない場合などにおすすめです。
※ページ幅を固定した場合の推奨カバー画像サイズは「横1024px縦300px」です。

◆ページ幅を固定する方法
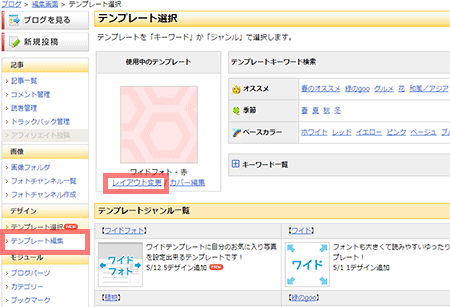
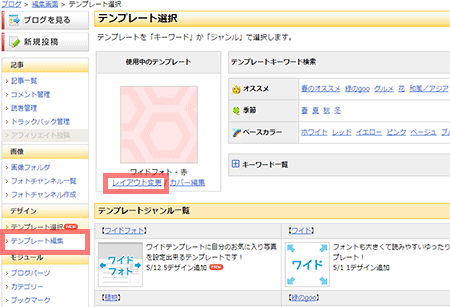
1.編集画面「テンプレート編集」を選択します。「テンプレート選択」の「使用中のテンプレート」からも表示できます。

2.「テンプレート編集」画面の下の方にある「オプション設定」の「ページ幅」欄で「固定」を選択し、[変更を保存する]ボタンをクリックします。

◆「ワイドフォト」テンプレートの特徴
・ベースカラーが選べます
オレンジ、赤、ピンク、ブルー、ブラックの5種類をご用意しています。
ブログのイメージやカバー画像に合わせてお選びください。同じカバー画像、同じ記事でも印象が変わりますよ!





・ブログタイトル、ブログ概要のフォントカラーやサイズ、表示位置を設定できます

・CLテンプレート、ワイドテンプレートの機能が使えます
右カラム、左カラム、3カラムの変更や、サイドメニューの並べ替えや表示・非表示の設定などの機能が
そのまま使えます。
詳しいご利用方法は、「使い方:カバー編集(ワイドフォト)」ページをご覧ください。
引き続きgooブログをご愛用いただきますよう、お願い申し上げます。
本日、カバー画像にお好きな写真を設定できる「ワイドフォト」テンプレートにおいて、
ページ幅が固定できるようになりました。
記事本文の幅は狭くなりますが、カバー画像の表示範囲を変えたくない場合などにおすすめです。
【ウィンドウサイズに応じてページ幅が変わる状態(通常時)】
通常の状態だと、ウィンドウサイズに応じてページ幅が変わります。
記事内に大きい画像を貼りたい場合などにおすすめです。

【ページ幅を固定した状態】
ページ幅を固定すると、カバー画像の表示範囲も固定されます。
記事本文の幅は狭くなりますが、カバー画像の表示範囲を変えたくない場合などにおすすめです。
※ページ幅を固定した場合の推奨カバー画像サイズは「横1024px縦300px」です。

◆ページ幅を固定する方法
1.編集画面「テンプレート編集」を選択します。「テンプレート選択」の「使用中のテンプレート」からも表示できます。

2.「テンプレート編集」画面の下の方にある「オプション設定」の「ページ幅」欄で「固定」を選択し、[変更を保存する]ボタンをクリックします。

◆「ワイドフォト」テンプレートの特徴
・ベースカラーが選べます
オレンジ、赤、ピンク、ブルー、ブラックの5種類をご用意しています。
ブログのイメージやカバー画像に合わせてお選びください。同じカバー画像、同じ記事でも印象が変わりますよ!





・ブログタイトル、ブログ概要のフォントカラーやサイズ、表示位置を設定できます

・CLテンプレート、ワイドテンプレートの機能が使えます
右カラム、左カラム、3カラムの変更や、サイドメニューの並べ替えや表示・非表示の設定などの機能が
そのまま使えます。
詳しいご利用方法は、「使い方:カバー編集(ワイドフォト)」ページをご覧ください。
引き続きgooブログをご愛用いただきますよう、お願い申し上げます。

















