
タグ: マスク, レイヤー

マスクは高度な写真編集のための最も重要なツールの1つですが、それでも多くのフォトグラファーはマスクが存在することを知らず、その為に余計な作業をしています。あなたはこの余分な仕事を避けたいと思いませんか?続きをご覧ください。
マスクは、レイヤーを使用するために密接に結び付けられています。レイヤーをご存じない方は、レイヤーに関するガイドもお読みください。私たちのヒントや説明書の多くを理解しやすくなります。
レイヤーやマスクを使ったことがない方は、この記事をお読みください。使用方法や使う言葉がより意味を持つようになると思います。
マスクとレイヤーマスク
この記事では、マスクについて説明します。マスクの選択というのもありますが、それらは名前しか共有していません。マスクの選択は、境界がぼやけた場合など、選択の境界を正確に表示するのに役立ちます。このマニュアルは、マスクの選択ではなく、レイヤーマスクだけを対象としています。
マスクとは何か?レイヤーとは何か?
エディターの中の各レイヤーには、ある種のコンテンツがあります。画像レイヤーの場合、それらのコンテンツは、蝶でも車でも何でもかまいません。レイヤーマスクは、その画像のどの部分を表示するか、どの部分を非表示にするかをエディター画面で指示します。
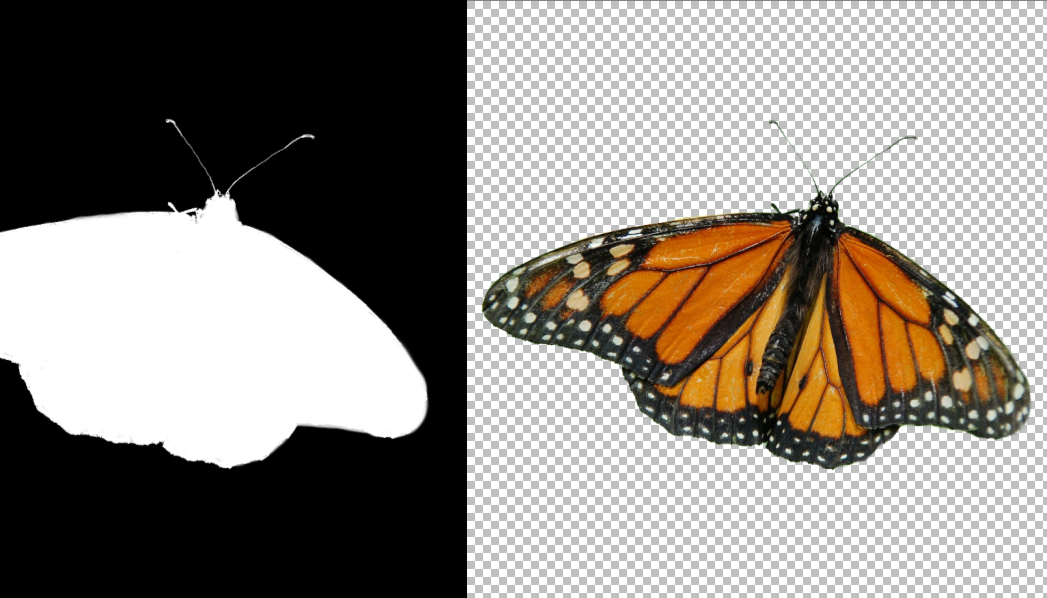
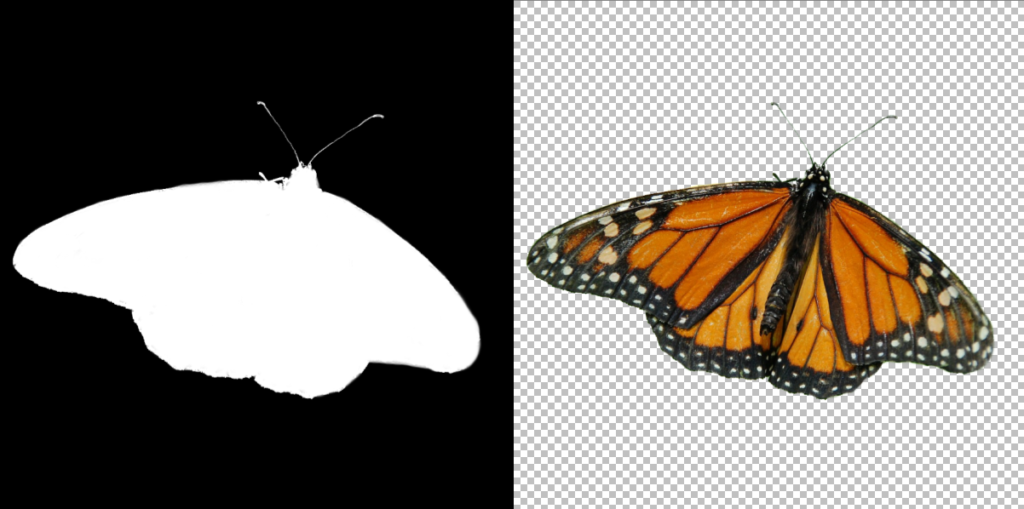
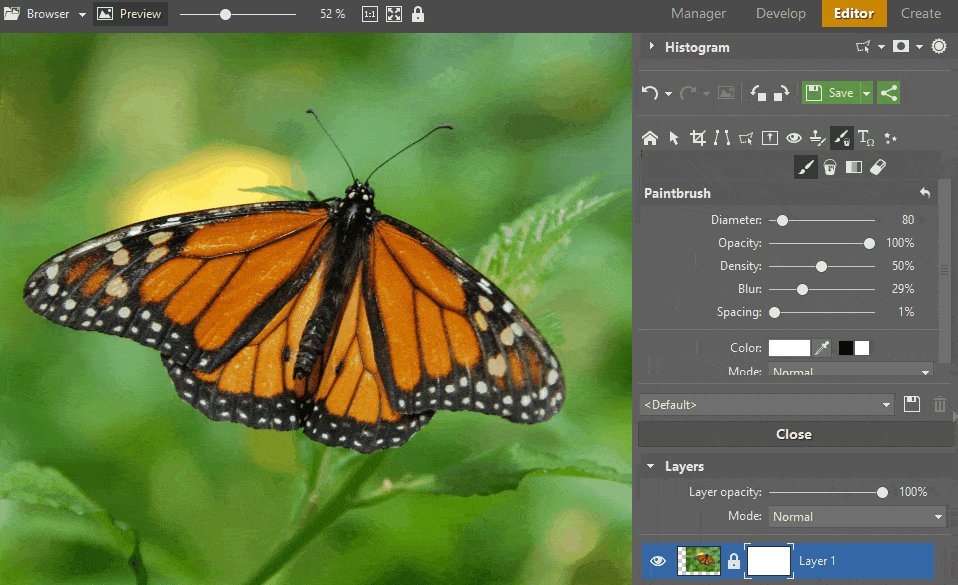
これは私が撮影した環境と違う環境に変えたい「蝶」の例で説明します。簡単に説明するために、必要な部分を「白」にし、不要な周囲を「黒」にします。

私の目標は、背景を取り除き「蝶」だけにすることです。これを実現する方法はいくつかあります。適切な方法の1つは、マスキングを使用することです。つまり、マスクを作成します。
Zoner Photo Studio および、同様のプログラムでは、レイヤーマスクは白黒画像、より正確にはグレースケール画像として表されます。各レイヤーは独自のマスクを持つことができます。私の蝶の例では、蝶が透けて見える場所ではマスクを白にし、周囲を隠したい場所ではマスクを黒にします。
次の図のようになります。

レイヤーマスクとは、レイヤーのどの部分を表示し、どの部分を非表示にするかを選択し、これをマスクで表現することを意味します。
なぜマスクを使うのか?
編集方法の中で「魔法の杖」や「投げ縄」で蝶を選んで新しいレイヤーにコピーしたり、消しゴムで周囲を消したりしてみようかな?と、思ったことがあるかもしれません。結果は、一見同じに見えます。
しかし、根本的な違いが1つあります。マスクは、レイヤーの元の画像に損傷を与えないため、いつでもミスした所に戻って編集内容を変更できることです。例えば、蝶の触角を忘れた場合は、前に戻ってマスクを調整します。マスキングは元の画像データに影響を与えることはなく、表示されるものと表示されないものだけに影響します。消しゴムで消去したり、選択範囲を新しいレイヤーにコピーしたりすると、より永続的になります。

背景を消すだけではありません。
編集を複数のレイヤーに分割するときにマスキングを使用することもできます。 個々の編集をより細かく制御できます。 それらを非アクティブ化したり、不透明度を下げたりすることができます。
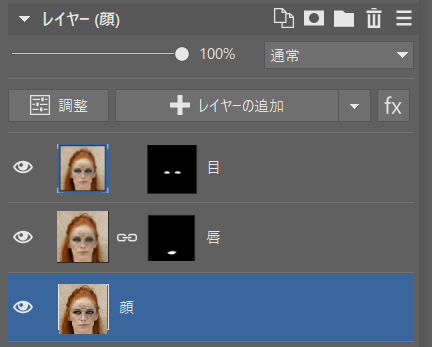
例えば、モデルの画像では、レイヤーを複製し、そのレイヤーの目以外のすべてをマスクして、そのレイヤーを編集することで、目の編集を別のレイヤーに配置できます。
ZPSXでレイヤーマスクを作成する方法
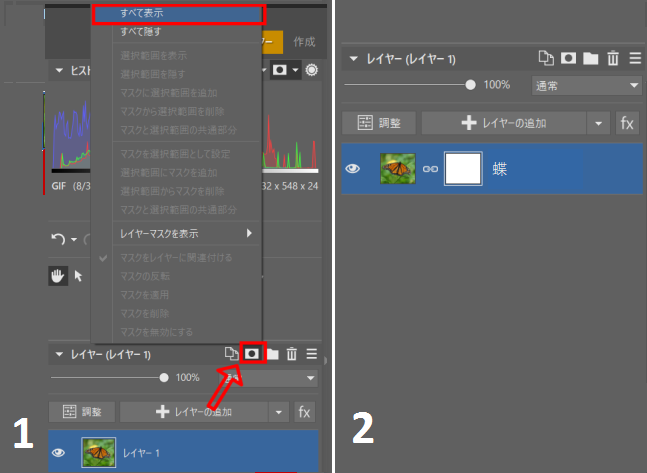
ZPSXでは、任意のレイヤーにマスクを付けることができます。レイヤーを選択し、右下のレイヤーリストの下にあるマスクアイコン (![]() )をクリックするだけです。これで、マスクを操作するためのメニューが開きます。このメニューの最初の項目である[すべて表示]を選択します。マスクを作成する方法はいくつかありますが、この方法が最も簡単です。ZPSXに、レイヤーにマスクを割り当てて「すべてを表示」する・・・白で塗りつぶしたように表示されます。
)をクリックするだけです。これで、マスクを操作するためのメニューが開きます。このメニューの最初の項目である[すべて表示]を選択します。マスクを作成する方法はいくつかありますが、この方法が最も簡単です。ZPSXに、レイヤーにマスクを割り当てて「すべてを表示」する・・・白で塗りつぶしたように表示されます。
レイヤーリストでその効果をすぐに確認できます。新しい白いマスクのサムネイルの周りの白い枠に注目してください。これは、今、作業中であることを意味します。任意の時点で、レイヤー、又はそのマスクが作業中という事です。これを設定するには、サムネールをクリックします。 これは、今後の編集で重要になります。

マスクにペイントする方法
次に、マスクを編集して写真の不要な部分(この場合は背景が草です)を隠す方法をご紹介します。次の編集中は、レイヤー自体ではなく、マスクがアクティブになっている必要があることを忘れないでください。
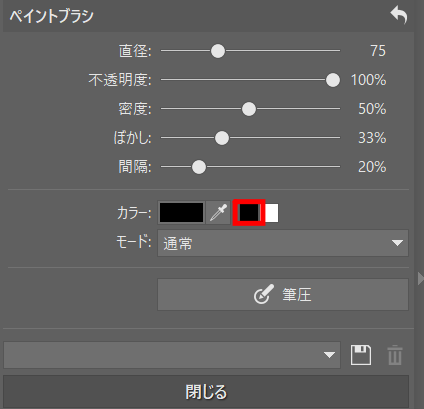
あなたの目標は、隠したい絵の部分の上に黒で塗ることです。アイコンまたはBキーを使用して、ペイントブラシツールをアクティブにします。ブラシの「色」設定の横には、白または黒のブラシに直接移動するための2つのボタンがあります。黒いボタンをクリックします。

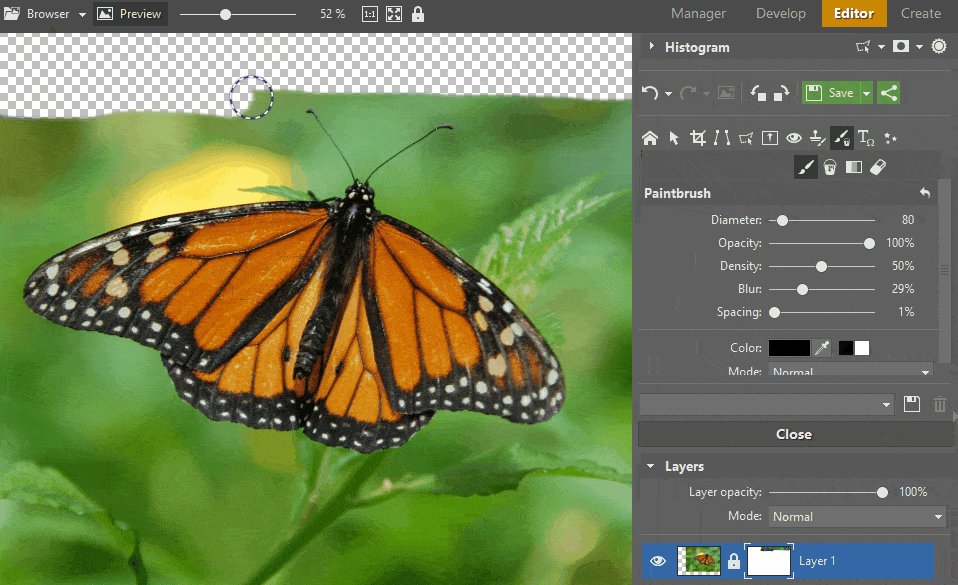
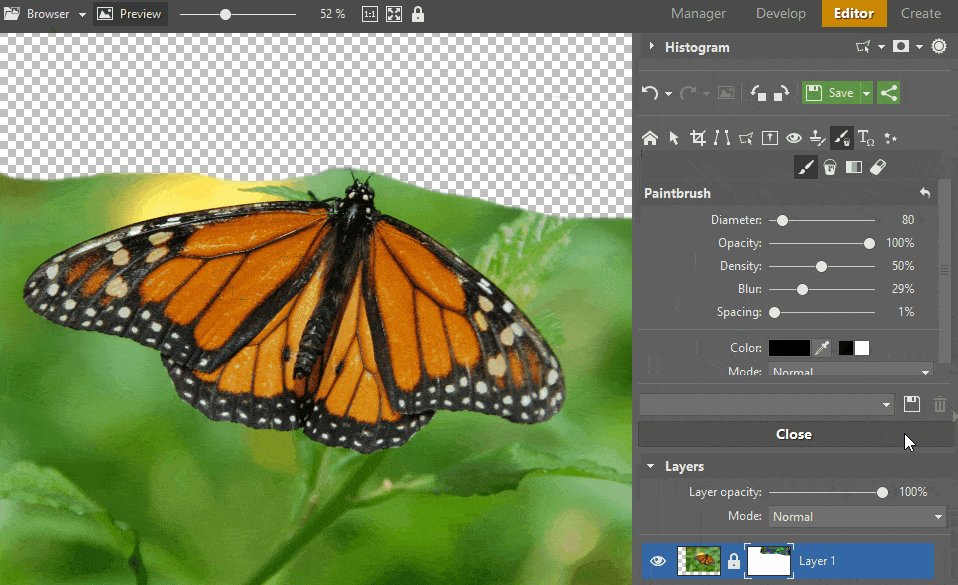
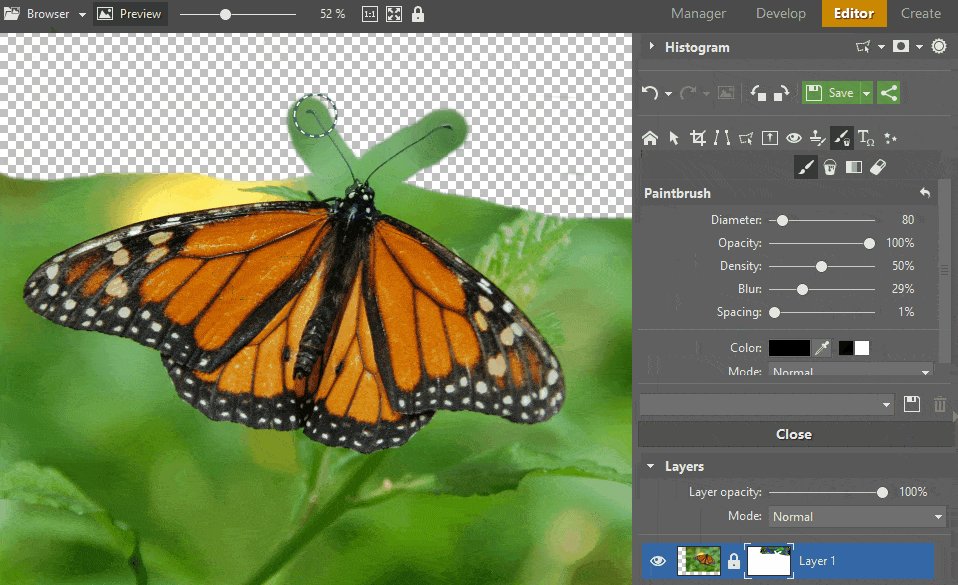
次に、適切なブラシの太さを設定し、隠したい場所のマスクに黒でペイントします。ストロークするたびに、画像の影響を受けた部分が消えます。結果は、消去しているように見えますが、レイヤー内の画像はそのまま残っています。その画像のどの部分が今は必要ないかをプログラムに伝えただけです。
マスクのサムネイルの黒いストロークがレイヤーの非表示部分と正確に一致していることに注意してください。やりすぎてしまった場合は、ブラシの色を白に設定し、表示する必要のある場所にペイントします。
選択範囲を使用してマスクを編集する方法
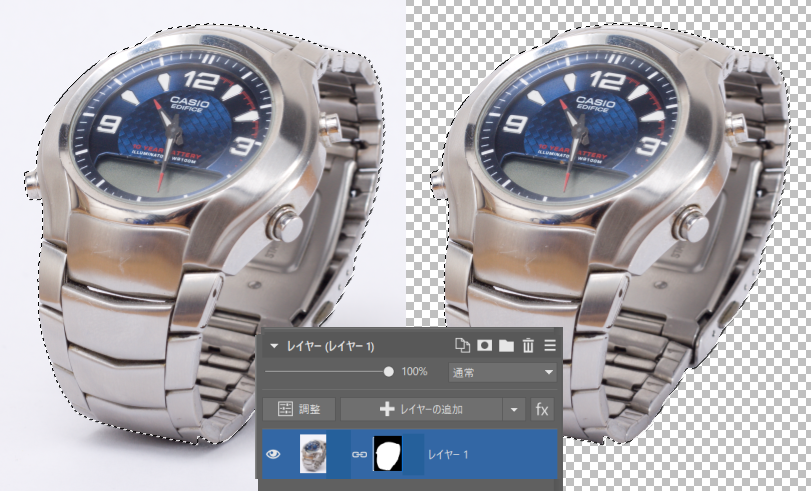
ブラシは、マスクを編集するのに最良の方法であるとは限りません。 実際、1つの特定の方法としては、はるかに高速な作業です。その方法は、画像内で選択を行い、その選択をマスクに変換することです。これを、時計のレイヤーを使用した新しい例で説明します。マグネットや投げ縄を使用して、時計の輪郭を正確に選択します。レイヤーリストの下にあるマスクメニューの (![]() ) 「選択範囲を表示する」をクリックします。そうすると選択されたものすべてを表示し(白)、その他すべてを非表示にする(黒)レイヤーマスクが作成されます。
) 「選択範囲を表示する」をクリックします。そうすると選択されたものすべてを表示し(白)、その他すべてを非表示にする(黒)レイヤーマスクが作成されます。

レイヤーマスクの表示方法の設定
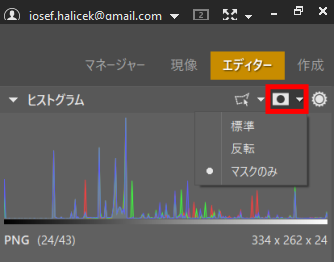
レイヤーリストのサムネイルだけでなく、画像の真上にマスクを表示したい場合があります。そのため、ZPSXにはマスクを表示または非表示にする簡単な方法が含まれています。このボタンは、右上の「エディター」ボタンのすぐ下にあります。

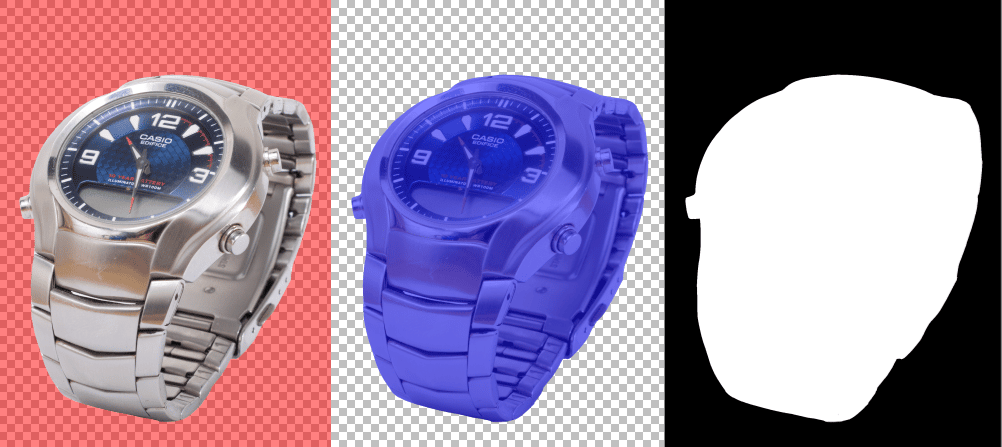
このマスクのアイコン (![]() ) をクリックして、画像の上にマスクを表示するかどうかを設定します。3つのマスク表示モードがあります。通常モードでは、マスクで隠されている領域が赤で表示されます。(そして、レイヤーの残りの部分は表示されたままになります。)反転モードでは、マスクで覆われていない領域が青色で表示されます。レイヤーの残りの部分が透明として表示されます。マスクのみモードでは、レイヤーを表す古き良き白黒画像が表示されます。マスクアイコンをクリックして、マスク表示のオンとオフを切り替えます。このアイコンの横にある矢印をクリックして、マスクの表示モードを変更します。
) をクリックして、画像の上にマスクを表示するかどうかを設定します。3つのマスク表示モードがあります。通常モードでは、マスクで隠されている領域が赤で表示されます。(そして、レイヤーの残りの部分は表示されたままになります。)反転モードでは、マスクで覆われていない領域が青色で表示されます。レイヤーの残りの部分が透明として表示されます。マスクのみモードでは、レイヤーを表す古き良き白黒画像が表示されます。マスクアイコンをクリックして、マスク表示のオンとオフを切り替えます。このアイコンの横にある矢印をクリックして、マスクの表示モードを変更します。

私が省略したもの
このクイックガイドでは、基本的な用語とワークフローについて説明します。しかし、レイヤーやマスクを実際に活用するのに役立つワークフローや方法は他にもいくつかあります。これらについては、他の記事で詳しく見ていきます。しかし、皆さんの中の実験したい方の為にすぐに試してみるべき2つのヒントを紹介します。
- マスクは、純粋な黒と純粋な白だけでなく、グレースケールにも対応しています。マスクが暗いほど、その下の層は透明になります。したがって画像のすべての部分の表示を詳細に制御できます。
- ペイントブラシだけでなく、グラデーション、塗りつぶし、クローンスタンプなどを使用してマスクに描画できます。






















※コメント投稿者のブログIDはブログ作成者のみに通知されます