やっと二つ目のDOJO+Javascript+PHP+JSON+DB2 X ZENDのプロジェクトが終盤を迎えてます。
いま、テストランしてます。。。
このまま問題が起こらなければよいのだが。。。
今回は動的に変数名を宣言して、データの数だけデータグリッド(DataGrid)を書かせていきます。
主な項目は、
1.JSONデータを整える
2.仮想変数を宣言する。
3.本番変数を宣言する。
4.ループ開始する。
5.本番メモリーを宣言する。
6.オブジェクトストアを使ってメモリーを格納する。
7.仮想変数に本番変数を挿入する。
8.仮想変数を軸にhtmlを書かせる。
9.仮想変数にメソッドの支持を書く。
では、くわしく。。。
===============================
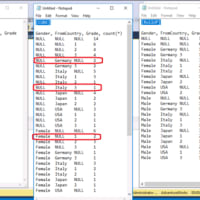
1.JSONデータを整える
<生データ>
"AAA":"BBB":"CCC"
"a1111":"b1111":"cc1"
"a1111":"b1111":"cc2"
"a2222":"b1111":"cc3"
"a3333":"b3333":"cc4"
"a3333":"b3333":"cc5"
"a3333":"b3333":"cc6"
"a4444":"b4444":"cc7"
<JSON>
[[{"AAA":"a1111","BBB":"b1111","CCC":"cc1"},
{"AAA":"a1111","BBB":"b1111","CCC":"cc2"}],
[{"AAA":"a2222","BBB":"b1111","CCC":"cc3"}],
[{"AAA":"a3333","BBB":"b3333","CCC":"cc4"},
{"AAA":"a3333","BBB":"b3333","CCC":"cc5"},
{"AAA":"a3333","BBB":"b3333","CCC":"cc6"}],
[{"AAA":"a4444","BBB":"b4444","CCC":"cc7"}]]
こんな風にデータをJSONへ生成したいとします。 ほんちゃんでは、いくつグループがくるかわかりませんよね。
そしてねこの場合、この部分はPHPで整えてエンコードさせました。
JSONエンコードの箇所、気をつけてください。それぞれ出来上がったグループからエンコードしちゃうと思ったような形になりません。
先に最後までループでArrayを構築しておき、最後に一気にJSONにしてしまいます。
[json.php]
$db2_con=db2_connect($あんたのサーバ,$あんたのユーザー名,$あんたのパスワード);
$result=db2_exec($db2_con, "Select AAA as AAA, BBB as BBB, CCC as CCC group by AAA, BBB, CCC") or die("Data error");
$data = array();
while($myRow = db2_fetch_assoc($result)){
$data[] = $myRow;
}
$setJ = array();
$setS = array();
$a = 0;
for ($i=0;$i<count($data);$i++){
$setJ[$a][$i]['AAA'] = $data[$i]['AAA'];
$setJ[$a][$i]['BBB'] = $data[$i]['BBB'];
$setJ[$a][$i]['CCC'] = $data[$i]['CCC'];
}
$s = 0;
$cmpAAA = $setJ[0][0]['AAA'];
$cmpBBB = $setJ[0][0]['BBB'];
for ($a=0;$a<count($setJ);$a++){
for ($i=0;$i<count($setJ[$a]);$i++){
if ($setJ[$a][$i]['AAA'] !== $cmpAAA || $setJ[$a][$i]['BBB'] !== $cmpBBB){
$s=$s+1;
$setS[$s][] = $setJ[$a][$i];
$cmpAAA = $setJ[$a][$i]['AAA'];
$cmpBBB = $setJ[$a][$i]['BBB'];
}else{
$setS[$s][] = $setJ[$a][$i];
}
}
}
echo json_encode($setS);
db2_close($db2_con);
===============================
2.仮想変数を宣言する。
[main.php]
ver inGrid = "json.php";
request.get(iniGrid, { handleAs: "json" }).then(function(response){
var vData;
var vGrid;
===============================
3.本番変数を宣言する。
for (var vI=0;vI<response.length;vI++){
eval("var data"+vI+";");
eval("var grid"+vI+";");
eval("var title"+vI+";");
}
===============================
4.ループ開始する。
for (var vI=0;vI<response.length;vI++){
===============================
5.本番メモリーを宣言する。
eval("var data"+vI+" = new Memory({data: response[vI]});");
===============================
6.オブジェクトストアを使ってメモリーを格納する。
var store = new ObjectStore({objectStore: eval("data"+vI)});
var vPtitle = response[vI][0].AAA;///タイトル用の変数宣言。
var layout = [
{name: vPtitle, field: 'BBB', width: "auto"},///こうするとヘッダーにAAAのVALUEが表示される。
{name: 'AAA header', field: 'AAA', hidden: true},
{name: 'BBB header', field: 'BBB', hidden: true},
{name: 'CCC header', field: 'CCC', width: "auto"}
];
===============================
7.仮想変数に本番変数を挿入する。
vTitle = eval("title"+vI+"");
////それぞれのテーブルに"BBB"のVALUEのタイトルをつける。
var vTitle = new dijit.form.TextBox({
id:"title"+vI,
value:response[vI][0].DBNAME,
readonly: true,
onClick: function(){
vBack.focus();
},
style:"width:100%;"
});
vGrid = eval("grid"+vI+"");
var vGrid = new dojox.grid.EnhancedGrid({
id:"grid"+vI,
store:store,
structure: layout,
style: "width: 58em;height:42em;border:0;margin-bottom:2em;padding-bottom:0.5em;cursor:pointer;",
autoHeight: true,
plugins: {
pagination: {
defaultPageSize: 5,
pageSizes: ["5", "10", "All"],
description: true,
sizeSwitch: true,
pageStepper: true,
gotoButton: true,
maxPageStep: 3,
position: "top",
}
}
});
//// このgridAreaはHTML部分で<Div ID="gridArea"></Div>として受け皿にしておく。
//// placeAtにvTitleをダブルでplaceAtすることで、それぞれのループに追持してこのvTitleが表示される。
vGrid.placeAt("gridArea",vTitle.placeAt("gridArea"));
===============================
8.仮想変数を軸にhtmlを書かせる。
vGrid.startup();
vGrid._refresh();
===============================
9.仮想変数にメソッドの支持を書く。
vGrid.on('CellClick', function(evt){
var colField = evt.cell.field;
var rowIndex = evt.rowIndex;
var rowData = this.getItem(evt.rowIndex);
alert("あんたがクリックした列のCCCは "+rowData.CCC+"ですね。");
}, true);
}
/////ループ終わり
})
===============================
*これで完成です。
<画面>
①[タイトル]
②[ヘッダー]
③[データ]
[b1111]
<u>a1111-CCC
b1111-cc1
b1111-cc2
[b1111]
a2222-CCC
b1111-cc3
[b3333]
a3333-CCC
b3333-cc4
b3333-cc5
b3333-cc6
[b4444]
a4444-CCC
b4444-cc7
===============================
PHPの部分はきっとarray=>[]などの方法があるんで、いろいろ考えてみてください。
ぜひとも絵でお見せしたいのだが、もう子猫を迎えに行く時間なので、今日はどろんっ!
ねこでした。
PS.間違ってたらおしえてね。
いま、テストランしてます。。。
このまま問題が起こらなければよいのだが。。。
今回は動的に変数名を宣言して、データの数だけデータグリッド(DataGrid)を書かせていきます。
主な項目は、
1.JSONデータを整える
2.仮想変数を宣言する。
3.本番変数を宣言する。
4.ループ開始する。
5.本番メモリーを宣言する。
6.オブジェクトストアを使ってメモリーを格納する。
7.仮想変数に本番変数を挿入する。
8.仮想変数を軸にhtmlを書かせる。
9.仮想変数にメソッドの支持を書く。
では、くわしく。。。
===============================
1.JSONデータを整える
<生データ>
"AAA":"BBB":"CCC"
"a1111":"b1111":"cc1"
"a1111":"b1111":"cc2"
"a2222":"b1111":"cc3"
"a3333":"b3333":"cc4"
"a3333":"b3333":"cc5"
"a3333":"b3333":"cc6"
"a4444":"b4444":"cc7"
<JSON>
[[{"AAA":"a1111","BBB":"b1111","CCC":"cc1"},
{"AAA":"a1111","BBB":"b1111","CCC":"cc2"}],
[{"AAA":"a2222","BBB":"b1111","CCC":"cc3"}],
[{"AAA":"a3333","BBB":"b3333","CCC":"cc4"},
{"AAA":"a3333","BBB":"b3333","CCC":"cc5"},
{"AAA":"a3333","BBB":"b3333","CCC":"cc6"}],
[{"AAA":"a4444","BBB":"b4444","CCC":"cc7"}]]
こんな風にデータをJSONへ生成したいとします。 ほんちゃんでは、いくつグループがくるかわかりませんよね。
そしてねこの場合、この部分はPHPで整えてエンコードさせました。
JSONエンコードの箇所、気をつけてください。それぞれ出来上がったグループからエンコードしちゃうと思ったような形になりません。
先に最後までループでArrayを構築しておき、最後に一気にJSONにしてしまいます。
[json.php]
$db2_con=db2_connect($あんたのサーバ,$あんたのユーザー名,$あんたのパスワード);
$result=db2_exec($db2_con, "Select AAA as AAA, BBB as BBB, CCC as CCC group by AAA, BBB, CCC") or die("Data error");
$data = array();
while($myRow = db2_fetch_assoc($result)){
$data[] = $myRow;
}
$setJ = array();
$setS = array();
$a = 0;
for ($i=0;$i<count($data);$i++){
$setJ[$a][$i]['AAA'] = $data[$i]['AAA'];
$setJ[$a][$i]['BBB'] = $data[$i]['BBB'];
$setJ[$a][$i]['CCC'] = $data[$i]['CCC'];
}
$s = 0;
$cmpAAA = $setJ[0][0]['AAA'];
$cmpBBB = $setJ[0][0]['BBB'];
for ($a=0;$a<count($setJ);$a++){
for ($i=0;$i<count($setJ[$a]);$i++){
if ($setJ[$a][$i]['AAA'] !== $cmpAAA || $setJ[$a][$i]['BBB'] !== $cmpBBB){
$s=$s+1;
$setS[$s][] = $setJ[$a][$i];
$cmpAAA = $setJ[$a][$i]['AAA'];
$cmpBBB = $setJ[$a][$i]['BBB'];
}else{
$setS[$s][] = $setJ[$a][$i];
}
}
}
echo json_encode($setS);
db2_close($db2_con);
===============================
2.仮想変数を宣言する。
[main.php]
ver inGrid = "json.php";
request.get(iniGrid, { handleAs: "json" }).then(function(response){
var vData;
var vGrid;
===============================
3.本番変数を宣言する。
for (var vI=0;vI<response.length;vI++){
eval("var data"+vI+";");
eval("var grid"+vI+";");
eval("var title"+vI+";");
}
===============================
4.ループ開始する。
for (var vI=0;vI<response.length;vI++){
===============================
5.本番メモリーを宣言する。
eval("var data"+vI+" = new Memory({data: response[vI]});");
===============================
6.オブジェクトストアを使ってメモリーを格納する。
var store = new ObjectStore({objectStore: eval("data"+vI)});
var vPtitle = response[vI][0].AAA;///タイトル用の変数宣言。
var layout = [
{name: vPtitle, field: 'BBB', width: "auto"},///こうするとヘッダーにAAAのVALUEが表示される。
{name: 'AAA header', field: 'AAA', hidden: true},
{name: 'BBB header', field: 'BBB', hidden: true},
{name: 'CCC header', field: 'CCC', width: "auto"}
];
===============================
7.仮想変数に本番変数を挿入する。
vTitle = eval("title"+vI+"");
////それぞれのテーブルに"BBB"のVALUEのタイトルをつける。
var vTitle = new dijit.form.TextBox({
id:"title"+vI,
value:response[vI][0].DBNAME,
readonly: true,
onClick: function(){
vBack.focus();
},
style:"width:100%;"
});
vGrid = eval("grid"+vI+"");
var vGrid = new dojox.grid.EnhancedGrid({
id:"grid"+vI,
store:store,
structure: layout,
style: "width: 58em;height:42em;border:0;margin-bottom:2em;padding-bottom:0.5em;cursor:pointer;",
autoHeight: true,
plugins: {
pagination: {
defaultPageSize: 5,
pageSizes: ["5", "10", "All"],
description: true,
sizeSwitch: true,
pageStepper: true,
gotoButton: true,
maxPageStep: 3,
position: "top",
}
}
});
//// このgridAreaはHTML部分で<Div ID="gridArea"></Div>として受け皿にしておく。
//// placeAtにvTitleをダブルでplaceAtすることで、それぞれのループに追持してこのvTitleが表示される。
vGrid.placeAt("gridArea",vTitle.placeAt("gridArea"));
===============================
8.仮想変数を軸にhtmlを書かせる。
vGrid.startup();
vGrid._refresh();
===============================
9.仮想変数にメソッドの支持を書く。
vGrid.on('CellClick', function(evt){
var colField = evt.cell.field;
var rowIndex = evt.rowIndex;
var rowData = this.getItem(evt.rowIndex);
alert("あんたがクリックした列のCCCは "+rowData.CCC+"ですね。");
}, true);
}
/////ループ終わり
})
===============================
*これで完成です。
<画面>
①[タイトル]
②[ヘッダー]
③[データ]
[b1111]
<u>a1111-CCC
b1111-cc1
b1111-cc2
[b1111]
a2222-CCC
b1111-cc3
[b3333]
a3333-CCC
b3333-cc4
b3333-cc5
b3333-cc6
[b4444]
a4444-CCC
b4444-cc7
===============================
PHPの部分はきっとarray=>[]などの方法があるんで、いろいろ考えてみてください。
ぜひとも絵でお見せしたいのだが、もう子猫を迎えに行く時間なので、今日はどろんっ!
ねこでした。
PS.間違ってたらおしえてね。




















※コメント投稿者のブログIDはブログ作成者のみに通知されます