
『sakuraの散歩道』さんのなかに dumpr という,
楽しいサイトがあって、試してみました
と、「気まぐれブログ 」 の中に
不思議な投稿があったので早速私も試してみました

その後、サイトのタグをコピペして書き込んで投稿しても小さいままなので
DUMPRサイトの画像をそのままJトリムに取り込んで大きくして投稿しました
HTMLで画像を広げるよりも、元画像が変わらずに大きくなりました
 タグ
タグ
 id=miyaに変更する
id=miyaに変更する 同じタグを使うときは作動しなくなるので、id=●●を変更する
同じタグを使うときは作動しなくなるので、id=●●を変更する同じタグを使って2つ目を作る場合は●●の場所のIDをいれ変える
下がタグです

<table><tbody><tr><td>
文章を入れる (最初のページの文章)
<span style="color:white"><<div id="●●default-open"><<a
href="#dummy" onclick="document.getElementById('●●default-close').style.display='block'; document.getElementById('●●default-open').style.display='none';">続く・・</a><span style="color:black"></span></div><<div id="●●default-close" style="display: none;"><<a href="#dummy" onclick="document.getElementById('●●default-open').style.display='block'; document.getElementById('●●default-close').style.display='none';"><font color="#ffffff"><<span style="color:black;"></span><div style="padding:10px;color:black;width: 600px; border: 10px solid pink;"><b>文章を入れる (2番目のページの文章)または画像
</table></tbody></tr></td></font>
< <続く・・ < |
高槻祭りの思い出 のタグ
 文章を入れる
文章を入れる
続く・・のタグの場所に画像を入れても良い(その際は画像をクリックしてねと入れておく)
 タグです
タグです
<table><tbody><tr><td>
文章を入れる (最初のページの文章)
<span style="color:white"><<div id="default-open"><<a href="#dummy" onclick="document.getElementById('default-close').style.display='block'; document.getElementById('default-open').style.display='none';">続く・・</a>
<span style="color:black"></span></div>
<<div id="default-close" style="display: none;"><<a href="#dummy" onclick="document.getElementById('default-open').style.display='block'; document.getElementById('default-close').style.display='none';">
<font color="#ffffff"><<span style="color:black;"></span>
<div style="padding:10px;color:black;width: 600px; border: 10px solid pink;">
<b>文章を入れる (2番目のページの文章)または画像
</table></tbody></tr></td>
 文章を入れる
文章を入れる
続く・・のタグの場所に画像を入れても良い(その際は画像をクリックしてねと入れておく)
 タグです
タグです<table><tbody><tr><td>
文章を入れる (最初のページの文章)
<span style="color:white"><<div id="default-open"><<a href="#dummy" onclick="document.getElementById('default-close').style.display='block'; document.getElementById('default-open').style.display='none';">続く・・</a>
<span style="color:black"></span></div>
<<div id="default-close" style="display: none;"><<a href="#dummy" onclick="document.getElementById('default-open').style.display='block'; document.getElementById('default-close').style.display='none';">
<font color="#ffffff"><<span style="color:black;"></span>
<div style="padding:10px;color:black;width: 600px; border: 10px solid pink;">
<b>文章を入れる (2番目のページの文章)または画像
</table></tbody></tr></td>
< <続く・・ < |
<center><TABLE width="500" height="300" background="画像URL"><TBODY><TR><TD><center><font color="#006600"><<MARQUEE direction="up" scrollamount="1" onmouseover="this.stop()" onmouseout="this.start()" width="400" height="300"><font color="#ffffff"><center><B> 文字を入れる
</B></FONT><</MARQUEE></font></TD></TR>
</TBODY></TABLE></center>
 上は出来るだけシンプルにしたタグです、<を小文字に変更。
上は出来るだけシンプルにしたタグです、<を小文字に変更。マーキーの2重<<を消すために、その前に<font color="バックの緑に1番近い色”>を入れています。テーブルの色合いで変更してください
(違う方法はこのブログではうまく効かないので)

font style="font-size:0px;"は画面に現れる < のゴミを見えにくくするための処理です。
scrollamount="1"はスクロールの早さです。
onmouseover="this.stop()" onmouseout="this.start()" はマウスを乗せると止まり、はずすと動くです。
 フーミンの既成テンプレートではうまく動きますが、環境が違うとだめかもしれません
フーミンの既成テンプレートではうまく動きますが、環境が違うとだめかもしれません
もともと、(風見鶏テンプレート)はテーブルタグが効いているので
閉じタグが必要になるかもしれません
 が、タグの最後に</TBODY></TABLE>をいれているのでOKかも
が、タグの最後に</TBODY></TABLE>をいれているのでOKかも
 京都劇場で 劇団四季の(エビータ)を観賞しました
京都劇場で 劇団四季の(エビータ)を観賞しました
ミュージカルの観劇など、久しぶりです。
予約をしてくれたのは美香さん

パソコンでも映像で観賞できますが(もっぱらPCでの観賞ばかり)
劇場の臨場感は当たり前ですが、素晴らしかった

 です。
です。 の写真は1人ずつ記念撮影したものを合成して仲良く並べてみました。
の写真は1人ずつ記念撮影したものを合成して仲良く並べてみました。

わたしの疑問に早速お答えを頂きありがとうございました

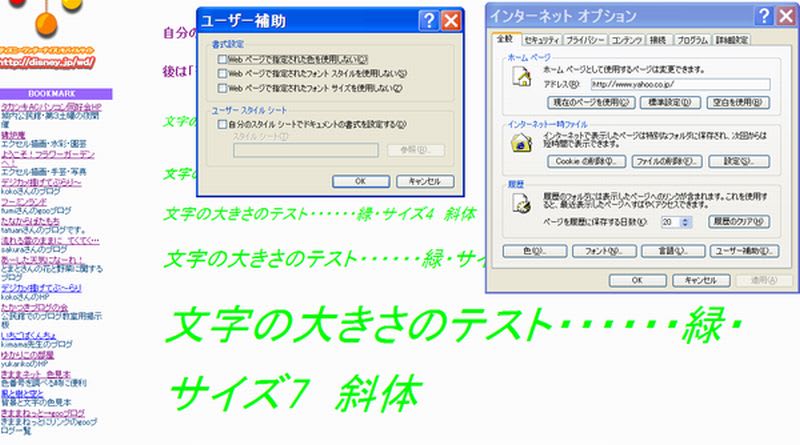
yukarikoさん のブログですが、私のパソコンでは下のように見えます

私のパソコンでは、文字サイズが変わらずに、同じように見えます
そこで、パソコンの設定に問題ありか? と思い
ツール インターネットオプション
インターネットオプション 全般 の右下ユーザー補助
全般 の右下ユーザー補助  WEBページで指定された文字サイズを使用しない のチェックをはずすと、文字が変化することまではわかったのですが・・・・・・・・ただ、それ以外の文字が虫のように小さくなってしまいます
WEBページで指定された文字サイズを使用しない のチェックをはずすと、文字が変化することまではわかったのですが・・・・・・・・ただ、それ以外の文字が虫のように小さくなってしまいます この解決方法を 碑路庵さん是非よろしくお願いいたします
この解決方法を 碑路庵さん是非よろしくお願いいたします


文字の大きさのテスト・・・・・・緑・サイズ4 斜体をセットしてユーザーピロンプトに書き込みました、投稿してみます
残念! 文字の大きさは変わりません!! どうしてなんでしょうか???
残念! 文字の大きさは変わりません!! どうしてなんでしょうか???

 |    小栗峻年上の彼女発覚!隠し子か?!! 小栗峻年上の彼女発覚!隠し子か?!! |
 |    ゴルフを楽しむ2人!! ゴルフを楽しむ2人!! |
 高槻南高校でテレビドラマのロケがあったそうで、
高槻南高校でテレビドラマのロケがあったそうで、その携帯画像を友人から頂いて、馬鹿を承知で

Jトリムで加工してみました

すべて、フーミンの妄想でした

小栗さんごめんなさい



 画像にマウスをのせてくださいね
画像にマウスをのせてくださいね
<


 タグは
タグは こちらです
こちらです<font color="#ffffff"><<img src="画像1URL" onmouseover="this.src='画像2URL';" onmouseout="this.src='画像1URL';">
 <<を小文字に変えてください
<<を小文字に変えてくださいフリーサイトさんのタグをグーブログ用に書き換えました
・・・というか
 <を2重<<にしただけです
<を2重<<にしただけです


















 文章を入れる
文章を入れる 続く・・の赤文字の場所に画像を入れても良い(最初のページに現れる)
続く・・の赤文字の場所に画像を入れても良い(最初のページに現れる) 画面の上の何処をクリックしても元のページに戻る
画面の上の何処をクリックしても元のページに戻る <を小文字に書き換えてください
<を小文字に書き換えてください 首位の座を死守
首位の座を死守 