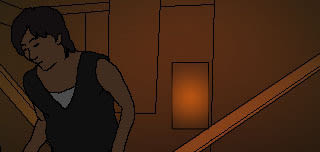
人物A(化粧)
ビットマップ形式(ラスター画像)によるパソコン絵画です。
>>>作成上のエピソード(作品の修正)
過去の作品を修正したくなる場合があります。技術的には少しばかりではあるが進歩もしていて当初表現できなかったものが可能になったりするのです。でもたいていの場合一部を修正するのは難しいです。全体の雰囲気が壊れてしまって、一部修正より、元から描き直した方が早いと感じています。また、描き直した絵が技術的には勝っていても、いい絵とは限りません。その時にしか描けない絵(その時にだけ描ける絵)もあるということでしょう。(これは作品全般においての話で、本日投稿のものに特に関係するものではありません。)
>>>形のおかしい部分の発見方法

「形がどこかおかしいが、どこがおかしいか分からない。」ということが有ります。
一見形よく見える絵でも、随分崩れていることがあります。私は作品の上下や左右を逆さまにして確認しています。パソコン絵画であれば簡単ですが、スケッチやデッサンでは紙に光を当てて裏面から透かして見ています。鏡に映してみるのもいいかもしれません。
この方法を使えば、形の狂いは一目瞭然です。
*カテゴリ総合「絵日記」へリンク
ビットマップ形式(ラスター画像)によるパソコン絵画です。
>>>作成上のエピソード(作品の修正)
過去の作品を修正したくなる場合があります。技術的には少しばかりではあるが進歩もしていて当初表現できなかったものが可能になったりするのです。でもたいていの場合一部を修正するのは難しいです。全体の雰囲気が壊れてしまって、一部修正より、元から描き直した方が早いと感じています。また、描き直した絵が技術的には勝っていても、いい絵とは限りません。その時にしか描けない絵(その時にだけ描ける絵)もあるということでしょう。(これは作品全般においての話で、本日投稿のものに特に関係するものではありません。)
>>>形のおかしい部分の発見方法

「形がどこかおかしいが、どこがおかしいか分からない。」ということが有ります。
一見形よく見える絵でも、随分崩れていることがあります。私は作品の上下や左右を逆さまにして確認しています。パソコン絵画であれば簡単ですが、スケッチやデッサンでは紙に光を当てて裏面から透かして見ています。鏡に映してみるのもいいかもしれません。
この方法を使えば、形の狂いは一目瞭然です。
*カテゴリ総合「絵日記」へリンク
>>>パソコンで描く塗り絵(運動会)
上の図はパソコンで塗り絵風に描いた群像人物です。本日はこの作品を例に実際の制作過程を簡単にご紹介します。このやり方を使えば、これまで絵を描いたことの無い方でも絵を形よく作成することが可能です。
説明に当たって、作成に使うソフトはレイヤーツール等があるビットマップ形式(ラスター画像)に対応の専用画像加工ソフトとします。(参考:実際に使用したソフトは、Adobe Photoshop Elements 2.0です。Windowsの「ペイント」には「レイヤー」がありません。それともう一つ、私はペンタブレットを使用しています。扱いづらいですが、本日の「塗り絵」の場合でしたらマウスで描くことも可能です。)
>>>写真の準備(下準備)
まずは写真をソフト内に取り込みトリミングや、サイズ調整します。デジカメの写真はとても大きなものが多いので、初めに適当なサイズに調整します。目安は自分が使用しているパソコンのディスプレーにピクセル等倍(原画サイズ)で収まるのがベストです。ここで写真の状態によっては、明暗調整などの各種補正をしておいてもいいでしょう。
>>>塗り絵風パソコン絵画作成
(1)線描き
写真レイヤーの上に新しくレイヤーを作成し白で塗りつぶし、下の写真が透けて見えるように透明度を調整します。こうすることで作業が飛躍的に楽になります。次に線描き用のレイヤーを作成し輪郭を1ピクセルの「鉛筆」ツールでトレースします。(下の写真を参考にしてください。)




注意:
線描きにおける注意が一点あります。各部の線(境界線)が途中で1ピクセルでも切れていると、塗りつぶしの際に他の部位まで塗りつぶされます。写真の上に作成した白塗りのレイヤーの不透明度を100%にして、よく確認してください。
(2)塗りつぶし(人物部ベタ塗り)

ここではやり方が二つあります。
★その一が、「線描き」レイヤーを直接「バケツ」ツールで塗りつぶす方法です。長所は手っ取り早いことですが、短所として、一部色がはみ出ます(ここでは詳しくは記述しません)。
★その二は、線描き用のレイヤーをクリック(アクティブレイヤーに)して、線描きを基に各部位を「選択」ツールで選択し、新しく作成したレイヤーに塗りつぶしを行います。これを繰り返し、各部の塗りつぶしレイヤーは一つに統合します。当然手間はかかりますがきれいに塗りつぶせます。
★塗りつぶしの際の各部位の色は、白塗りレイヤー(トレース用のもの)は非表示にしておき、写真から「スポイト」ツールで色を直接取得します。
★塗りつぶしにおける「ダメ」が発生したら:色の抜けた部分(「ダメ」)が発生する場合があります。そのような時は塗りつぶしレイヤーの下に新しいレイヤーを作成し、「鉛筆」ツール等で塗りつぶした後、上の「塗りつぶし」レイヤーと合体させると「ダメ」を埋めることができます。
★味付け:大まかに塗りつぶせたら、各部位ごとに選択して明るい色や暗い色で色分けしたり、グラデーションで変化を付けたりしています。(これは行わなくてもいいです。絵と相談して行ってください。)
(3)背景を付けて完成
背景を作成します。この絵では簡単なグラデーションを作成しました。人物「ベタ塗り」レイヤーの下に持って来て完成です。


>>>備考・参考
○塗りつぶしの際、細かい線などは直接描き込んでもいいでしょう。具体的なことをこの絵で言うと、服のライン模様とか、机の脚といった部分です。(線描き同様、写真から直接トレースすればいいでしょう。)
○作成時、選択範囲とか、レイヤーをうまく使えれば作業効率が上がります。(レイヤーはいくつでも作成でき、上下へ移動もできますが、頭の中がこんがらがることもあるので、適当な時期にまとめておくといいでしょう。)
○「線描きレイヤー」は「ベタ塗りレイヤー」とまとめても構いませんが、コピーレイヤーを使用してください。「線描きレイヤー」は単独のレイヤーとして1つ取っておくと、作成途中で役に立つことが出てきます。
○ハード面で一つ、ディスプレーは大きい方が作業しやすいです。
>>>レイヤー構成図
以下の図がこの作品のレイヤー構成図です。

以上が私の描き方です。
*カテゴリ「アート」 パソコン絵画作成過程紹介(写実絵画編) へリンク (姉妹記事です)
*カテゴリ総合「絵日記」へリンク
上の図はパソコンで塗り絵風に描いた群像人物です。本日はこの作品を例に実際の制作過程を簡単にご紹介します。このやり方を使えば、これまで絵を描いたことの無い方でも絵を形よく作成することが可能です。
説明に当たって、作成に使うソフトはレイヤーツール等があるビットマップ形式(ラスター画像)に対応の専用画像加工ソフトとします。(参考:実際に使用したソフトは、Adobe Photoshop Elements 2.0です。Windowsの「ペイント」には「レイヤー」がありません。それともう一つ、私はペンタブレットを使用しています。扱いづらいですが、本日の「塗り絵」の場合でしたらマウスで描くことも可能です。)
>>>写真の準備(下準備)
まずは写真をソフト内に取り込みトリミングや、サイズ調整します。デジカメの写真はとても大きなものが多いので、初めに適当なサイズに調整します。目安は自分が使用しているパソコンのディスプレーにピクセル等倍(原画サイズ)で収まるのがベストです。ここで写真の状態によっては、明暗調整などの各種補正をしておいてもいいでしょう。
>>>塗り絵風パソコン絵画作成
(1)線描き
写真レイヤーの上に新しくレイヤーを作成し白で塗りつぶし、下の写真が透けて見えるように透明度を調整します。こうすることで作業が飛躍的に楽になります。次に線描き用のレイヤーを作成し輪郭を1ピクセルの「鉛筆」ツールでトレースします。(下の写真を参考にしてください。)




注意:
線描きにおける注意が一点あります。各部の線(境界線)が途中で1ピクセルでも切れていると、塗りつぶしの際に他の部位まで塗りつぶされます。写真の上に作成した白塗りのレイヤーの不透明度を100%にして、よく確認してください。
(2)塗りつぶし(人物部ベタ塗り)

ここではやり方が二つあります。
★その一が、「線描き」レイヤーを直接「バケツ」ツールで塗りつぶす方法です。長所は手っ取り早いことですが、短所として、一部色がはみ出ます(ここでは詳しくは記述しません)。
★その二は、線描き用のレイヤーをクリック(アクティブレイヤーに)して、線描きを基に各部位を「選択」ツールで選択し、新しく作成したレイヤーに塗りつぶしを行います。これを繰り返し、各部の塗りつぶしレイヤーは一つに統合します。当然手間はかかりますがきれいに塗りつぶせます。
★塗りつぶしの際の各部位の色は、白塗りレイヤー(トレース用のもの)は非表示にしておき、写真から「スポイト」ツールで色を直接取得します。
★塗りつぶしにおける「ダメ」が発生したら:色の抜けた部分(「ダメ」)が発生する場合があります。そのような時は塗りつぶしレイヤーの下に新しいレイヤーを作成し、「鉛筆」ツール等で塗りつぶした後、上の「塗りつぶし」レイヤーと合体させると「ダメ」を埋めることができます。
★味付け:大まかに塗りつぶせたら、各部位ごとに選択して明るい色や暗い色で色分けしたり、グラデーションで変化を付けたりしています。(これは行わなくてもいいです。絵と相談して行ってください。)
(3)背景を付けて完成
背景を作成します。この絵では簡単なグラデーションを作成しました。人物「ベタ塗り」レイヤーの下に持って来て完成です。


>>>備考・参考
○塗りつぶしの際、細かい線などは直接描き込んでもいいでしょう。具体的なことをこの絵で言うと、服のライン模様とか、机の脚といった部分です。(線描き同様、写真から直接トレースすればいいでしょう。)
○作成時、選択範囲とか、レイヤーをうまく使えれば作業効率が上がります。(レイヤーはいくつでも作成でき、上下へ移動もできますが、頭の中がこんがらがることもあるので、適当な時期にまとめておくといいでしょう。)
○「線描きレイヤー」は「ベタ塗りレイヤー」とまとめても構いませんが、コピーレイヤーを使用してください。「線描きレイヤー」は単独のレイヤーとして1つ取っておくと、作成途中で役に立つことが出てきます。
○ハード面で一つ、ディスプレーは大きい方が作業しやすいです。
>>>レイヤー構成図
以下の図がこの作品のレイヤー構成図です。

以上が私の描き方です。
*カテゴリ「アート」 パソコン絵画作成過程紹介(写実絵画編) へリンク (姉妹記事です)
*カテゴリ総合「絵日記」へリンク
本日はGIF(ジフ)形式のアニメーションを投稿してみました。
小屋組みの様子をアニメーションにしたもので、「建築シリーズ」からのものです。パソコン絵画(建築現場の人物)も併せてご覧ください。下にリンクを設けています。
*カテゴリ(アート)「建築現場の人物」(単独記事)へリンク
*カテゴリ「アート」へリンク
*カテゴリ総合「絵日記」へリンク
小屋組みの様子をアニメーションにしたもので、「建築シリーズ」からのものです。パソコン絵画(建築現場の人物)も併せてご覧ください。下にリンクを設けています。
*カテゴリ(アート)「建築現場の人物」(単独記事)へリンク
*カテゴリ「アート」へリンク
*カテゴリ総合「絵日記」へリンク
>>>群像人物(3人)
上の図は空の部分が写真で、人物部はパソコンで描いた絵画になっています。本日はこの作品を例に実際の制作過程を簡単にご紹介します。
説明に当たって、作成に使うソフトはレイヤーツール等があるビットマップ形式(ラスター画像)に対応の専用画像加工ソフトとします。(難しく記述しましたが、要はスキャナ等の周辺機器に付属の画像加工ソフトでも十分なものが存在します。)
(1)線描き

1ピクセルのブラシツールを使用して輪郭を描きます。写真から直接取って(トレースして)います。
○この線描きを基に肌や髪の毛、服などの選択範囲を作成します。基本的「選択範囲」は後々何度も使用するので、名前を付けて保存します。これは1つのポイントです。「線描き」レイヤーは単独のレイヤーとして確保しておきます。
(2)塗りつぶし(ベタ塗り)

新しいレイヤーに作成した選択範囲を基に各部を塗り分けていきます。色はスポイトツールで取得できますが、ここでは実際より明るいかまたは、暗めの色で塗りつぶしています。塗りつぶした色がベースの色になります。
(3)着色

新しいレイヤーを作成し、各部の着色には選択範囲を読み込んで、各部ごとにぼかしを使って着色します。具体的にはぼかし効果のあるブラシで描いていきます。適当な時期に「塗りつぶし」レイヤーと合体させます。その際色がきついようであれば、ぼかしツールでぼかしたり、レイヤーの透明度を調節してから合体します。
○ここでのポイントは、「色を塗る」というのではなく、「色で描く」という感覚です。
(4)着色

着色を続けます。(3)の着色の繰り返しです。途中、色があまりにも離れて統一感が失われれば、全体に同一の色を薄くかけます。その後また(3)の着色の繰り返しです。これを繰り返せば、色が画面になじんできて色に深みが出てきます。
○色で描いていく部位の順番ですが、基本的には遠くのもの、後ろのもの、(重なりにおいて)下のもの、奥のものから前景へと描くと楽です。
(5)完成

人物部が完成しました。背景と組み合わせて完成です。背景は全体のイメージに大きく影響を与えます。
以上が私の描き方です。
*カテゴリ「アート」 パソコン絵画作成過程紹介(塗り絵編) へリンク (姉妹記事です)
*カテゴリ総合「絵日記」へリンク
上の図は空の部分が写真で、人物部はパソコンで描いた絵画になっています。本日はこの作品を例に実際の制作過程を簡単にご紹介します。
説明に当たって、作成に使うソフトはレイヤーツール等があるビットマップ形式(ラスター画像)に対応の専用画像加工ソフトとします。(難しく記述しましたが、要はスキャナ等の周辺機器に付属の画像加工ソフトでも十分なものが存在します。)
(1)線描き

1ピクセルのブラシツールを使用して輪郭を描きます。写真から直接取って(トレースして)います。
○この線描きを基に肌や髪の毛、服などの選択範囲を作成します。基本的「選択範囲」は後々何度も使用するので、名前を付けて保存します。これは1つのポイントです。「線描き」レイヤーは単独のレイヤーとして確保しておきます。
(2)塗りつぶし(ベタ塗り)

新しいレイヤーに作成した選択範囲を基に各部を塗り分けていきます。色はスポイトツールで取得できますが、ここでは実際より明るいかまたは、暗めの色で塗りつぶしています。塗りつぶした色がベースの色になります。
(3)着色

新しいレイヤーを作成し、各部の着色には選択範囲を読み込んで、各部ごとにぼかしを使って着色します。具体的にはぼかし効果のあるブラシで描いていきます。適当な時期に「塗りつぶし」レイヤーと合体させます。その際色がきついようであれば、ぼかしツールでぼかしたり、レイヤーの透明度を調節してから合体します。
○ここでのポイントは、「色を塗る」というのではなく、「色で描く」という感覚です。
(4)着色

着色を続けます。(3)の着色の繰り返しです。途中、色があまりにも離れて統一感が失われれば、全体に同一の色を薄くかけます。その後また(3)の着色の繰り返しです。これを繰り返せば、色が画面になじんできて色に深みが出てきます。
○色で描いていく部位の順番ですが、基本的には遠くのもの、後ろのもの、(重なりにおいて)下のもの、奥のものから前景へと描くと楽です。
(5)完成

人物部が完成しました。背景と組み合わせて完成です。背景は全体のイメージに大きく影響を与えます。
以上が私の描き方です。
*カテゴリ「アート」 パソコン絵画作成過程紹介(塗り絵編) へリンク (姉妹記事です)
*カテゴリ総合「絵日記」へリンク
>>>パソコン絵画(習作人物「2人」)
上の図は一見写真に見えるかもしれませんが、お絵描きソフトで描いた絵画です。
>>>パソコン絵画を始めたきっかけ
パソコン購入を期に、昔のアナログ写真をスキャナで取り込みデジタル化をすることがパソコン絵画を始めたきっかけです。どういう事かと言うと、・・・アナログ写真の中には傷や、変色のあるものが有りました。これをお絵描きソフトで修正したのです。色が暗いなどの写真は各種補正機能を利用しました。画像加工ソフトを利用すればこのようなことは割りと簡単です。ただし、傷や汚れとなると補正機能では修正が効かなかったので、手描きで補修をしたのです。昔から絵は描いていましたので、抵抗はありませんでした。・・・結局、今描いている絵は写真補修の延長線上のものかも知れません。
>>>写真の模写
パソコン絵画においての先生は、ソフト内の「ヘルプ」です。とは言ってもヘルプでは、ツールの使い方のようなことは書いていますが、実際の描き方までは書いてくれていません。そこで、写真の模写は随分勉強になります。
当初は硬い絵になっていましたが、最近では大分柔らかく描けるようになったと感じています。もちろん、まだ足りない事も有ります。
>>>作品サイズ(寸法)
作品の大きさについてですが、ディスプレーにピクセル等倍(原画サイズ)で収まるようにしています。ブログ掲載の図はブログ用にサイズを小さく調整したものです。実際にはもっと大きいのですが、何十号もあるような作品でもありません。作品としては小さいものです。
>>>作成時間
作品によって異なります。そのときの描き手の精神的、肉体的条件によっても異なるし、一日のうち作成に取れる時間も異なり一概には言えませんが、本日掲載のような写実的な作品でしたら数日です。ちなみに本日の作品は、これまでで一番時間を取った作品で3ヶ月かかりました(これは特別だと思っています)。将来的にうまいやり方が見つかれば、もう少し早くなるかもしれません。
>>>作成上のエピソード
ペンタブレットでゴシゴシと描いているわけですから、ペン先がちびます。ペン先のみ安価で交換できたらいいのに!
*カテゴリ総合「絵日記」へリンク
上の図は一見写真に見えるかもしれませんが、お絵描きソフトで描いた絵画です。
>>>パソコン絵画を始めたきっかけ
パソコン購入を期に、昔のアナログ写真をスキャナで取り込みデジタル化をすることがパソコン絵画を始めたきっかけです。どういう事かと言うと、・・・アナログ写真の中には傷や、変色のあるものが有りました。これをお絵描きソフトで修正したのです。色が暗いなどの写真は各種補正機能を利用しました。画像加工ソフトを利用すればこのようなことは割りと簡単です。ただし、傷や汚れとなると補正機能では修正が効かなかったので、手描きで補修をしたのです。昔から絵は描いていましたので、抵抗はありませんでした。・・・結局、今描いている絵は写真補修の延長線上のものかも知れません。

>>>写真の模写
パソコン絵画においての先生は、ソフト内の「ヘルプ」です。とは言ってもヘルプでは、ツールの使い方のようなことは書いていますが、実際の描き方までは書いてくれていません。そこで、写真の模写は随分勉強になります。
当初は硬い絵になっていましたが、最近では大分柔らかく描けるようになったと感じています。もちろん、まだ足りない事も有ります。
>>>作品サイズ(寸法)
作品の大きさについてですが、ディスプレーにピクセル等倍(原画サイズ)で収まるようにしています。ブログ掲載の図はブログ用にサイズを小さく調整したものです。実際にはもっと大きいのですが、何十号もあるような作品でもありません。作品としては小さいものです。
>>>作成時間
作品によって異なります。そのときの描き手の精神的、肉体的条件によっても異なるし、一日のうち作成に取れる時間も異なり一概には言えませんが、本日掲載のような写実的な作品でしたら数日です。ちなみに本日の作品は、これまでで一番時間を取った作品で3ヶ月かかりました(これは特別だと思っています)。将来的にうまいやり方が見つかれば、もう少し早くなるかもしれません。
>>>作成上のエピソード
ペンタブレットでゴシゴシと描いているわけですから、ペン先がちびます。ペン先のみ安価で交換できたらいいのに!
*カテゴリ総合「絵日記」へリンク