keynoteを使ってlineスタンプの作り方です。
実は、keynoteってキャンパスサイズを自分で任意のサイズに作れるんです。

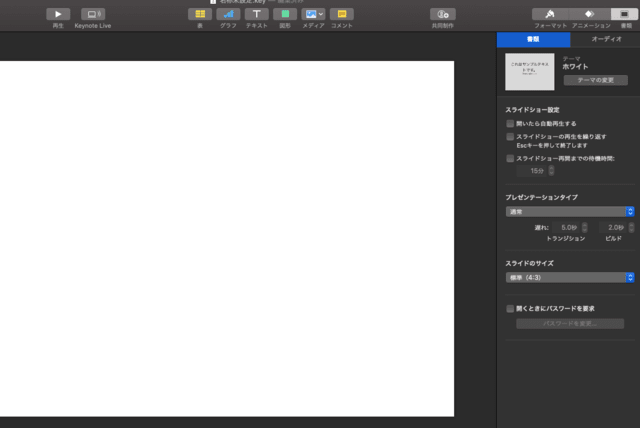
青い部分に行きます

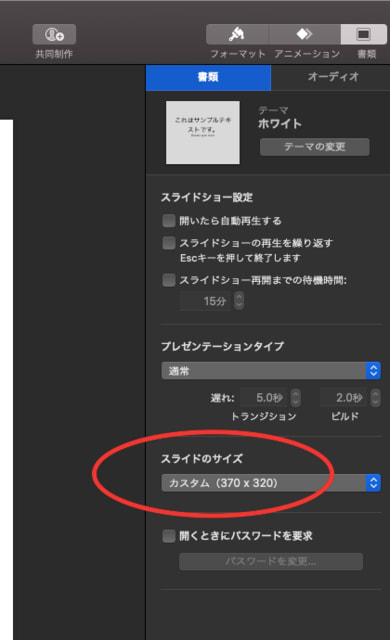
カスタムサイズに変更して、

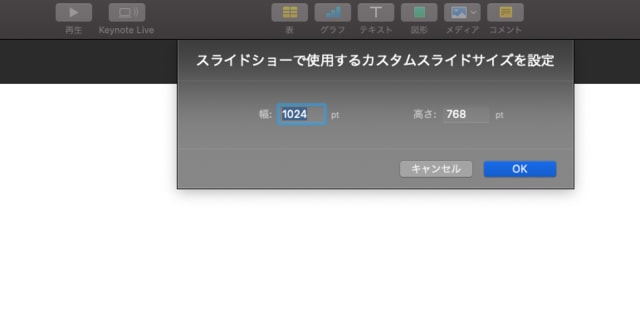
サイズを変更します。
今回はLINEスタンプなので、370、320に変更します

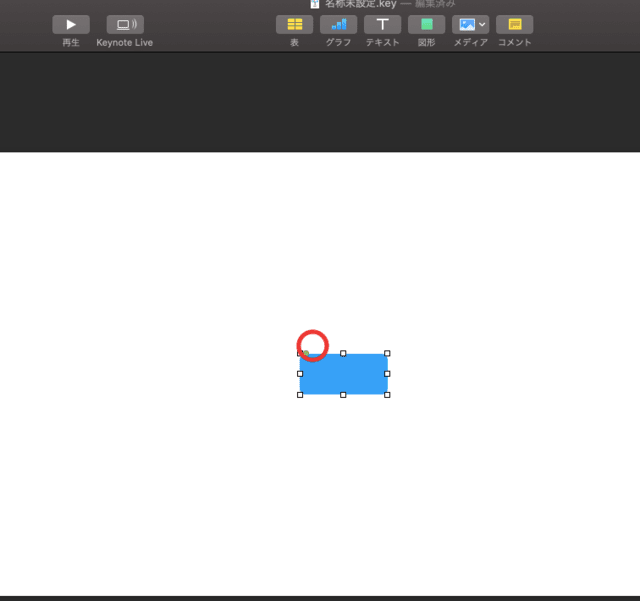
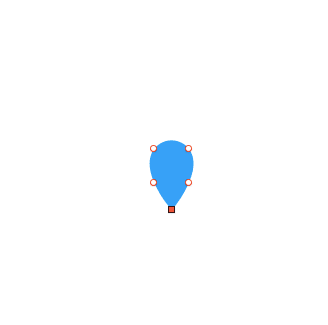
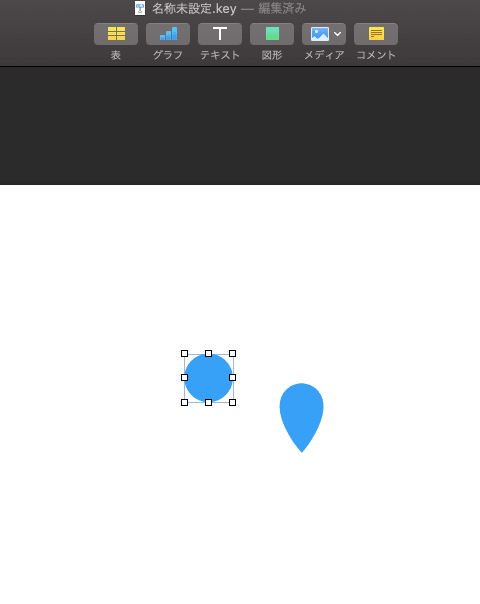
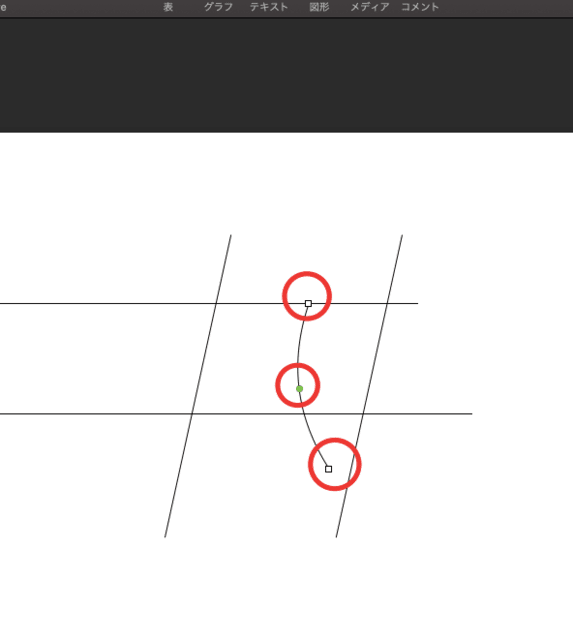
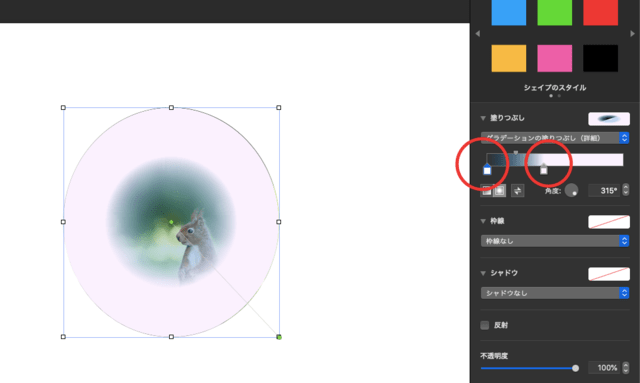
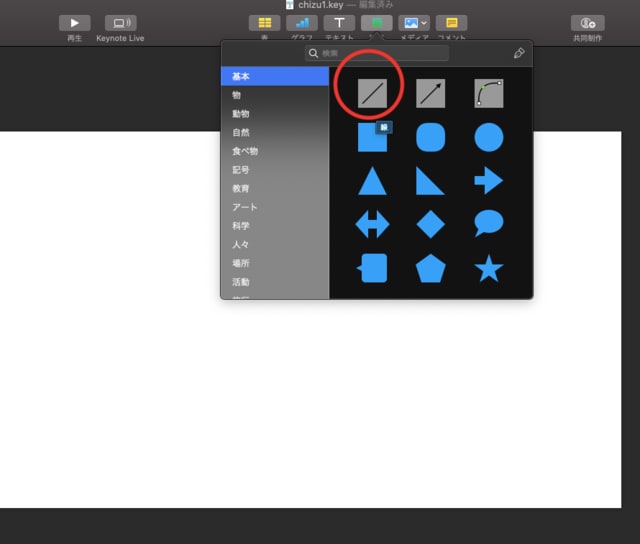
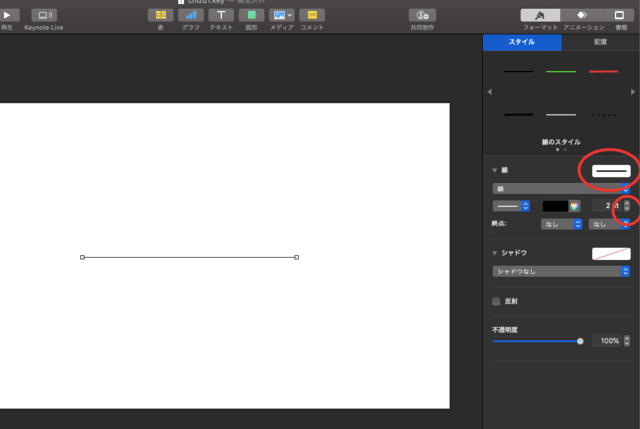
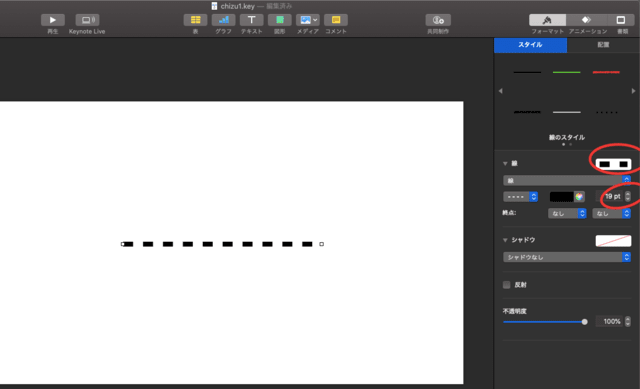
キャンパスを作成したら絵を作って行きます

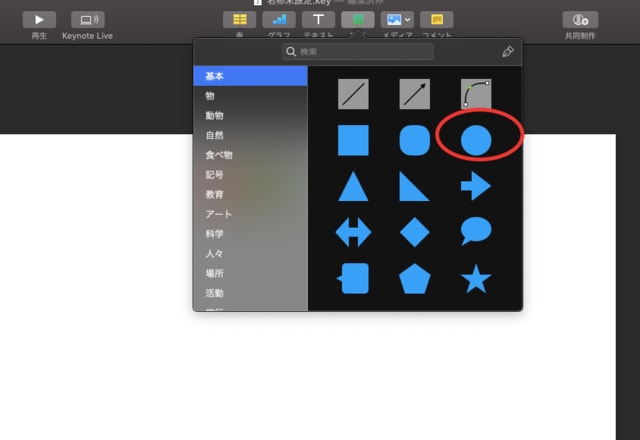
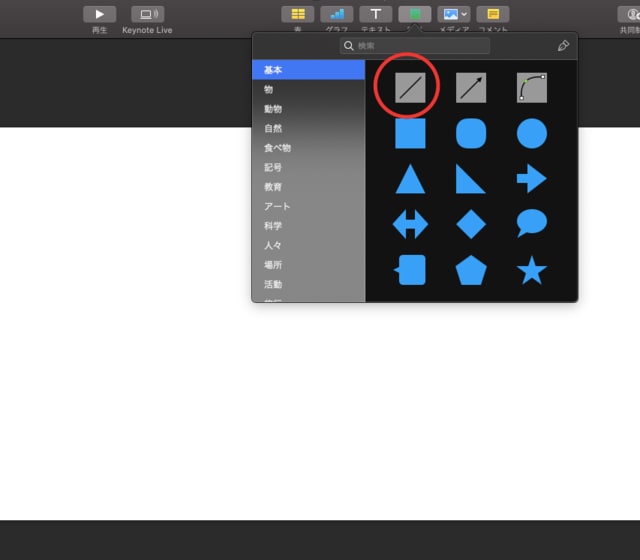
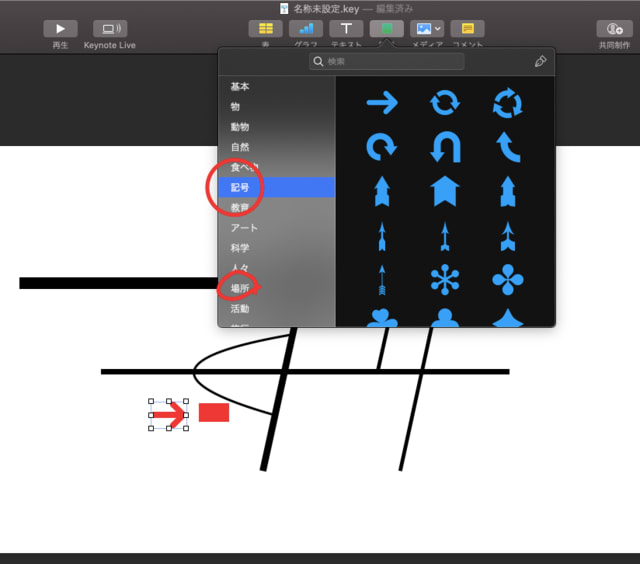
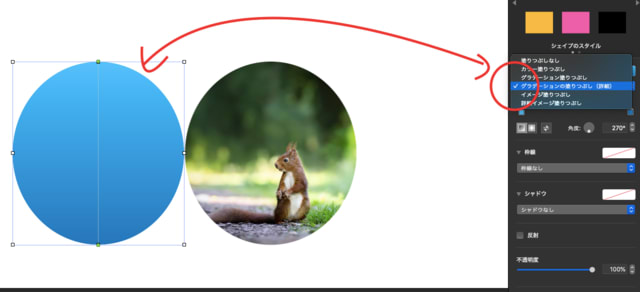
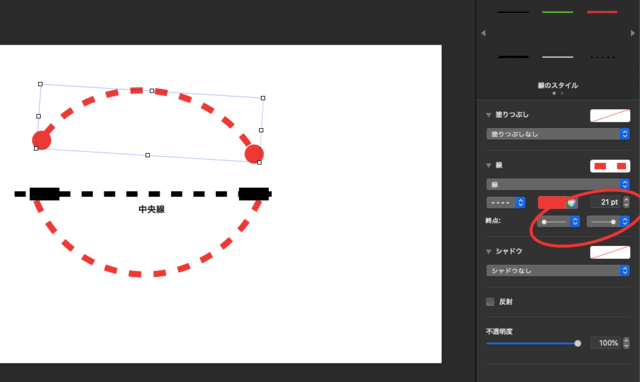
今回は簡単にkeynoteに入っている絵で作ります。

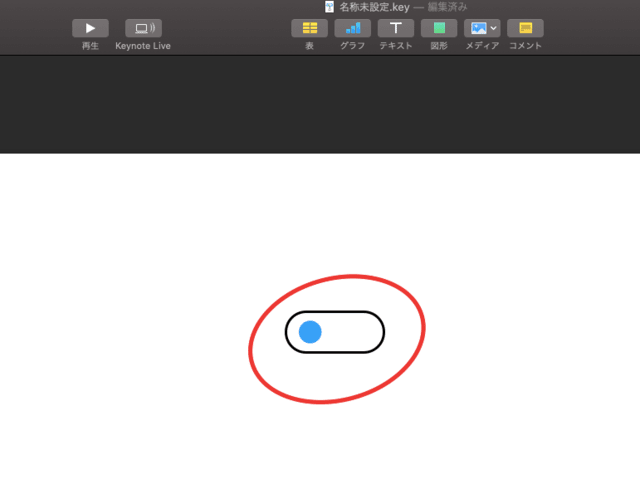
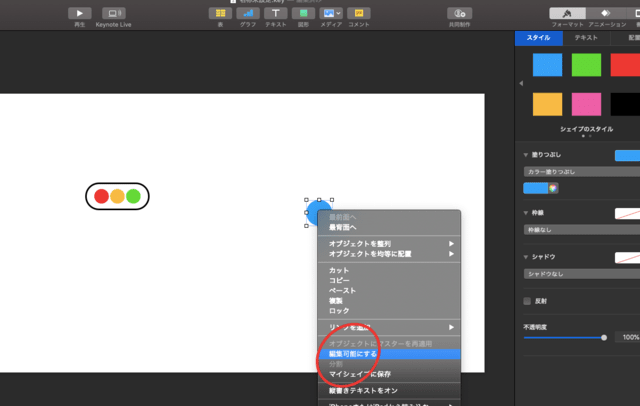
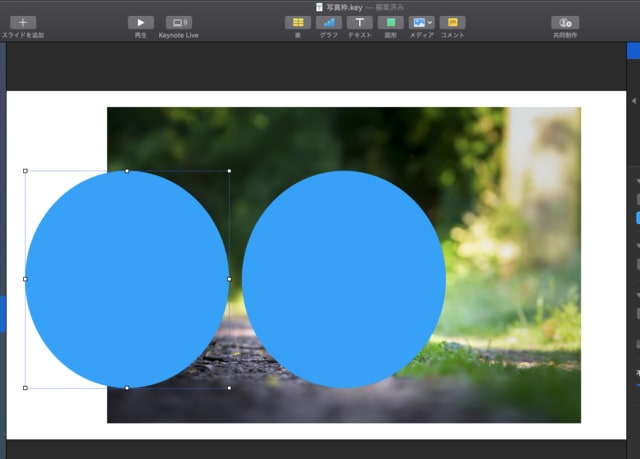
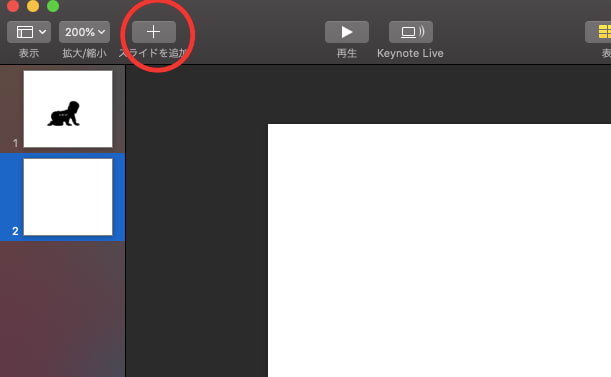
一つを作成したら、赤丸のプラスボタンでキャンパスを増やします。

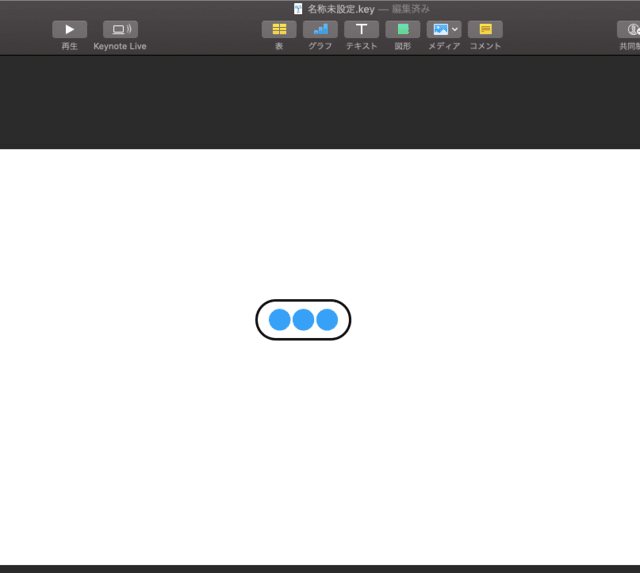
こんな感じで8個作ります。
今回は3個です。できたら、出力します。
オット、その前に
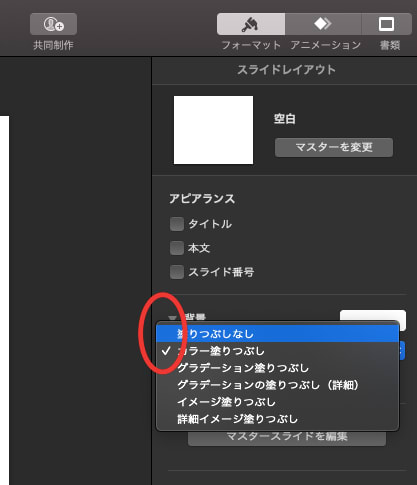
キャンパスの背景を無しにしておこます。

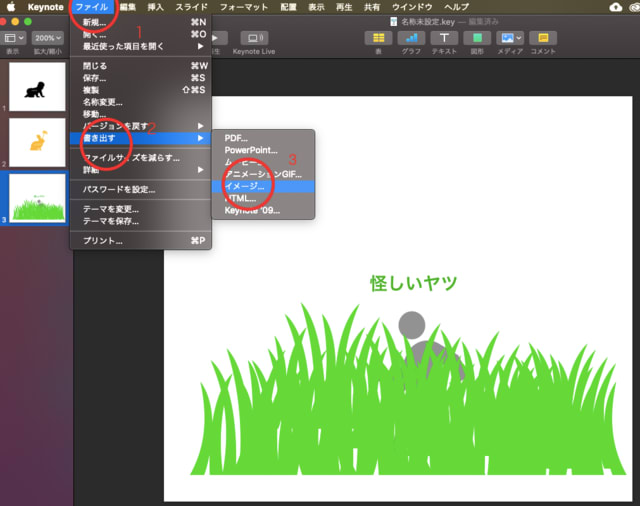
1、2、3の順に進み質力します。

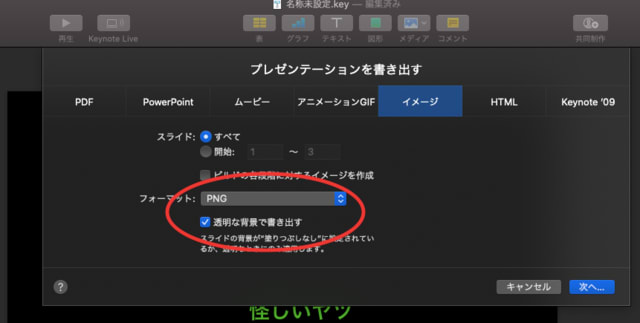
この時、透明な背景ににチェックを入れておくのを忘れないように



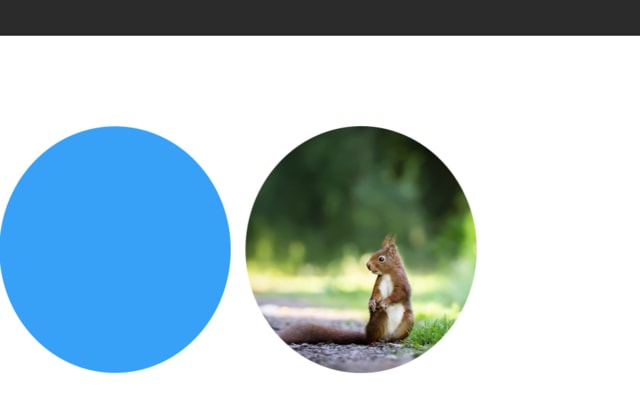
すると背景が透明なpng形式のスタンプが出来上がりますので、
LINEで登録するスタンプが出来上がります。
いかがですか?
最初からkeynoteでキャンパスを指定してしまえば、
後からサイズを変更しなくて済むので、簡単ですよ。
では、また




















 とか
とか