
倍率(mgf)を1にすると。
こうなります。mgf = 1;多角形テーブルの内容をテキストエリアに貼り付けて、ただし、spiritをスペースにしないとだめです。タブが貼り付けでスペースに成っています。そして、『LOAD

多角形のデータを読み込み描画する。
--多角形のデータ--(多角形) 1 4 035,040 065,040 060,080 040,080 2 0

いろいろパラメータを変えてみてください。
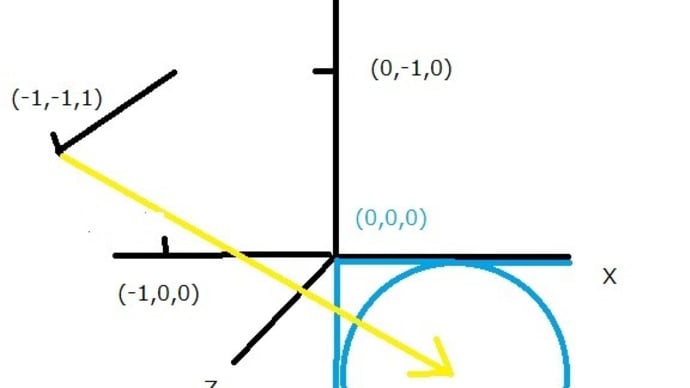
//回転var canvas;var ctx;//キャンパスのサイズWIDTH = 640;HEIGHT = 480;//回転の中点VIEW_WIDTH

多角形の回転
正式にテストしたものを掲載します。---RenderV503.js---//回転var canvas;var ctx;WIDTH ...
テーブルから多角形を描画するロジック(回転のロジックつき)
テーブルから多角形を描画するロジックvar ctx;WIDTH = 640;HEIGHT = 480;VIEW_WIDTH = 640;VI...

イメージの回転。
コードは前記事を参照お願いします。 function angle_draw2(){ var image_data = ctx.getIm

キャンパスの回転
注意)imagedrawのデータは回転できません。rotateで回転できます。<!DOCTYPE html><html><head>...

球体を描いてみた。
lx,ly,lz は光源ベクトルらしい。1.732は√3です。多分、1²+1²+1²の平方根、xyzの二乗の積の平方根 1の半径RA...
自分で車のデザインしてみました。
まねまねですが、デザインしました。車を3台以上から選べるようにしました。→を押すかクリックすると4台目の車を...
文字の寄せ。
同一位置の指定でもそれぞれが基準位置になります。 ctx.textAlign = "left";ctx.textAlign = "c...
カーゲームのタイトルを変えてみた。
カーゲーム(Javascript Racer)キーを操作しない場合、車のテストランが描画されます。 カーゲーム(現時...