
//回転
var canvas;
var ctx;
//キャンパスのサイズ
WIDTH = 640;
HEIGHT = 480;
//回転の中点
VIEW_WIDTH = 250;
VIEW_HEIGHT = 150;
//図け描画のオフセット
var ofsx = 100,ofsy = 0;
var dfsx = 200,dfsy = 100;
var wofsx = 250,wofsy = 0;
//図形の倍率
var mgf = 2;
var fmgf = 1;
//回転角度
ANGLE = 180;
//図形の塗りつぶしカラー
var bordcolor = ["white", "silver", "gray"];
var wkcolor = 0;
//多角形の座標
var polygonzh = [ [ 35, 40 ], [ 65, 40 ], [ 60, 80 ], [ 40, 80 ] ];
var polysu = 4;
function init(){
canvas = document.getElementById('world');
canvas.width = WIDTH ;
canvas.height = HEIGHT;
ctx = canvas.getContext('2d');
ctx.font = "48px 'MS Pゴシック'";
user = window.navigator.userAgent.toLowerCase();
ctx.fillStyle = '#7fffd4';
ctx.fillRect(0, 0, WIDTH, HEIGHT);
ctx.beginPath();
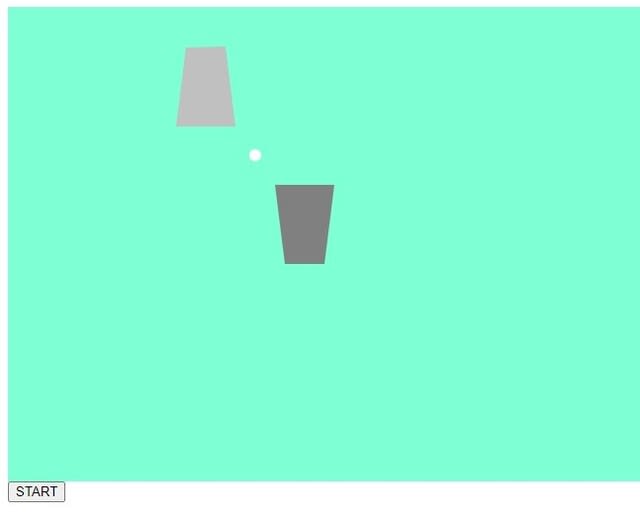
ctx.fillStyle = bordcolor[0];
ctx.arc(VIEW_WIDTH,VIEW_HEIGHT,6,0,Math.PI*2,false);
// 中心
ctx.fill();
fsw = 1;
for(i=0;i<polysu;i++){
if(fsw === 1){
wkcolor = 2;
ctx.beginPath();
ctx.moveTo(polygonzh[i][0]*mgf+dfsx,polygonzh[i][1]*mgf+dfsy);
fsw = 0;
} else {
ctx.lineTo(polygonzh[i][0]*mgf+dfsx,polygonzh[i][1]*mgf+dfsy);
}
}
//全て座標を指定(胸)
ctx.closePath();
ctx.fillStyle = bordcolor[wkcolor];
ctx.fill();
}
function angle_draw(){
vBase1_c = Math.cos(ANGLE*(Math.PI/180));
vBase1_s = Math.sin(ANGLE*(Math.PI/180));
fsw = 1;
for(i=0;i<polysu;i++){
x = polygonzh[i][0]*mgf+dfsx - VIEW_WIDTH;
y = polygonzh[i][1]*mgf+dfsy - VIEW_HEIGHT;
xd = parseInt(x * vBase1_c - y * vBase1_s)+VIEW_WIDTH;
yd = parseInt(x * vBase1_s + y * vBase1_c)+VIEW_HEIGHT;
if(fsw === 1){
wkcolor = 1;
ctx.beginPath();
ctx.moveTo(xd, yd);
fsw = 0;
} else {
ctx.lineTo(xd, yd);
}
}
//全て座標を指定(胸)
ctx.closePath();
ctx.fillStyle = bordcolor[wkcolor];
ctx.fill();
}

























