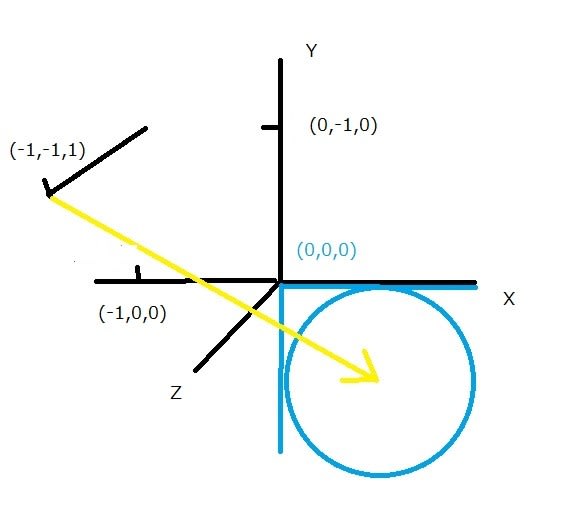
lx,ly,lz は光源ベクトルらしい。
1.732は√3です。多分、1²+1²+1²の平方根、xyzの二乗の積の平方根 1の半径
RADは、描画の球の半径
128はrbg値です。
球の光源の距離の明るさです。


<textarea>
<html>
<head>
<title>CAR_GAME</title>
<script language="javascript" src="RenderV301.js"></script>
</head>
<body onload="init()">
<canvas id="world"></canvas>
</body>
</html>
</textarea>
****javascript*RenderV301.js*****
var canvas;
var ctx;
WIDTH = 640;
HEIGHT = 480;
VIEW_WIDTH = 640;
VIEW_HEIGHT = 480;
RAD = 180;
var lx = -1 / 1.732;
var ly = -1 / 1.732;
var lz = 1 / 1.732;
//var lx = 1 / 2.0;
//var ly = 1 / 2.0;
//var lz = 1 / 2.0;
var fAmbient = 128.0;
var fDirect = 128.0;
var fDot = 0;
//RAD2 = 250;
//RAD3 = 300;
//var bordcolor = ["white", "silver", "gray"];
function init(){
canvas = document.getElementById('world');
canvas.width = WIDTH;
canvas.height = HEIGHT;
ctx = canvas.getContext('2d');
ctx.font = "48px 'MS Pゴシック'";
user = window.navigator.userAgent.toLowerCase();
nBright = 0;
//(描画処理)
for( y = 0; y
for( x = 0; x
dx = x - VIEW_WIDTH / 2.0;
dy = y - VIEW_HEIGHT / 2.0;
dzsq = RAD * RAD -dx * dx - dy * dy;
if(dzsq > 0.0 ){
dz = Math.sqrt(dzsq);
nx = dx / RAD; ny = dy / RAD; nz = dz / RAD;
fDot = nx * lx + ny * ly + nz * lz;
if(fDot >= 0.0){
nBright = parseInt(fDot * fDirect + fAmbient);
} else {
nBright = parseInt(fAmbient);
}
sBright = 0;
wkcolor = "rgb(" + nBright + "," + nBright + "," + nBright + ")";
ctx.beginPath();
ctx.lineWidth = 1;
ctx.moveTo(x,y);
ctx.lineTo(x+1,y+1);
//全て座標を指定(ドット)
ctx.strokeStyle = wkcolor;
ctx.stroke();
}
}
}
// element = document.getElementById("idresult");
// element.innerHTML = "16=" + k.toString(16);
}

























