
--多角形のデータ--
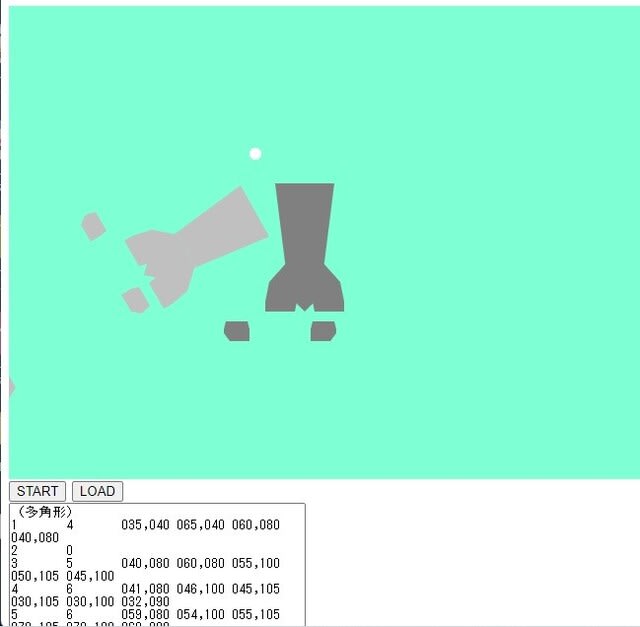
(多角形)
1 4 035,040 065,040 060,080 040,080
2 0
3 5 040,080 060,080 055,100 050,105 045,100
4 6 041,080 046,100 045,105 030,105 030,100 032,090
5 6 059,080 054,100 055,105 070,105 070,100 068,090
6 7 010,110 021,110 022,114 022,120 012,120 009,116 009,114
7 7 065,110 054,110 053,114 053,120 063,120 066,116 066,114
8 6 025,190 039,190 040,196 040,198 022,198 022,195
9 6 067,190 053,190 052,196 052,198 070,198 070,195
(終わり)
--HTML--
<!DOCTYPE html>
<html>
<head>
<title>Robot_game</title>
<script language="javascript" src="RenderV504.js"></script>
</head>
<body onload="init()">
<canvas id="world"></canvas>
<input type="button" value="START" onClick="angle_draw()">
<input type="button" value="LOAD" onClick="polygontbl_load()">
<form name="myFORM">
<textarea name="myTEXT" rows="60" cols="40">(多角形) .</textarea>
</form>
</body>
</html>
--RenderV504.js--
//回転
var canvas;
var ctx;
//キャンパスのサイズ
WIDTH = 640;
HEIGHT = 480;
//img_truck = new Image();
//img_truck.src = "TractorD01.png";
//回転の中点
VIEW_WIDTH = 250;
VIEW_HEIGHT = 150;
//図け描画のオフセット
var ofsx = 100,ofsy = 0;
var dfsx = 200,dfsy = 100;
var wofsx = 250,wofsy = 0;
//図形の倍率
var mgf = 2;
var fmgf = 1;
//回転角度
ANGLE = 60;
//図形の塗りつぶしカラー
var bordcolor = ["white", "silver", "gray"];
var wkcolor = 0;
//多角形の座標
//var polygonzh = [ [ 35, 40 ], [ 65, 40 ], [ 60, 80 ], [ 40, 80 ] ];
var polygonzh = [];
var polyysu = 0;
var polysu = 0;
//
//
var robotcode = []; //ロボットデータ
var bw = 10,bh = 15;
var polyarea = " ";
var polytext = [];
var polyitem = [];
var idx = 0; idy = 0;
//多角形テーブルレコードレイアウト
function polypiece() {
this.flag = 0; //フラッグ 0:無効 1:有効
this.polyx = 0; //多角形x座標
this.polyy = 0; //多角形y座標
}
//
//
function init(){
canvas = document.getElementById('world');
canvas.width = WIDTH ;
canvas.height = HEIGHT;
ctx = canvas.getContext('2d');
ctx.font = "48px 'MS Pゴシック'";
user = window.navigator.userAgent.toLowerCase();
ctx.fillStyle = '#7fffd4';
ctx.fillRect(0, 0, WIDTH, HEIGHT);
ctx.beginPath();
ctx.fillStyle = bordcolor[0];
ctx.arc(VIEW_WIDTH,VIEW_HEIGHT,6,0,Math.PI*2,false);
// 中心
ctx.fill();
polygonzh = new Array(bh);
for(y=0; y
polygonzh[y] = new Array(bw);
//行を項目に分ける。(¥t)タブで分ける。
for(x=0; x
//2次元の配列(テーブル)に収納する。
polygonzh[y][x] = new polypiece;
}
}
}
function polygontbl_load(){
//テキストエリアからロボットデータを取り込む。
polyarea = document.myFORM.myTEXT.value;
//ロボットエリアのデーターを改行(¥n)で分ける。
//行ごとにテーブルに入る。
polytext = polyarea.split("\n");
element = document.getElementById("idresult");
displayarea = " polayarea=" + polytext[0].substr(1,3);
element.innerHTML = displayarea;
polyysu = 0;
if(polytext[0].substr(1,3) === "多角形"){
for(y=1; y
if(polytext[y].substr(1,3) === "終わり") break;
//行を項目に分ける。(¥t)タブで分ける。
polyitem = polytext[y].split("\t");
//2次元の配列(テーブル)に収納する。
element = document.getElementById("idresult");
displayarea = displayarea + " item=" + parseInt(polyitem[1]);
element.innerHTML = displayarea;
polyno = parseInt(polyitem[0]);
polysu = parseInt(polyitem[1]);
for(x=0; x
polygonzh[polyno-1][x].flag = 1;
polygonzh[polyno-1][x].polyx = parseInt(polyitem[x+2].substr(0,3));
polygonzh[polyno-1][x].polyy = parseInt(polyitem[x+2].substr(4,3));
}
polyysu = polyysu + 1;
}
}
for(i=0;i
fsw = 1;
for(j=0;j
if(polygonzh[i][j].flag === 1){
if(fsw === 1){
wkcolor = 2;
ctx.beginPath();
ctx.moveTo(polygonzh[i][j].polyx*mgf+dfsx,polygonzh[i][j].polyy*mgf+dfsy);
fsw = 0;
} else {
ctx.lineTo(polygonzh[i][j].polyx*mgf+dfsx,polygonzh[i][j].polyy*mgf+dfsy);
}
}
}
if(fsw === 0){
ctx.closePath();
ctx.fillStyle = bordcolor[wkcolor];
ctx.fill();
}
}
//
}
function angle_draw(){
vBase1_c = Math.cos(ANGLE*(Math.PI/180));
vBase1_s = Math.sin(ANGLE*(Math.PI/180));
for(i=0;i
fsw = 1;
for(j=0;j
if(polygonzh[i][j].flag === 1){
x = polygonzh[i][j].polyx*mgf+dfsx - VIEW_WIDTH;
y = polygonzh[i][j].polyy*mgf+dfsy - VIEW_HEIGHT;
xd = parseInt(x * vBase1_c - y * vBase1_s)+VIEW_WIDTH;
yd = parseInt(x * vBase1_s + y * vBase1_c)+VIEW_HEIGHT;
if(fsw === 1){
wkcolor = 1;
ctx.beginPath();
ctx.moveTo(xd, yd);
fsw = 0;
} else {
ctx.lineTo(xd, yd);
}
}
}
if(fsw === 0){
ctx.closePath();
ctx.fillStyle = bordcolor[wkcolor];
ctx.fill();
}
}
}
// element = document.getElementById("idresult");
// element.innerHTML = " dx/RAD=" + dx/RAD;

























