

注意)imagedrawのデータは回転できません。rotateで回転できます。
<!DOCTYPE html>
<html>
<head>
<title>CAR_GAME</title>
<script language="javascript" src="RenderV501.js"></script>
</head>
<body onload="init()">
<canvas id="world"></canvas>
<input type="button" value="START" onClick="angle_draw()">
<input type="button" value="START2" onClick="angle_draw2()">
</body>
</html>
--RenderV501.js--
//回転
var canvas;
var ctx;
WIDTH = 640;
HEIGHT = 480;
img_truck = new Image();
img_truck.src = "TractorD01.png";
VIEW_WIDTH = 256;
VIEW_HEIGHT = 256;
ANGLE = 30;
//var bordcolor = ["white", "silver", "gray"];
function init(){
canvas = document.getElementById('world');
canvas.width = VIEW_WIDTH ;
canvas.height = VIEW_HEIGHT;
ctx = canvas.getContext('2d');
ctx.font = "48px 'MS Pゴシック'";
user = window.navigator.userAgent.toLowerCase();
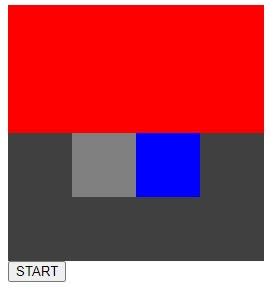
ctx.fillStyle = '#ff0000';
ctx.fillRect(0, 0, 256, 128);
ctx.fillStyle = '#404040';
ctx.fillRect(0, 128, 256, 128);
ctx.fillStyle = "gray";
ctx.fillRect(64, 128, 64, 64);
ctx.fillStyle = '#0000ff';
ctx.fillRect(128, 128, 64, 64);
// ctx.drawImage(img_truck, 0, 0, 200, 100);
var image_data = ctx.getImageData(0, 0, 256, 256);
ctx.putImageData(image_data, 0, 0);
}
function angle_draw2(){
var image_data = ctx.getImageData(0, 0, 256, 256);
ctx.rotate(30 * Math.PI / 180);
ctx.drawImage(img_truck, 0, 0, 200, 100);
// ctx.setTransform(1,0,0,1,0,0);
ctx.fillStyle = "silver";
ctx.fillRect(128, 128, 64, 64);
// ctx.putImageData(image_data, 0, 0);
}
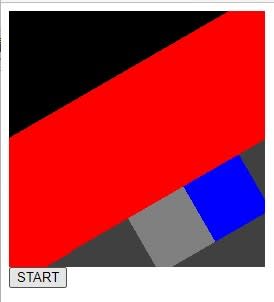
function angle_draw(){
var image_data2 = new ImageData(256, 256);
var image_data = ctx.getImageData(0, 0, 256, 256);
vBase1_x = Math.cos(ANGLE*(Math.PI/180));
vBase1_y = Math.sin(ANGLE*(Math.PI/180));
vBase2_x = Math.cos(ANGLE*(Math.PI/180)+Math.PI/2.0);
vBase2_y = Math.sin(ANGLE*(Math.PI/180)+Math.PI/2.0);
bx = -VIEW_WIDTH / 2.0 + vBase1_x + -VIEW_HEIGHT / 2.0 * vBase2_x;
by = -VIEW_WIDTH / 2.0 + vBase1_y + -VIEW_HEIGHT / 2.0 * vBase2_y;
//(描画処理)
for( y = 0; y
cx = bx;
cy = by;
for( x = 0; x
px = parseInt( cx + VIEW_WIDTH / 2.0);
py = parseInt( cy + VIEW_HEIGHT / 2.0);
idx = (px + py * 256) * 4;
idx2 = (x + y * 256) * 4;
image_data2.data[idx2] = image_data.data[idx]; //赤成分
image_data2.data[idx2+1] = image_data.data[idx+1]; //緑成分
image_data2.data[idx2+2] = image_data.data[idx+2]; //青成分
// image_data2.data[idx2+3] = image_data.data[idx+3]; //アルファ成分
image_data2.data[idx2+3] = 255; //アルファ成分
cx += vBase1_x;
cy += vBase1_y;
}
bx += vBase2_x;
by += vBase2_y;
}
ctx.putImageData(image_data2, 0, 0);
}

























