
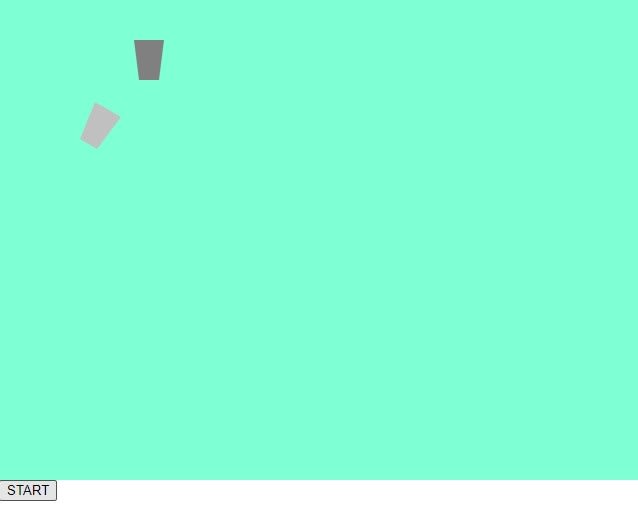
正式にテストしたものを掲載します。
---RenderV503.js---
//回転
var canvas;
var ctx;
WIDTH = 640;
HEIGHT = 480;
img_truck = new Image();
img_truck.src = "TractorD01.png";
VIEW_WIDTH = 640;
VIEW_HEIGHT = 480;
var ofsx = 100,ofsy = 0;
var dfsx = 100,dfsy = 0;
var wofsx = 250,wofsy = 0;
var mgf = 1;
var fmgf = 1;
ANGLE = 30;
var bordcolor = ["white", "silver", "gray"];
var wkcolor = 0;
var polygonzh = [ [ 35, 40 ], [ 65, 40 ], [ 60, 80 ], [ 40, 80 ] ];
var polysu = 4;
function init(){
canvas = document.getElementById('world');
canvas.width = VIEW_WIDTH ;
canvas.height = VIEW_HEIGHT;
ctx = canvas.getContext('2d');
ctx.font = "48px 'MS Pゴシック'";
user = window.navigator.userAgent.toLowerCase();
ctx.fillStyle = '#7fffd4';
ctx.fillRect(0, 0, VIEW_WIDTH, VIEW_HEIGHT);
fsw = 1;
for(i=0;i<polysu;i++){
if(fsw === 1){
wkcolor = 2;
ctx.beginPath();
ctx.moveTo(polygonzh[i][0]*mgf+dfsx,polygonzh[i][1]*mgf+dfsy);
fsw = 0;
} else {
ctx.lineTo(polygonzh[i][0]*mgf+dfsx,polygonzh[i][1]*mgf+dfsy);
}
}
//全て座標を指定(胸)
ctx.closePath();
ctx.fillStyle = bordcolor[wkcolor];
ctx.fill();
}
function angle_draw(){
vBase1_c = Math.cos(ANGLE*(Math.PI/180));
vBase1_s = Math.sin(ANGLE*(Math.PI/180));
fsw = 1;
for(i=0;i<polysu;i++){
x = polygonzh[i][0]*mgf+dfsx;
y = polygonzh[i][1]*mgf+dfsy;
xd = parseInt(x * vBase1_c - y * vBase1_s);
yd = parseInt(x * vBase1_s + y * vBase1_c);
if(fsw === 1){
wkcolor = 1;
ctx.beginPath();
ctx.moveTo(xd, yd);
fsw = 0;
} else {
ctx.lineTo(xd,yd);
}
}
//全て座標を指定(胸)
ctx.closePath();
ctx.fillStyle = bordcolor[wkcolor];
ctx.fill();
}

























