日頃よりgooブログをご利用いただきありがとうございます。
以前よりお知らせしておりました通り、本日、記事編集画面「ベータバージョン」を正式バージョンとして統一いたしました。これにともない、「前のバージョン」のご利用を停止いたしました。
○A:過去の記事はそのまま残り、統一後も再編集することができます。
○Q:HTMLエディターでEnterで改行すると行間が空いてしまう。
○A:Shift+Enterで「<BR>」を挿入することができます。Enterの場合は「<P></P>」ブロックを閉じます。用途に合わせてご利用ください。
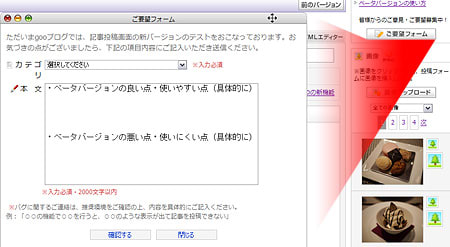
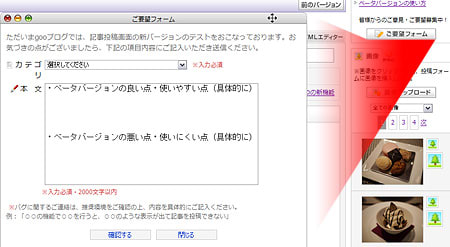
○Q:画像をクリックで拡大表示、の方法が分からない。
○A:画像タブのサムネイルアイコン(記事投稿画面の右に表示されている画像、右上に表示されている小さな木のマーク)をクリックすると拡大リンク付きサムネイルを挿入できます。
また近年、写真や画像を多く利用いただくようになった(参考:フォトチャンネル記者発表資料)ことから、「記事を書きながら写真を貼りやすく」を目標に改良を行っています。
引き続きgooブログをご利用いただきますよう、お願い申し上げます。
以前よりお知らせしておりました通り、本日、記事編集画面「ベータバージョン」を正式バージョンとして統一いたしました。これにともない、「前のバージョン」のご利用を停止いたしました。
■統一に関するQ&A
○Q:統一したら、昔の記事は消えてしまうのか?○A:過去の記事はそのまま残り、統一後も再編集することができます。
○Q:HTMLエディターでEnterで改行すると行間が空いてしまう。
○A:Shift+Enterで「<BR>」を挿入することができます。Enterの場合は「<P></P>」ブロックを閉じます。用途に合わせてご利用ください。
○Q:画像をクリックで拡大表示、の方法が分からない。
○A:画像タブのサムネイルアイコン(記事投稿画面の右に表示されている画像、右上に表示されている小さな木のマーク)をクリックすると拡大リンク付きサムネイルを挿入できます。
■記事編集画面リニューアルの目的
リニューアルの目的は、記事投稿の利便性向上です。「投稿できる文字数を増やしたい」、「投稿中の記事が消えてしまわないように」「テンプレートが反映された状態でプレビューしたい」など、前のバージョンでいただいた多数のご要望を中心にリニューアルを行いました。また近年、写真や画像を多く利用いただくようになった(参考:フォトチャンネル記者発表資料)ことから、「記事を書きながら写真を貼りやすく」を目標に改良を行っています。
■今後について
記事編集画面をより使いやすいものにしていくために、引き続き「具体的なご意見・ご指摘」を皆様からお寄せいただき、今後も継続的に改修を行って参ります。忌憚ないご意見をお待ちしております。▼要望フォーム


引き続きgooブログをご利用いただきますよう、お願い申し上げます。















