使い方目次基本編メニュー別活用編
スマートフォン編携帯編上級編参考・リンク
|
goo blogの使い方記事投稿TIPS
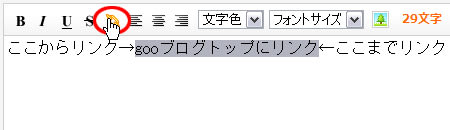
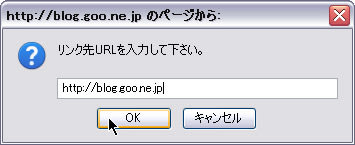
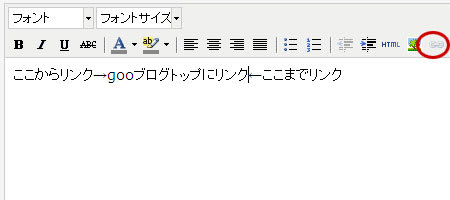
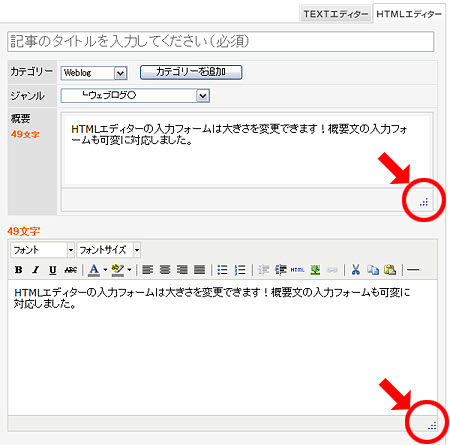
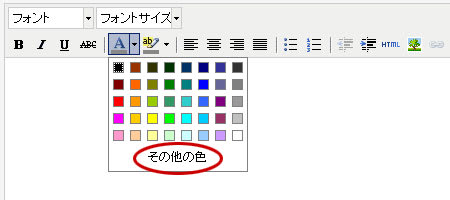
■TIPS:TEXTエディターでリンクを貼るには? (1)文中のリンクしたい文字列を選択します。  (2)選択した状態でリンクボタンをクリックします。  (3)ポップアップウィンドウが開きますので、リンク先のURLを記入して[OK]をクリックします。  (4)タグが挿入されます。クリック時の動作はプレビューで確認できます。 ■TIPS:HTMLエディターでリンクを貼るには? (1)文字を入力した段階では、リンクボタンはクリックできない状態です。  (2)文中のリンクしたい文字列を選択すると、ボタンがクリックできるようになるので、クリックします。  (3)ポップアップウィンドウが開きますので、リンク先のURLを記入して[OK]をクリックします。  (4)リンクが挿入されます。クリック時の動作はプレビューで確認できます。 ■TIPS:HTMLエディターでリンクのウィンドウを選べます! HTMLエディターではリンクを設定(リンクしたいテキストを選択してリンクボタンをクリック)する際に、ウィンドウの開き方を選択できます。お好みでお使いください。  ■TIPS:HTMLエディターでさらに細かく文字色を選ぶには? (1)文字色変更ボタンをクリックし、「その他の色」をクリックします。  (2)文字色を詳細に選択できるウィンドウが開くので、お好みの方法で色を選び、適用ボタンをクリックします。  【カラーピッカー】  【パレット】  【既定色】 (4)文字色が変更されます。文字色はプレビューでも確認できます。 ■TIPS:HTMLエディターで文章をセンタリングするには (1)センタリングしたい行をクリックします  (2)「中央揃え」のボタンをクリックします この際、改行をEnterキーで行っておくと、一行だけ移動します。  ※shiftキー+Enterキー(Macの場合はControlキーを押しながら、ShiftキーとEnterキー)で改行した場合は、 改行した文章ごとにセンタリングすることはできません。   右揃え、左揃えも同様になります。 関連リンク記事投稿画面の使い方 | TEXT エディターとHTMLエディター | カテゴリー追加/カレンダー投稿日時指定 | タブメニュー| |
||||