使い方目次基本編メニュー別活用編
スマートフォン編携帯編上級編参考・リンク
|
goo blogの使い方テンプレート編集(カスタムレイアウト)
◆カスタムレイアウトテンプレートを選択すると、カラム数やモジュールの配置を自由に変更することができます。
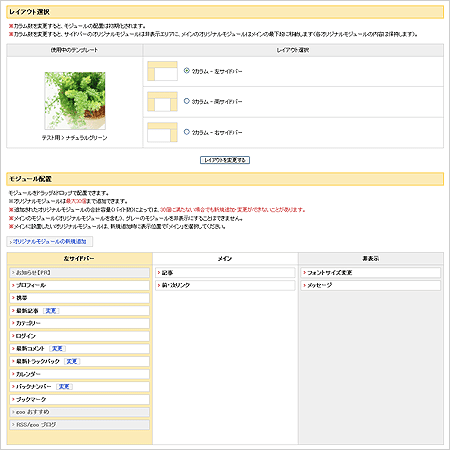
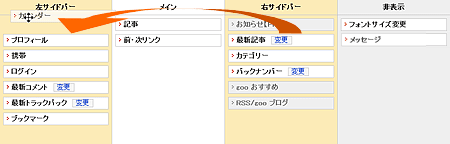
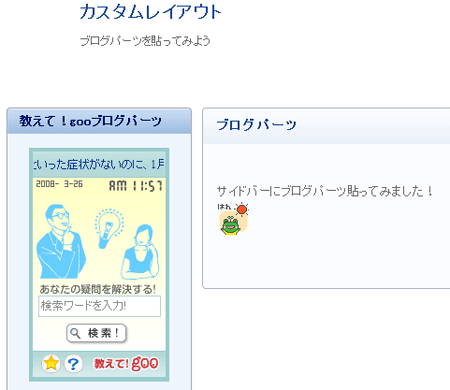
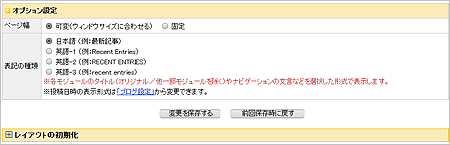
カスタムレイアウトテンプレートを選択すると、2カラム、3カラムの切り替えや、モジュールの配置を変更できるほか、ブログパーツなどのオリジナル要素をサイドバーや記事エリアに追加することができます。 ■1 カスタムレイアウトテンプレートを選択するには 編集画面の[テンプレート選択]ボタンをクリックすると、デザイン・テンプレートのジャンルが表示されます。リンクまたはサムネール画像をクリックすると、各ジャンルのテンプレート一覧が表示されます。 テンプレート名の後に「  」アイコンがあるものがカスタムレイアウトテンプレートです。 」アイコンがあるものがカスタムレイアウトテンプレートです。※関連記事 テンプレート選択 >> ■2 カラムを変更するには 編集画面の[テンプレート編集]ボタンをクリックすると、レイアウト選択、モジュール配置の設定ページに移動します。 【テンプレート編集ページ】  [レイアウト選択]で、テンプレートのカラム数を変更することができます。 ※カラム数を変更すると、モジュールの配置は初期化されます。 ※カラム数を変更すると、サイドバーのオリジナルモジュールは非表示エリアに、メインのオリジナルモジュールはメインの最下段に移動します(各オリジナルモジュールの内容は保持します)。 ■3 モジュールの配置を変更するには [モジュール配置]で、モジュールの位置をドラッグ&ドロップで変更できます。 【テンプレート編集ページ】  ※メインのモジュール(オリジナルモジュールを含む)、グレーのモジュールを非表示にすることはできません。 ■メッセージモジュールを追加! カスタムレイアウトテンプレートを選択すると、標準で「メッセージモジュール」が非表示エリアに入っています。このモジュールを設置すると、読者からの連絡を個別に直接受け付けることができます。是非ご利用ください。 ■フォントサイズ変更モジュールを追加! カスタムレイアウトテンプレートを選択すると、標準で「フォントサイズ変更モジュール」が非表示エリアに入っています。このモジュールを設置すると、読者が文字の大きさを変更することができます。是非ご利用ください。 ■4 オリジナルモジュールを追加するには [オリジナルモジュールの新規追加]をクリックすると、ブログパーツや画像、テキストやリンクなどのHTMLタグ(一部を除く)などお好きな内容を登録し、好きな位置に配置することができます。 【テンプレート編集ページ】  ↓[追加する]をクリック↓ 【ブログ】  ※オリジナルモジュールは最大10個(ブログアドバンスは30個)まで追加できます。 ※追加されたオリジナルモジュールの合計容量(バイト数)によっては、10個(ブログアドバンスは30個)に満たない場合でも新規追加・変更ができないことがあります。 ※メインに設置したいオリジナルモジュールは、新規追加時に表示位置で「メイン」を選択してください。 ※関連記事 ブログパーツ >> ■5 オプション設定を変更するには 【テンプレート編集ページ】  [オプション設定]欄の各項目を設定することにより、お好みでその他の表示を変更することができます。 ページ幅 ブラウザのウィンドウサイズに応じて変化する可変タイプか、常に一定の幅で表示させるかを選択することができます。 ※テンプレートによっては設定を変更できない場合があります。 表記の種類 オリジナルを除くモジュールのタイトル、カレンダー、バックナンバーなどの表記を、日本語または英語に変更することができます。また、英語の場合は大文字と小文字のバリエーションを3種類から選択することが可能です。 ■6 初期化するには 「レイアウトの初期化」欄の[+]をクリックすると、初期化ボタンを表示します。 ※ご注意:「レイアウトの初期化」を行うと、変更したレイアウト、モジュール配置は初期状態に戻ります。また、オリジナルモジュールに保存した全ての内容は削除されます。初期化後にモジュール配置、オリジナルモジュールの内容を元に戻すことはできません。 ※関連記事 テンプレート選択 >> テンプレート編集(CSS) >> テンプレート編集(HTML) >> テンプレート編集(CLアドバンス) >> |