使い方目次基本編メニュー別活用編
スマートフォン編携帯編上級編参考・リンク
|
goo blogの使い方ブログパーツ
※ご注意:本機能をご利用の際は「利用注意文」をご一読ください。
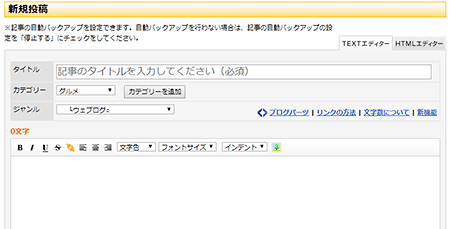
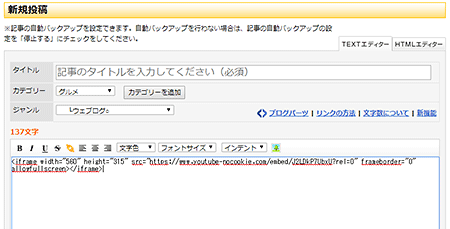
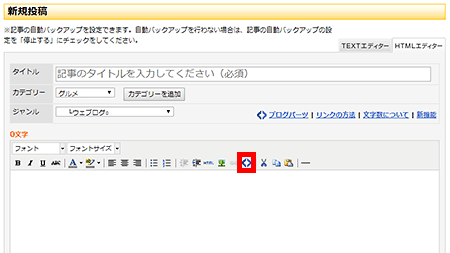
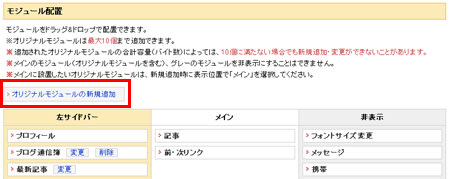
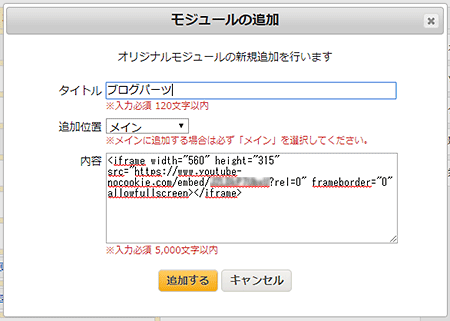
■特定のブログパーツタグを、記事に貼り付けたりテンプレートに設置することができます。 ■ブログパーツ設置方法具体例 それぞれのブログパーツについて、次のページで具体的な設置方法を紹介しています。 こちらもあわせてご覧ください。 ■基本のブログパーツ設置方法 - 記事に貼る ■TEXTエディタの場合 (1)投稿画面のTEXTエディタを開きます。  【TEXTエディタ】 (2)記事本文に、任意のブログパーツ(動画・地図・ランキングなど)のタグを貼り付けます。  【記事に貼り付ける】 ■HTMLエディタの場合 (1)投稿画面のHTMLエディタを開きます。  【HTMLエディタ】 (2)「ブログパーツ」ボタンをクリックします。  【「ブログパーツ」ボタンをクリックする】 (3)表示されたウィンドウに任意のブログパーツ(動画・地図・ランキングなど)のタグを貼り付け、「挿入」ボタンをクリックします。  【「挿入」ボタンをクリックする】 (4)記事本文に、変換されたブログパーツコードが入力されています。 意図した箇所にブログパーツが貼れているかプレビューして確認してみてください。  【記事に貼り付ける】 ※関連記事 利用注意文 >> 記事に動画を貼る(YouTubeの場合) >> 記事に地図を貼る(goo地図の場合) >> ■基本のブログパーツ設置方法 - テンプレートに貼る テンプレートを編集し、ブログパーツを貼ることもできます。 参考 >> (1)任意のブログパーツ(動画・地図・ランキングなど)のタグをコピーします。 (2)ブログの「テンプレート編集」ページを開き、[オリジナルモジュールの新規追加]をクリックします。  【テンプレート編集】 (3)「モジュールの追加」ウィンドウが開くので、「内容」に(1)でコピーしたタグをそのままペースト、タイトルを入力、パーツの追加位置を設定し、[追加する]ボタンをクリックして完了する。 意図した箇所にブログパーツが貼れているかプレビューして確認してみてください。  【モジュールの追加】 スマートフォンでの表示について スマートフォン版ブログでも、記事に貼り付けたブログパーツの表示が一部可能になりました。 なお、スマートフォンでのブログパーツ表示の詳細については、 ブログパーツの配布元にお問い合わせください。 ※ブログの記事やオリジナルモジュールにブログパーツを設置した際に パーツが表示されずHTMLコードがそのまま表示される場合、 gooブログでは対応していないブログパーツとなります。 ※関連記事 利用注意文 >> |
 ブログパーツ」をクリックすると表示される「ブログパーツサポートリスト」の一覧を指します)
ブログパーツ」をクリックすると表示される「ブログパーツサポートリスト」の一覧を指します)