使い方目次基本編メニュー別活用編
スマートフォン編携帯編上級編参考・リンク
|
goo blogの使い方記事投稿画面の使い方
記事を書きながら画像を選んだり、ブログパーツを貼ったり。ブログを書くことがもっと便利に、もっと楽しくなる記事投稿画面の使い方です。
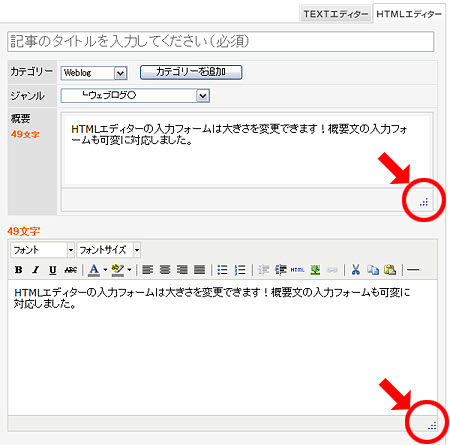
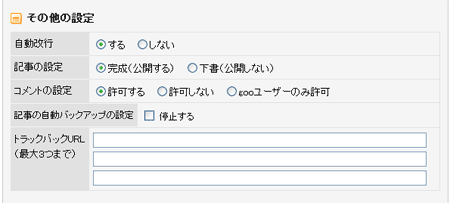
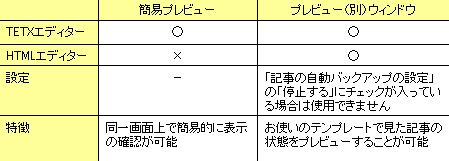
■ ブラウザ推奨環境 記事投稿画面のブラウザ推奨環境は、こちらのヘルプをご確認ください。 ■ 記事投稿画面の概要 記事投稿画面は、以下のような構成です。  【記事投稿画面】 ■ メインエリア記事を作成・編集するためのエリアです。TEXTエディターとHTMLエディターの切り替えや、タイトル・概要・本文の入力を行います。 ・この画面で、カテゴリーの追加が行えます。 ・投稿日時をカレンダーから選べます。 ■ HTMLエディター概要入力フォームの大きさ HTMLエディター特有の機能として、概要文と入力フォーム(編集エリア)の高さを変更可能です。  それぞれ右下のアイコンをクリック&ドラッグして拡大または縮小します。お好みの広さでお使いください。 関連リンクTEXT エディターとHTMLエディター | カテゴリー追加/カレンダー投稿日時指定 ■ その他の設定「自動改行」「記事の設定(完成/下書)」「コメントの設定」「記事の自動バックアップの設定」「トラックバックURL」の設定欄です。通常は隠れていますので、[+]をクリックして表示します。 ![その他の設定[+] その他の設定[+]](https://blogimg.goo.ne.jp/user_image/56/e0/4ea8493484d3fb2230dc31a308fff6f4.png)  ・ TEXTエディターでは自動改行をする/しないが選択できるようになりました。「自動改行をする」は、改行を自動的にタグ(brタグ)に変換します。「自動改行をしない」は、自動的に変換を行いません。TABLEタグなど複雑なHTMLを記述する場合に便利です。 ・ 記事の自動バックアップ機能を追加しました。記事編集中に誤ってページの再読み込みをした場合や、リンクをクリックして他のページに遷移してしまった場合に、記事内容をある程度復元する機能です(※非常用の機能であり、記事の保存ではありません。保存する場合は必ず下書き投稿を行ってください)。 関連リンク自動改行設定/記事の自動バックアップの設定 ■ プレビュー/投稿ボタン作成した記事をプレビューし、投稿するためのエリアです。 プレビュー機能は「簡易プレビュー」と「プレビュー(別)ウィンドウ」 の2種類あります。  NEW! プレビューボタンを追加しました。お使いのテンプレートで見た記事の状態をプレビューすることができます(※記事の自動バックアップ機能を停止するとプレビューを行うことはできません)。 ■ 使い方/ご要望フォーム使い方ページへのリンクを掲載しています。[ご要望フォーム]ボタンをクリックしてスタッフにメッセージを送ることができます。 ■ タブメニュー・ アップロードした画像を直接記事に複数枚貼ったり、ブログパーツの変換と貼り付けができたり、アフィリエイトリンクの検索や貼り付けが可能です 関連リンクタブメニュー | TIPS集 |