使い方目次基本編メニュー別活用編
スマートフォン編携帯編上級編参考・リンク
|
goo blogの使い方TEXTエディターとHTMLエディター
記事投稿画面には、TEXTエディターとHTMLエディターの2種類が存在します。それぞれの特長を紹介します。
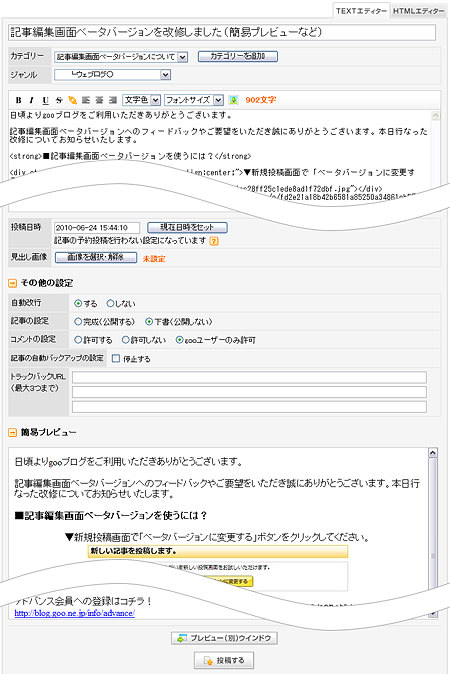
■ TEXTエディターの特長 TEXTエディターは、シンプルな構成の記事を素早く書きたい場合や、タグを見ながら編集したい場合におすすめのエディターです。  【TEXTエディター】 TEXTエディターでは自動改行をする/しないが選択できます。「自動改行をする」は、投稿時に改行を自動的にタグ(brタグ)に変換します。「自動改行をしない」は、自動的に変換を行いません。TABLEタグなど複雑なHTMLを記述する場合に便利です。  上記のボタンを使うと、リンクや画像挿入、文字飾りができます。あらかじめ範囲指定し、その後、目的のボタンを押します。HTMLなどの特別な知識は必要ありません。
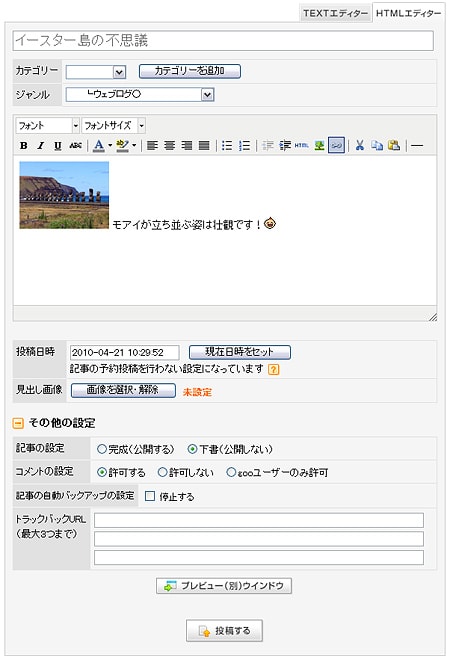
■ HTMLエディターの特長 HTMLエディターは、画像や絵文字、変更した文字の色や大きさなどを画面上で見ながら記事を編集することができます。完成した状態に近いイメージで記事を作成したい場合におすすめのエディターです。  【HTMLエディター】 タブから貼り付けた画像のサイズを直感的に変更したり、位置を変えることもできます。また、改行は自動的に反映されます(HTMLエディターには自動改行オプションはありません)。  上記のボタンを使うと、リンクや画像挿入、文字飾りができます。あらかじめ範囲指定し、その後、目的のボタンを押します。HTMLなどの特別な知識は必要ありません。
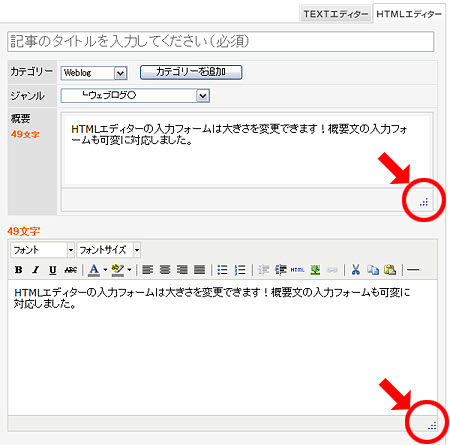
HTMLエディター特有の機能として、編集エリアの高さを変更可能です。編集エリア右下をクリック&ドラッグして拡大または縮小します。お好みの広さでお使いください。  【編集エリアの高さを変更】 ■ 「切り取り」「コピー」「貼り付け」ボタンに関する注意点とショートカットについて ※HTMLエディターの「コピー」「貼り付け」「切り取り」ボタンはInternet Explorer以外のブラウザでは対応していません。 「切り取り」「コピー」「貼り付け」は、キーボードでのショートカットキー操作で行うことができます。以下主なショートカットキーをご紹介します。
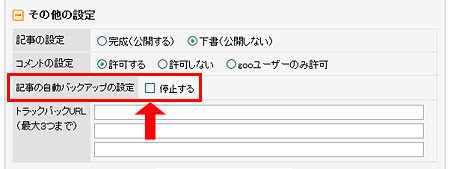
■ 記事の作成・編集中にエディターを切り替える 自動バックアップの設定を使うと、記事作成・編集中の内容を保持したままエディターを切り替えることができます。「その他の設定」「記事の自動バックアップの設定」の[停止する]にチェックが入っていないことを確認してください。  【その他の設定】 自動バックアップの設定で[停止する]にチェックが入っている場合、以下のポップアップが出現します。  【ポップアップ】 内容を保持したい場合は[キャンセル]をクリックし、自動バックアップの設定を変更してください。 ■ 文字数カウントについて ※カウントされる文字数には、文字色やフォントの大きさを変更した場合や画像を挿入した場合に記述されるHTMLタグの文字数も含まれます。 ※一つの記事に投稿できる文字数は、最大30,000文字です。含まれる改行やタグの量などによってはカウントが30,000未満でも投稿できない場合があります。文字数カウントは目安としてお使いください。 関連リンク記事投稿画面の使い方 |


































