使い方目次基本編メニュー別活用編
スマートフォン編携帯編上級編参考・リンク
|
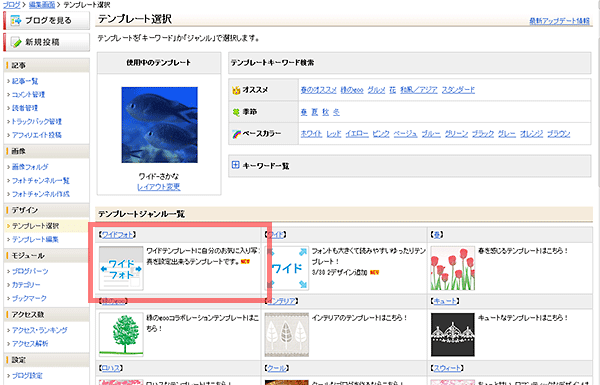
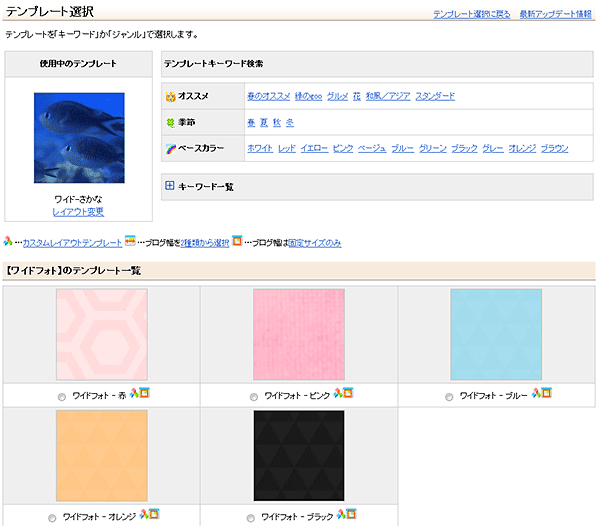
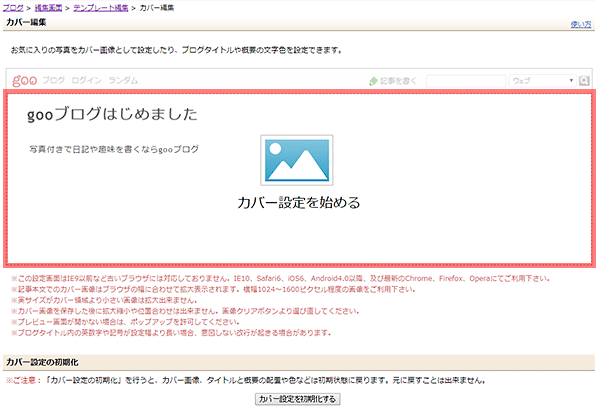
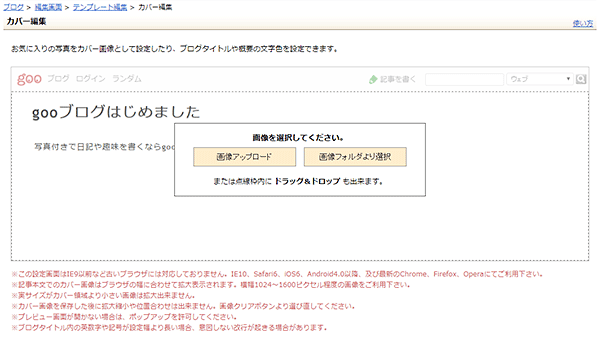
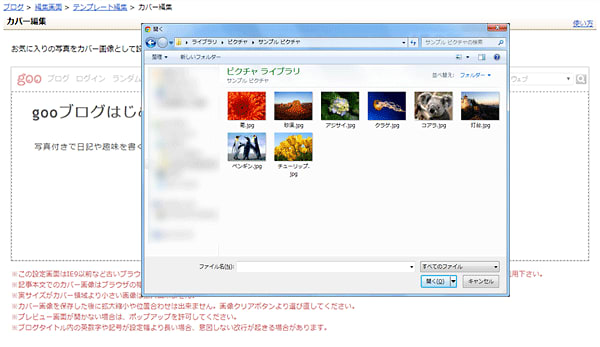
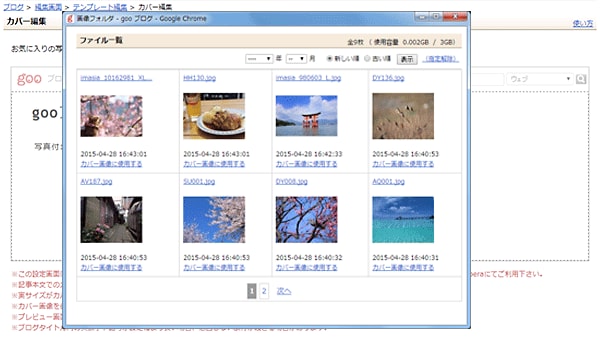
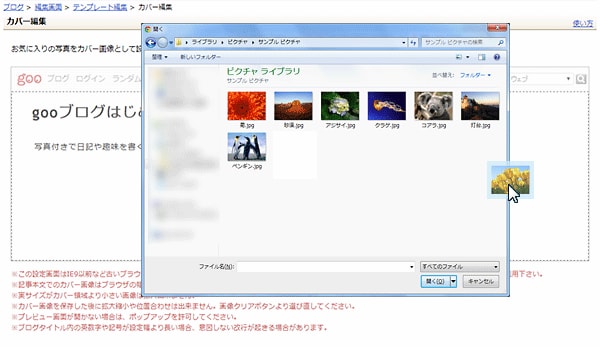
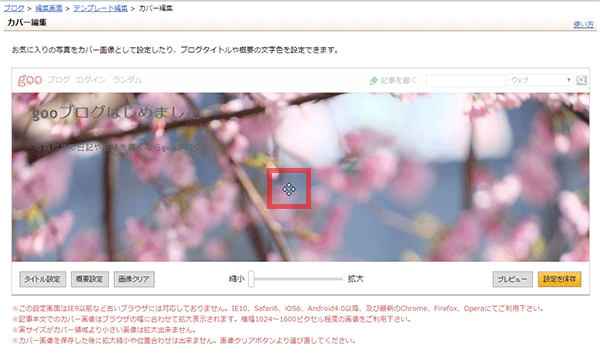
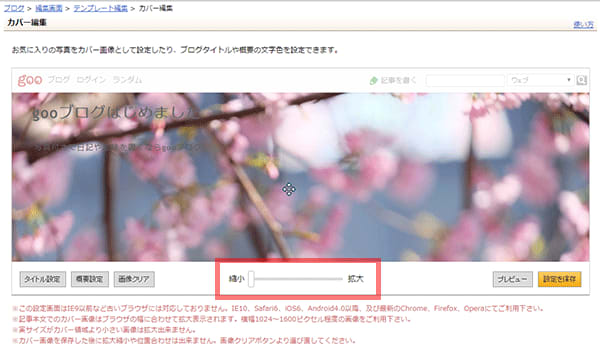
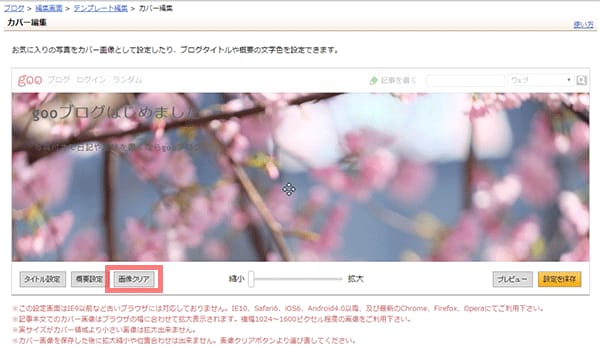
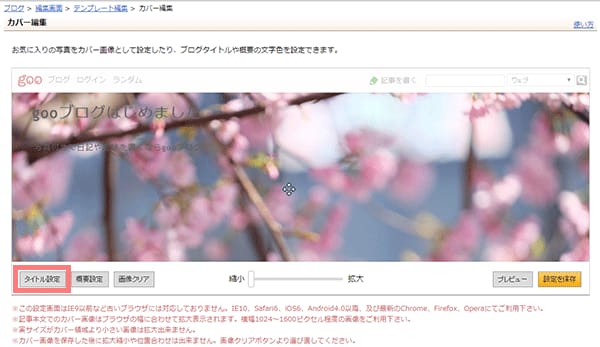
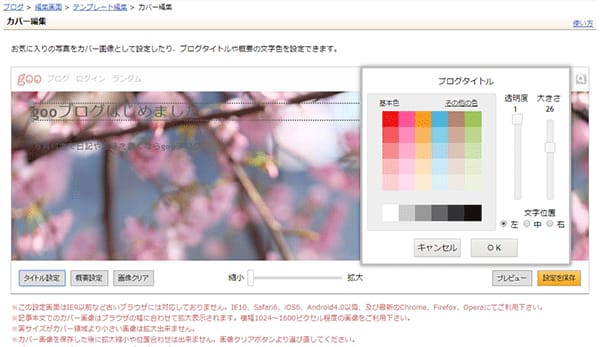
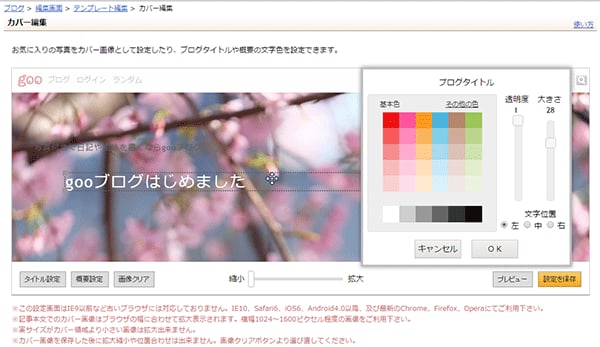
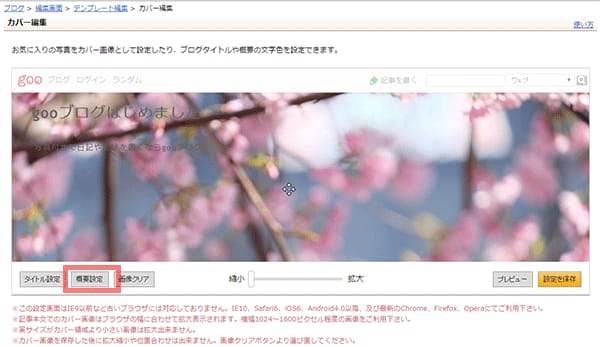
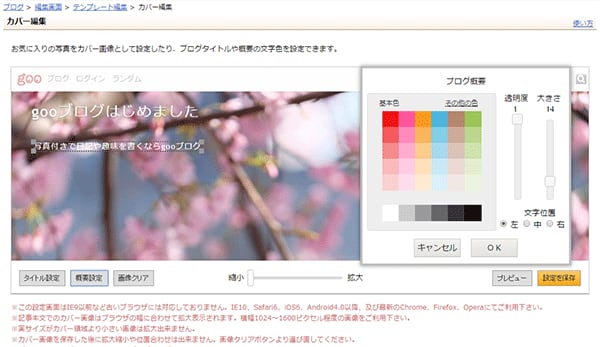
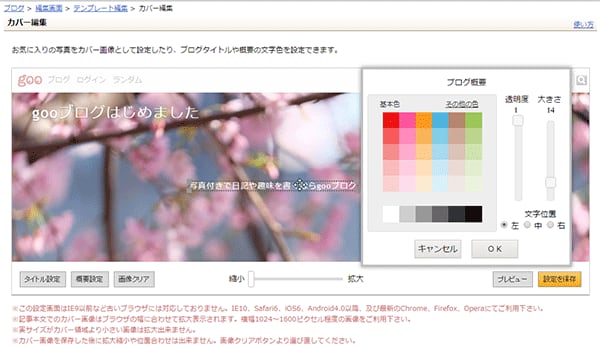
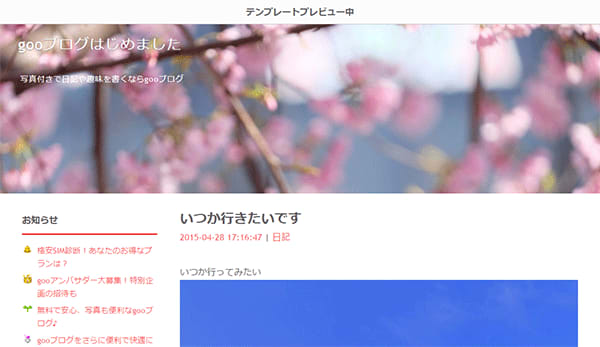
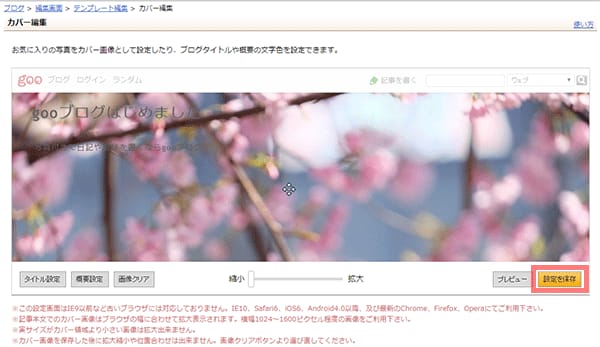
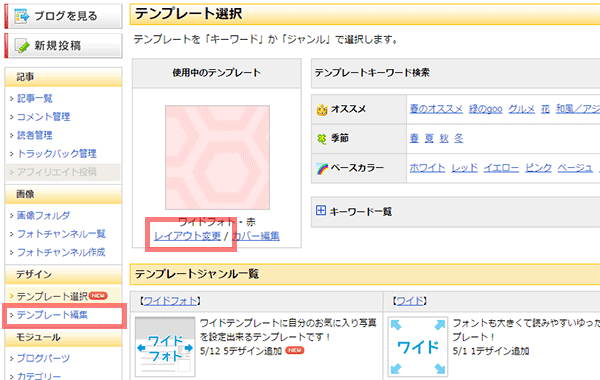
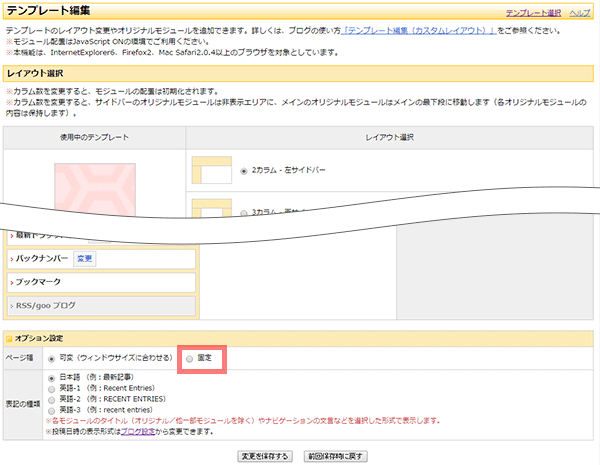
goo blogの使い方カバー編集(ワイドフォト)◆ワイドフォトテンプレートを選択すると、ブログのカバー画像にお好きな写真を貼れたり、タイトル・概要文の文字色を変更することができます。 2カラム、3カラムの切り替えや、モジュールの配置を変更できるほか、ブログパーツなどのオリジナル要素をサイドバーや記事エリアに追加することができる「CLテンプレート」と同じ機能、さらに文字サイズや文字間隔が読みやすく調整された「ワイドテンプレート」をベースに、ブログタイトル部分や「カバー画像」がかんたんに設定できるテンプレートです。 ※この「使い方」内の画面イメージは、実際のページと異なる場合がございます。ご了承ください。 ◆ワイドフォトテンプレート設定の流れ ・カバー画像の設定を全て解除するには ・ブログタイトル、概要をテキストでなく画像で表示したい場合 ・ブログの幅を固定したい場合 ※記事本文でのカバー画像はブラウザの幅に合わせて表示範囲が変わるため、「カバー編集」画面での設定画面と完全に同じ表示にはなりません。 ※この設定画面はIE9以前など古いブラウザには対応しておりません。IE10、Safari6以降、及び最新のChrome、Firefox、Operaにてご利用下さい。 ※設定中はメモリを多く消費します。ブラウザの余分なタブやウィンドウは閉じてから始めてください。 ※安定動作のため使用できる画像のファイルサイズを制限しています。大きな画像はあらかじめ6MB以下に縮小したものをご用意してください。(横幅1024~1600ピクセル推奨) ※セキュリティ対策のため時間制限があります。20分以内に設定してください。 ※CLテンプレート、ワイドテンプレートをご利用になったことがある場合、ブログのカラムやモジュール配置の設定はそのまま引き継がれます。 ■1 ワイドフォトテンプレートを選択するには 編集画面の[テンプレート選択]ボタンをクリックすると、デザイン・テンプレートのジャンルが表示されます。  ※テンプレートジャンル一覧の並び順は変更する場合があります テンプレートジャンル「ワイドフォト」のリンクまたはサムネイル画像をクリックし、表示されたテンプレートからお好きなカラーを選択します。  ※テンプレート一覧の並び順、テンプレート数は変更する場合があります ※関連記事 テンプレート選択 >> テンプレート編集(カスタムレイアウト) >> ■2 ブログのカバー画像を設定するには 対象テンプレート選択時に表示される、編集画面の[カバー編集]をクリックすると、カバー画像設定ページに移動します。  カバー編集画面で、[カバー設定を始める]をクリックします。  画像の選択方法が表示されるので、いずれかの方法で画像を選択します。 ※記事本文でのカバー画像はブラウザの幅に合わせて拡大表示されます。横幅1024~1600ピクセル程度の画像をご利用下さい。  [画像アップロード]ボタンクリック 表示された画面で使用する画像を選択します。お使いのPCに保存された画像から選択できます。  【画像アップロード】 [画像フォルダより選択]ボタンクリック gooブログの画像フォルダから画像を選択します。gooブログにアップロードした画像から選択できます。  【画像フォルダより選択】 [ドラッグ&ドロップ] お使いのPCに保存された画像をドラッグ&ドロップしても設定できます  【ドラッグ&ドロップで設定】 カバー画像設定欄に画像が表示されるので、拡大・縮小や位置の調整を行います。  画像をドラッグすると位置の調整が行えます。  「拡大・縮小」のバーを操作すると画像の大きさが変更できます。 ※実サイズがカバー領域より小さい画像は拡大出来ません。  [画像クリア]ボタンをクリックすると、選択した画像が解除され、再び画像が選択できるようになります。 ※カバー画像を保存した後に拡大縮小や位置合わせは出来ません。画像クリアボタンより選び直してください。  [プレビュー]ボタンをクリックすると、調整した画像が表示された状態のプレビュー画面が表示されます。 ※[設定を保存する]ボタンをクリックするまで、実際のブログには反映されません。 ■3 ブログタイトルの設定を変更するには [タイトル設定]ボタンをクリックします。  ブログタイトル設定画面になるので、各項目を編集して[OK]ボタンをクリックします。 基本色 ブログタイトルの色を選択できます その他の色 基本色より更に多くの色を選択できます 透明度 ブログタイトルの透明度を設定できます 大きさ ブログタイトルの文字サイズを設定できます 文字位置 カバー画像領域内でのブログタイトルの位置を設定できます ※ブログタイトル設定ダイアログは、ドラッグで移動できます。  ブログタイトルの位置や範囲は、点線の枠を操作することで、ある程度設定できます。 ※ブログタイトル内の英数字や記号が設定幅より長い場合、意図しない改行が起きる場合があります。  [プレビュー]ボタンをクリックすると、調整した画像が表示された状態のプレビュー画面が表示されます。 ※[設定を保存する]ボタンをクリックするまで、実際のブログには反映されません。 ■4 ブログ概要の設定を変更するには [概要設定]ボタンをクリックします。  ブログ概要設定画面になるので、各項目を編集して[OK]ボタンをクリックします。 基本色 ブログ概要の色を選択できます その他の色 基本色より更に多くの色を選択できます 透明度 ブログ概要の透明度を設定できます 大きさ ブログ概要の文字サイズを設定できます 文字位置 カバー画像領域内でのブログ概要の位置を設定できます ※ブログ概要設定ダイアログは、ドラッグで移動できます。  ブログ概要の位置や範囲は、点線の枠を操作することで、ある程度設定できます。  [プレビュー]ボタンをクリックすると、調整した画像が表示された状態のプレビュー画面が表示されます。 ※[設定を保存する]ボタンをクリックするまで、実際のブログには反映されません。 ■5 プレビューする [プレビュー]ボタンをクリックします。 調整した画像が表示された状態のプレビュー画面が表示されます。 ※[設定を保存する]ボタンをクリックするまで、実際のブログには反映されません。 ※また、記事本文でのカバー画像はブラウザの幅に合わせて拡大表示されるため、「カバー編集」画面での設定画面と完全に同じ表示にはなりません。プレビューウィンドウの幅を変化させてお確かめ下さい。 ※プレビュー画面が開かない場合は、ブラウザの設定でポップアップを許可してください。 ※ご利用のPC環境によって、プレビュー表示に時間がかかる場合がございます。 ※プレビュー画面でブラウザの更新を行うと、カバー画像やタイトル概要設定はリセットされます。  ■6 設定を保存する [設定を保存する]ボタンをクリックします。 これまで行った設定が保存され、実際のブログに反映されます。  ■6 カバー画像の設定を全て解除するには カバー編集ページ下部の[カバー設定を初期化する]ボタンをクリックします。 ※「カバー設定の初期化」を行うと、カバー画像、タイトルと概要の配置や色などは初期状態に戻ります。元に戻すことは出来ませんのでご注意ください。 ※カバー画像だけ削除して他の設定を残す場合は、[画像クリア]後に設定を保存してください。 ■TIPS ブログタイトル、概要をテキストでなく画像で表示したい場合 1.ブログタイトル、ブログ概要の文字をデザインに含めた画像をカバー画像に設定します。 2.ブログタイトル、ブログ概要の透明度を0に設定します。(html上には存在しつつ画面上では見えなくなります。) 上記の手順で画面上ではテキストが見えなくなりますが、ブックマークの際やブラウザのタブ上などで表示される場合があるので、画像内のブログタイトル、ブログ概要は「ブログ設定」で設定した文言と同じものにすることをお勧めします。 ■TIPS ブログの幅を固定したい場合 ページ幅を固定すると記事本文の幅は狭くなりますが、カバー画像がほぼカバー編集画面と同じように表示されます。 カバー画像の表示範囲を変えたくない場合などにご活用ください。 ※ページ幅を固定する場合のカバー画像は、横幅1024ピクセル縦幅300ピクセルが推奨です。 1.編集画面左メニューから、「テンプレート編集」を選択します。 「テンプレート選択」の「使用中のテンプレート」からも表示できます。  2.「テンプレート編集」画面の下の方にある「オプション設定」の「ページ幅」欄で「固定」を選択し、[変更を保存する]ボタンをクリックします。  ※関連記事 テンプレート編集(CSS) >> テンプレート編集(HTML) >> テンプレート編集(カスタムレイアウト) >> テンプレート編集(CLアドバンス) >> |