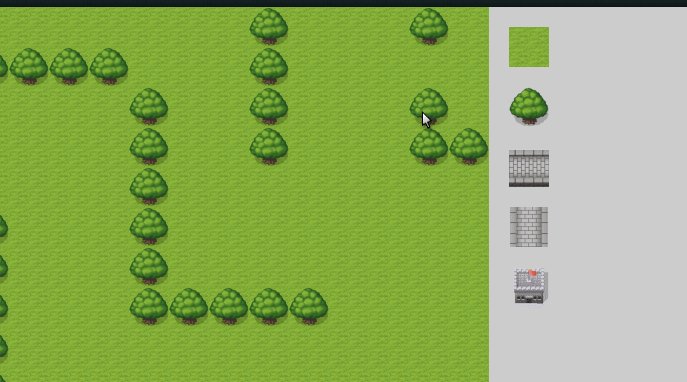
ではエディタのUI部分を書いていくか・・いずれは(下手くそな)手書きでマップチップを描くつもりだけど、今のところは例の画像ファイルを使わせてもらって切り抜きQuadの座標を設定する

ボタンの描画はこの時点ではそのまま描くだけにして実験

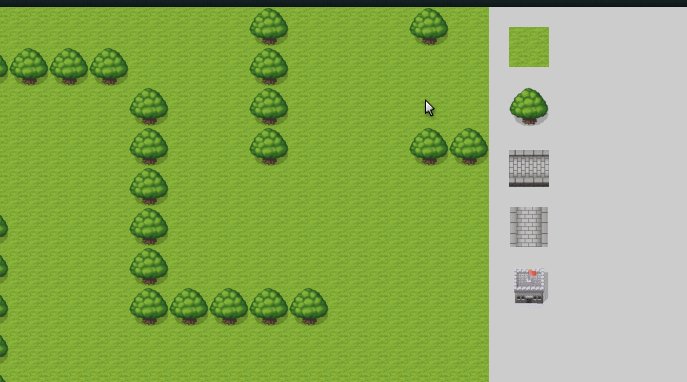
超簡易な見た目だけど成功。だけど、マウスで右側から選んだグラを左のエディタに反映させることが出来ない。うーん・・どういうこと?とClaude先生に質問する


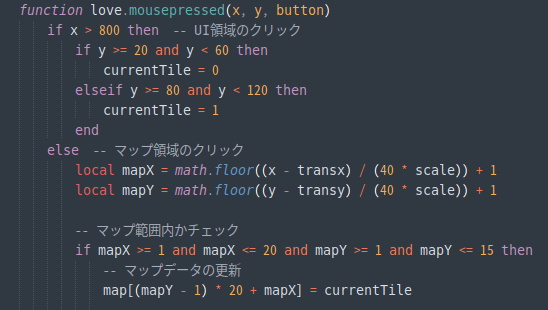
正解のコードはこう。考えてみたらスプライトバッチの更新はマウスのクリック時に行えばイイってのは当たり前に納得できる事だった。mapは初期値であるlove.loadに設定されてるが、スコープ的にはグローバル変数になってるって事でOKやな・・て言うか、そのままズバリグローバル変数をまとめておくだけの場所ってことか。

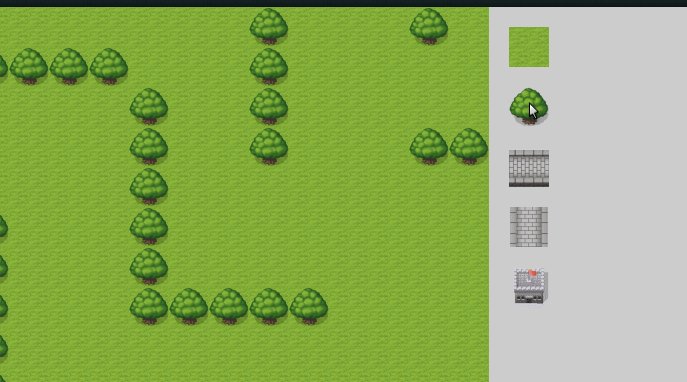
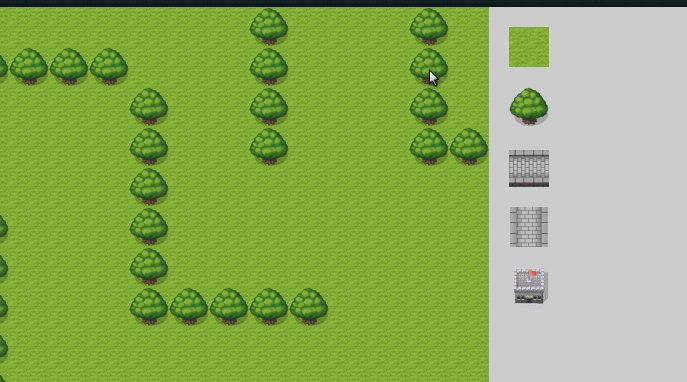
では実行・・エラーもなく・・動いたーッ!
マジかよ・・マウスオペレーションのプログラムを書いたのは初めてなので地味に感動しております。エディタ自体はこれでほぼ完成したようなものなので(^_^;)・・ちょっとフォークしてゲームっぽくしてみるか?「フリスキートム」とか「チクタクバンバン」っぽいのは出来そうだし、かつて神様「ウィル・ライト」がマップエディタをいじってて思いついたという「シムシティ」っぽい動作もちょっと試してみたいところ。

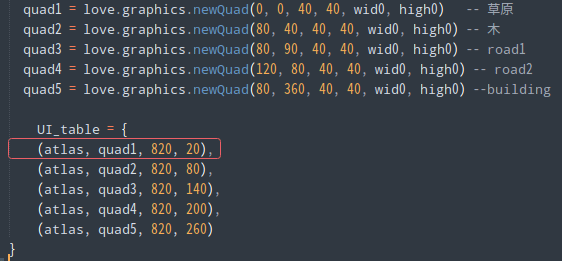
UI部分の単純に列挙がさすがにアレなのでイテレータを使った書き方に変えてみようとテーブルを作るがエラー(Sublimeでオンタイムでエラー箇所とメッセージが表示されるのに感動)。これの何がだめなのか?不思議なので質問

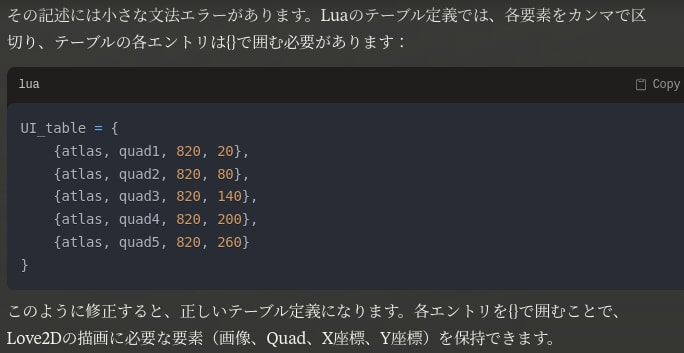
えっ!?テーブルの中に値をそのままの形で入れることは出来ないのか・・

描画の時にも普通にインデックスで渡さないといけないのが、なんか違和感あるなぁ。なんとなくテーブル内に()でまるごと要素として入れておいて、love.graphics.draw(button)で行けても良さそうな気がするのにLuaでは駄目らしい。ま、イイんだけど

そういうことなら第一引数は無駄なので

こうしておくか。挙動確認OK。
あとは現在選択しているグラフィックを表示する部分を作って、書き出し機能とボタンを書いて開発完了ってところだなぁ〜。
生成AIに手伝ってもらったらぶっちゃけコードを全く書かずに済ませることも出来るけど、自分で書けるようになるのが目的だからエエ按配の見極めがポイントだなぁ。
ま、それでも全くの写経よりは流れを指定して書いてもらい、それを打ち直すってのだけでも随分学習にはなりそう。