いよいよTkinterを使ったグラフィカルでインタラクティブな(いや、間違ってないんだけどなんか軽いなw)部分に入ってきたので別記事で記録を残そう。
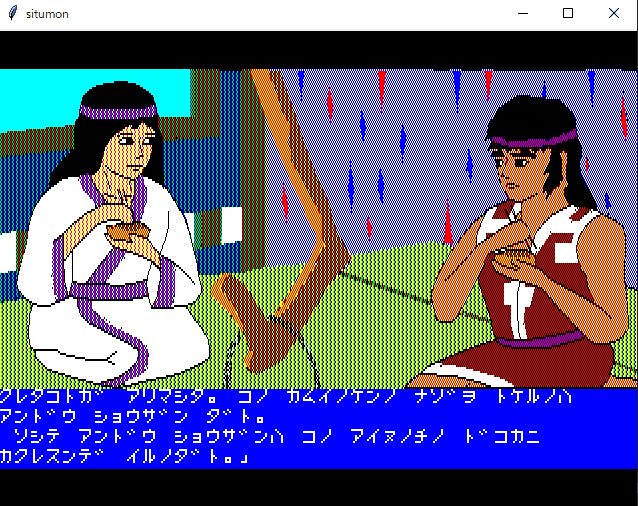
Windowを設定して表示して、BG画像をパーツとして作って貼り付けて・・画像はサンプルがネットからDL出来るんだけど、そのままの素材を使ってもしょうがないので適当に画像を拾ってきて心ばかりのオリジナル要素を入れてゆこう。

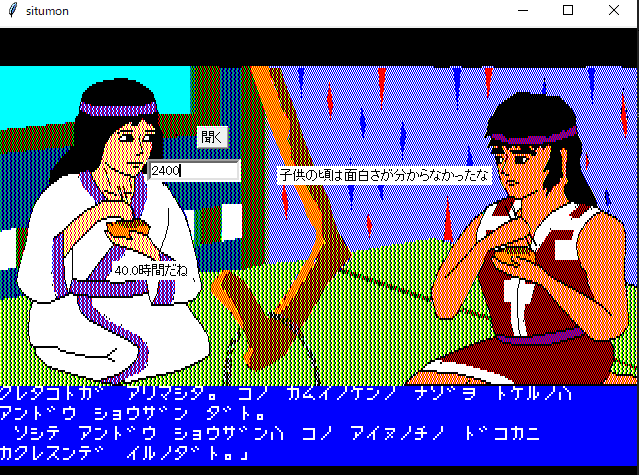
適当に探してたらレトロゲーム版の「カムイの剣」画像が見つかる。ちょうど会話シーンの設定なのでいただこう。

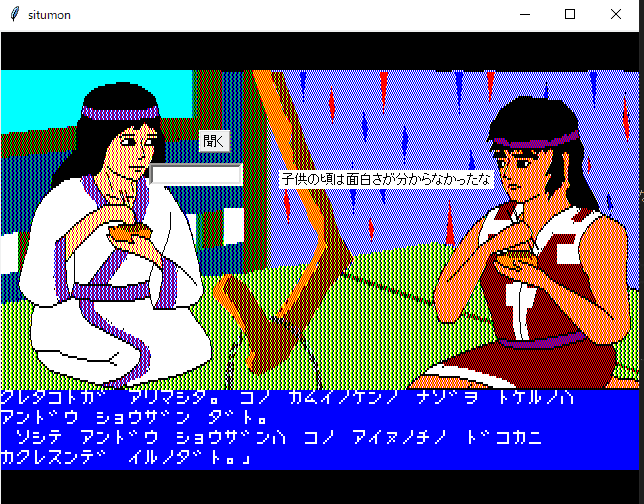
テキストボックスやらボタンやらを配置する。なるほど~Mainloopが回ってるうちはずっと入力待ちみたいな状態になってんだな。

ボタンに関数を設定して・・と。画面はむちゃくちゃだけど挙動が分かれば良いので・・。次回は4章です。
つづく