使い方目次基本編メニュー別活用編
スマートフォン編携帯編上級編参考・リンク
|
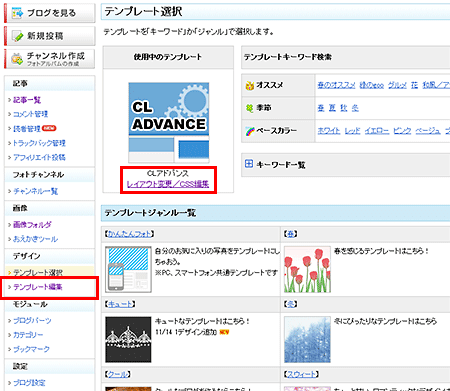
goo blogの使い方テンプレート編集(CLアドバンス)※このページの機能はgooブログフォト、gooブログアドバンスでご利用可能です ◆CLアドバンステンプレートを使うと、ブログをオリジナルデザインに変更できます CLアドバンステンプレートは、2カラム、3カラムの切り替えや、モジュールの配置を変更できるほか、ブログパーツなどのオリジナル要素をサイドバーや記事エリアに追加することができる「カスタムレイアウトテンプレート」に、CSSの編集機能を追加したテンプレートです。 ■1 CLアドバンステンプレートを選択するには 編集画面の[テンプレート選択]ボタンをクリックすると、デザイン・テンプレートのジャンルが表示されます。その中から[カスタム]をクリックします。 【カスタムジャンル一覧】  [CLアドバンス]を選択し、[テンプレートを変更する]をクリックします。 ※無料版でもCLアドバンステンプレートを選択することはできますが、CSSの編集を行うことはできません(通常のカスタムレイアウトテンプレートとしてはお使いいただけます)。 ■2 CSSを編集するには 編集画面の[テンプレート編集]リンク、またはテンプレート選択画面の[使用中のテンプレート]欄の[レイアウト変更/CSS編集]をクリックします。 ※[使用中のテンプレート]欄に[レイアウト変更]しか表示されない場合は、CSS編集は行えません。gooブログ有料プランをご利用いただくか、【カスタム】ジャンルのほかのテンプレートをご利用ください。 【テンプレート編集リンク】  CSSの編集、レイアウト選択、モジュール配置の設定ページに移動します。 【テンプレート編集ページ】  「CSSの編集」の[+]をクリックすると、CSS編集エリアを表示します。 【テンプレート編集ページ】  ■3 主な編集項目 オリジナルデザインにするための主な編集項目をご紹介します。 1.タイトルの背景に画像を表示するには CSS編集エリアから以下の記述を見つけます。 /*-- タイトルバナー内部の設定 --*/ #title-banner-body { border-bottom:solid 2px #5ca1d6; width:100%; /*-- ↓タイトルバナーに画像を入れる場合は、下記のコメントをはずし、画像URLを指定する --*/ /*-- background-image:url(/user_image/xx/xx/xxxx.jpg); background-position: center top; background-repeat:no-repeat; --*/ /*-- ↓タイトルバナーに画像を入れる場合は、画像に合わせて値を変更する --*/ height:200px; } CSS内のコメントに従い、画像のURL(「/user_image/xx/xx/xxxx.jpg」の部分)を差し替えてコメントをはずします。 画像の大きさに応じてheightの値を変更します。 2.全体の幅を変更するには CSS編集エリアから以下の記述を見つけます。 #container { width:90%; margin:0 auto; /*-- 全体的な枠線の設定 --*/ border-bottom:solid 1px #c8c8c8; border-left:solid 1px #c8c8c8; border-right:solid 1px #c8c8c8; /*-- 全体的な枠線の設定ここまで --*/ } 「width」部分をお好きな値に変更します。 記述例: #container { width:970px; margin:0 auto; /*-- 全体的な枠線の設定 --*/ border-bottom:solid 1px #c8c8c8; border-left:solid 1px #c8c8c8; border-right:solid 1px #c8c8c8; /*-- 全体的な枠線の設定ここまで --*/ } 3.モジュールタイトルの配色を変更するには CSS編集エリアから以下の記述を見つけます。 #side-a .module h4 { および #side-b .module h4 { 上記の行の下に、モジュールタイトルの配色の指定があります。 「background」の値が背景色、「color」の値が文字色です。 #side-a .module h4と#side-b .module h4両方に同じ色を指定すると、2カラムや3カラムに変更しても同じ配色になります。 記述例: #side-a .module h4 { padding:5px; border-left:solid 2px #ffffff; background:#000000; text-align:center; color:#ff0000; font-weight:bold; font-size:110%; } 記述例では2カラムのサイドバーまたは3カラムの左サイドバーの各モジュールのタイトル背景色を黒、文字色を赤にしています。 ■4 ご注意 ※gooブログでは、CSSの記述内容に関するサポートは行っておりません。ユーザ様ご自身によるCSSの編集によって起きたレイアウト崩れ等に関してもサポートしておりませんので、あらかじめご了承ください。 ※関連記事 テンプレート編集(カスタムレイアウト) >> |