
こんにちは、令和無色です。
本日もあっという間に16時ですね。
なんといきなりなんですが22日付で19歳になるんですけど、
この一年は今までで一番人生が変わった年だったと思います。
急にぶっこみましたが本題。
{本題}
自分はちょうど昨日になって、progateというサイトの
「HTML&CSS初級」というwebページ用のプログラミング言語の
基本を修了して、いよいよ実践として成果物を作ろうという状況でございます。
プログラムを書くエディタソフトはダウンロード済み
なので早速挑戦(^^♪...と思ってましたが
題材(何を作るか)決めていませんでした(;´・ω・)
インターネットに公開する予定はないので、
なんでもよかったのですが、一応アイデアは3つ出ました。
しかし1から作業することを考えるとあまり膨大なものも作れないので
まずは自分に関する内容でホームページを作ろうと思います。
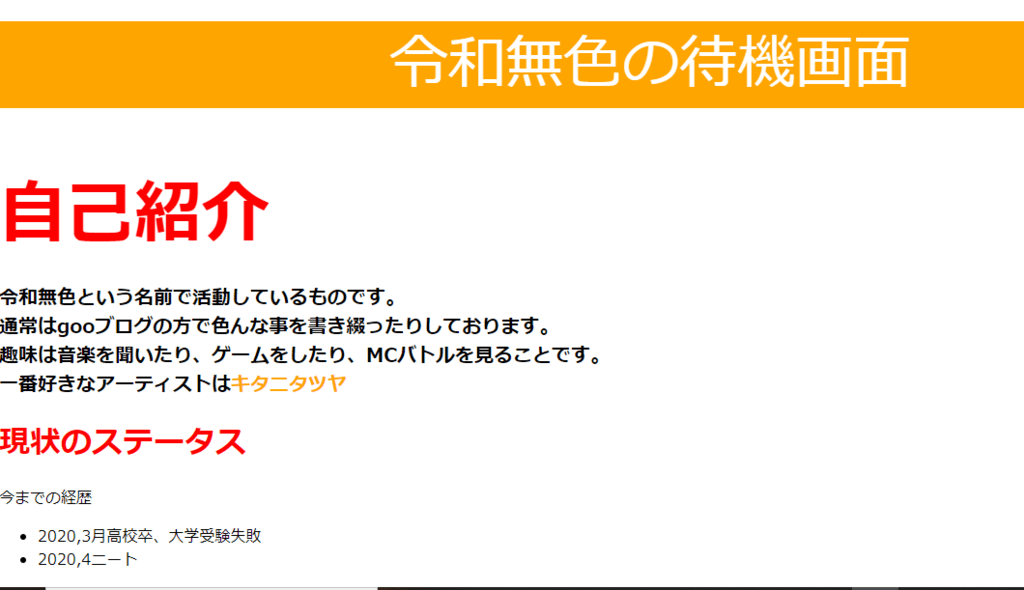
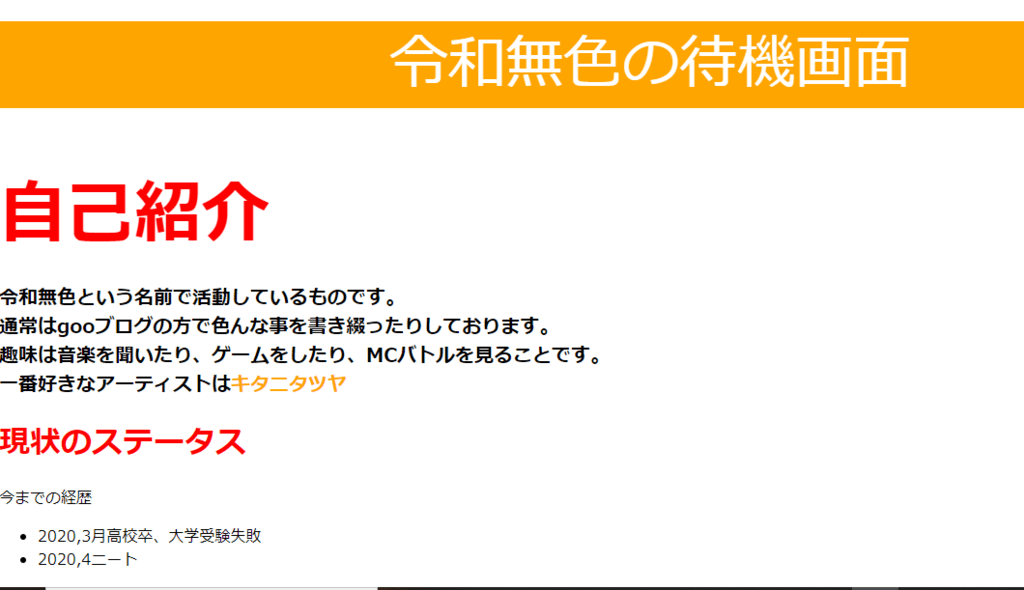
一時間やってみて

ここまで進みました。この画面分だけです。
このブログでこのように作るならばものの数分で出来上がると思います。
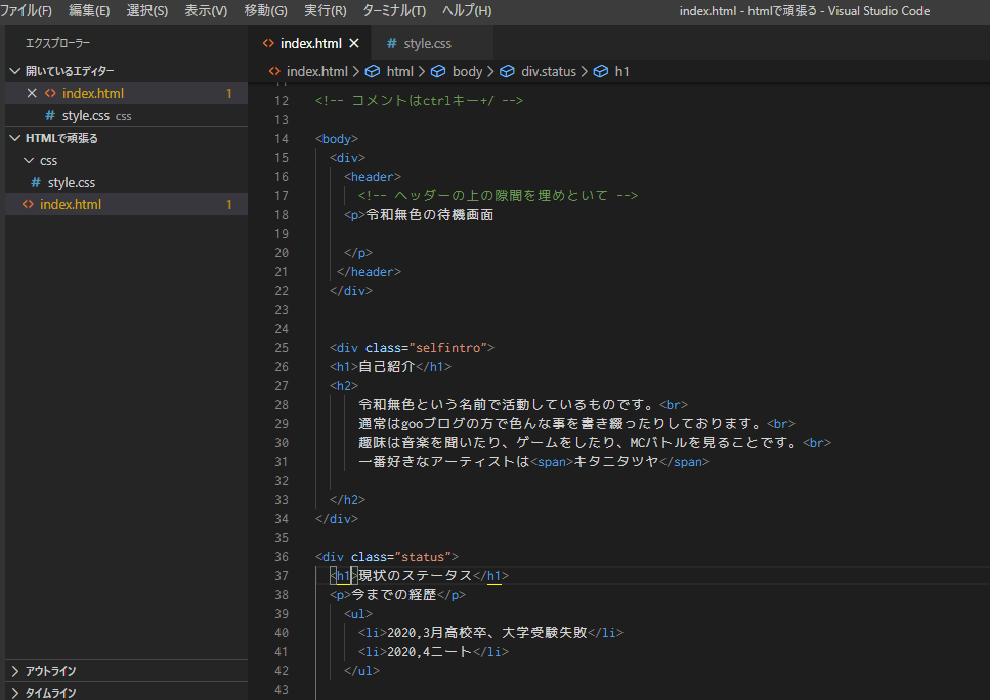
しかしこれを1からかくと

これはエディタの画面ですが,
HTMLは比較的にあっさりしているものの、
実際にはCSSなどでエラーが重なったり、
文字を中央に持ってくる方法を調べたりとなかなか難航m(__)m
でもそんなに苦に感じない('ω')ノ
基本は障害を自分の手で切り崩していくからかな?
この1時間で学んだことは
「最初からいちいち確認していてはなかなか前に進めない」ことです。
自分のイメージと異なるため何回もやり直していると
あっという間に時間が過ぎてしまうからです。
なのでまずは
①ホームページの骨格を決めて、
↓
②HTML上で文章を挿入
↓
③レイアウトに基づいてCSSでデザインしていく
これでいいと思います(´-ω-`)
これから1時間でどれだけ進めるのか測っていこう
今日はこの辺で(/・ω・)/




















自分なりのホームページを創ってください。ケッコウ面白いです。
当方は、
数でリズムをとりながら日本古代史にこだわった「もののはじめ」です。
http://iina.g3.xrea.com/
こんな要領で3年ほどかけて創り上げました。
https://blog.goo.ne.jp/iinna/e/7bf629f68dce9d2e7b834fc9d5ba3291
応援します。^^