オブジェクト指向のclassを理解する
【開発環境】
OS:Win11(64ビット)
VSCode1.72.2、
クロム
【classとは】
JavaScriptのclassは、オブジェクト指向プログラミング(OOP)の概念を実現するための構文です。クラスは、同じプロパティやメソッドを持つオブジェクトの設計図となるものです。
classキーワードを使用してクラスを宣言し、そのクラス内でプロパティやメソッドを定義します。クラス内で定義されたメソッドは、そのクラスから作成されたオブジェクト(インスタンス)で使用することができます。
基本構造
class MyClass {
constructor() {
// コンストラクタ: インスタンスを作成する際に実行されるメソッド
// インスタンス固有の初期化処理を行う
}
method1() {
// メソッド1の定義
}
method2() {
// メソッド2の定義
}
}
以上がMyClassというクラスを定義した。
【クラスを使う場面】
例えば、商品情報を持った複数のオブジェクトを作りたいとします。
クラスを使わずに、オブジェクトを用意するとした場合に用いられる。
サンプル
const product1 = {
name: '商品A',
price: 300,
display(){
console.log(`商品名:${this.name} 値段:${this.price}円`);
}
}
const product2 = {
name: '商品B',
price: 400,
display(){
console.log(`商品名:${this.name} 値段:${this.price}円`);
}
}
const product3 = {
name: '商品C',
price: 1000,
display(){
console.log(`商品名:${this.name} 値段:${this.price}円`);
}
}
この商品の例をクラスを使って実装すると、以下のようになります。
class Product{
constructor(name,price){
//thisの設定、プロパティの初期化
this.name = name;
this.price = price;
}
//各インスタンスが参照するメソッドを定義
display(){
console.log(`商品名:${this.name} 値段:${this.price}円`);
}
}
【new演算子】
クラスは関数ですが、一般的な関数とは異なり実行する際は、クラス名の前に「new」をつけます。
const product1 = new Product("商品A",300);
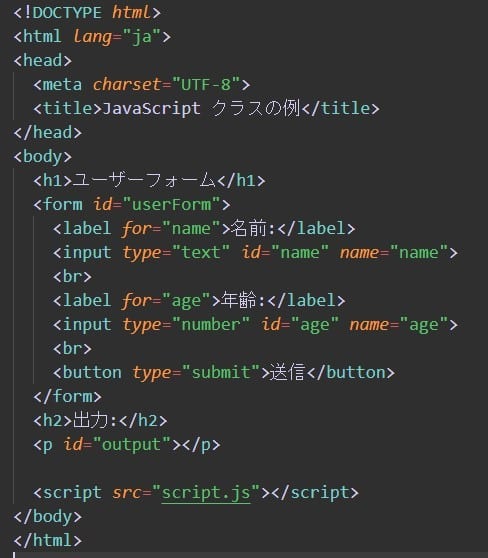
【クラスを使ったhtmlのサンプル】
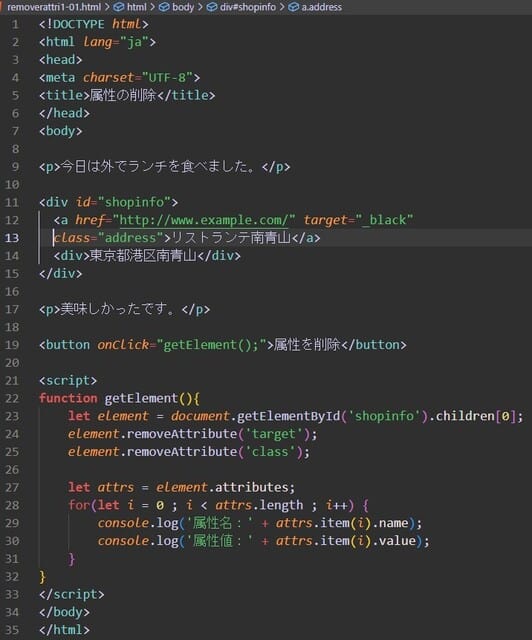
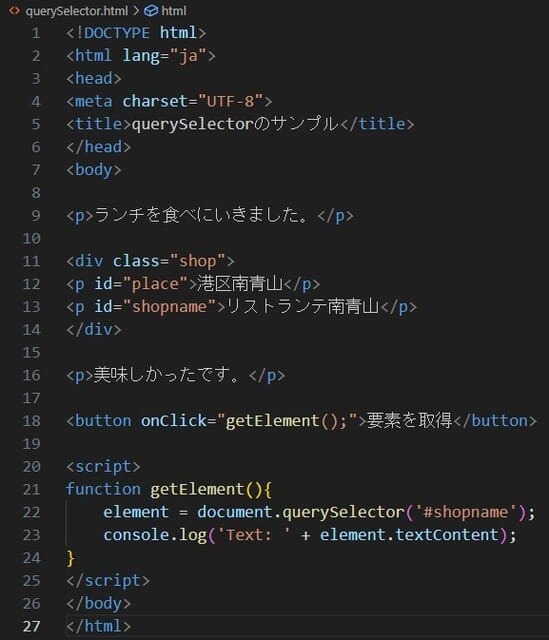
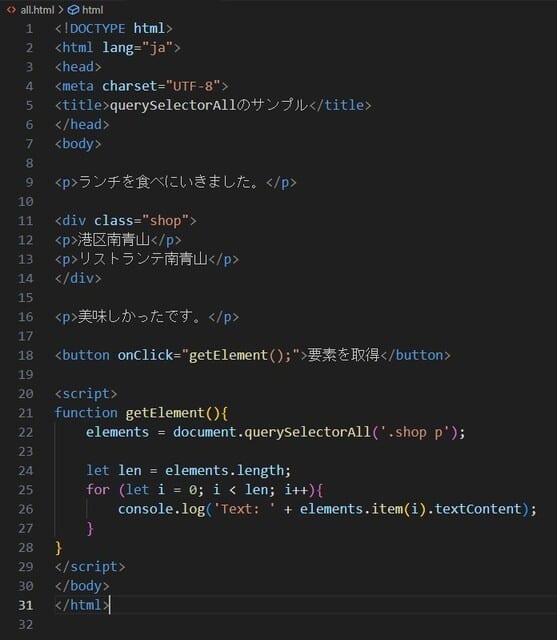
「class.html」ファイルのコード
「script.js」
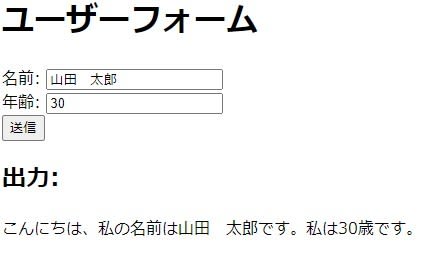
ブラウザを立ち上げる
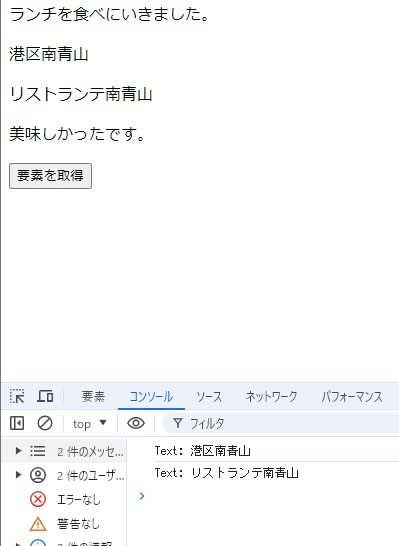
値を入れてクリックする