Ajax を使った非同期通信方法
【開発環境】
OS:Win11(64ビット)
Brackets-2.2.1
クロム
【非同期通信手段の概要】
ここでは Ajax による非同期通信を行うために XMLHttpRequest オブジェクトの作成し、サーバへリクエストを送信したあと、サーバからレスポンスを受信するまでの方法について解説する。
【XMLHttpRequestオブジェクトを作成する】
最初に XMLHttpRequest オブジェクトを使って、XMLHttpRequestオブジェクトのインスタンスを作成する。コンストラクタはnew XMLHttpRequest(値1,値2)のように引数がある。
・書式
let request = new XMLHttpRequest();//変数をインスタンス化する(オブジェクトを作成する)
【HTTPリクエストを初期化する】
XMLHttpRequest オブジェクトの open メソッドを使って HTTP リクエストの初期化を行います。
・書式は
open(メソッド, URL[, 非同期[, ユーザー名[, パスワード]]])
最初の引数には HTTP リクエストメソッドを指定します。 'GET' 、 'POST' 、 'HEAD' 、 'DELETE' などの値を文字列で指定します。
主に使用されるのは 'GET' と 'POST' で、サーバから指定した URL でデータを取得する場合は 'GET' 、サーバの指定した URL に対して何らかの処理(例えばサーバへファイルをアップロードしたり、データベースを更新したりします)を行う場合は 'POST' を使います。
2 番目の引数にはリクエストの送信先となる URL を文字列で指定します。
3 番目の引数は非同期通信にするか、同期通信にするかを指定する。
非同期通信の場合は true
同期通信の場合は false です。
デフォルトの値は true のため引数を省略した場合は非同期通信となります。
4 番目の引数
認証が必要となる場合のユーザー名
5 番目の引数
パスワードを指定する
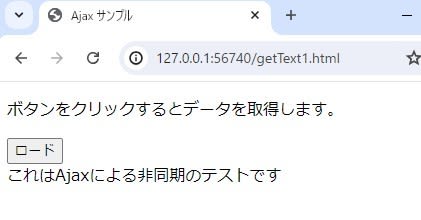
サンプル
指定した URL にあるテキストファイルを GET メソッドを使って非同期でサーバから取得してみます。
let request = new XMLHttpRequest();
request.open('GET', 'https://www.example.com/data.txt', true);
【サーバからのレスポンスの受信が完了した時にコールバック関数を呼びだす】
同期通信の場合
サーバに対してリクエストを送信すると、サーバからのレスポンスが返ってくるのを待って次の処理へ移る。
非同期通信の場合
サーバへリクエストを送信するとすぐに次の処理へ移る。そのため、サーバからのレスポンスの受信が完了した時に発生するイベントに対するイベントハンドラを利用する。
※イベントハンドラとは指定したイベントが発生した時にコールバック関数を呼びだして実行します
XMLHttpRequest.readyState プロパティは XMLHttpRequest オブジェクトの状態を表すプロパティで、次の値をとります。

サンプル
let request = new XMLHttpRequest();
console.log(request.readyState);
※実際に試す場合は URL の部分を正規の URL に書き換えて試しています
request.open('GET', 'https://www.example.com/data.txt', true);
console.log(request.readyState);
> 0
> 1←open メソッドを実行すると readyState プロパティは 1になる
XMLHttpRequest オブジェクトを作成したあと
open メソッドが呼ばれていない場合→readyState プロパティは 0 。
open メソッドが呼ばれた場合→ readyState プロパティは 1 。
送信したものがサーバーに受信されると、readyState プロパティは 4 になる。そのため、readyState プロパティの値が変更を確認する必要が出てきた。それを行わせるのが、 XMLHttpRequest.onreadystatechange プロパティである。
onreadystatechange プロパティはイベントハンドラで、あらかじめ登録しておいたコールバック関数が readyState プロパティの値が変更した時に呼び出される。
・onreadystatechange プロパティに対するコールバック関数の設定の書式は
XMLHttpRequest.onreadystatechange = コールバック関数
前サンプルをイベントハンドラを使った方法で書き換えると、
let request = new XMLHttpRequest();
request.onreadystatechange = function(){ console.log(request.readyState);
}
request.open('GET', 'https://www.javadrive.jp/data.txt', true);
>> 1
open メソッドを実行されると readyState プロパティが 0 から 1 に変更されます。この変更に伴って発生したイベントによって、 onreadystatechange プロパティにあらかじめて設定したおいたコールバック関数が呼び出されて readyState プロパティの値がコンソールに出力されます。
次に
サーバからのレスポンスの受信を完了した時に処理を行いたいので、 readyState プロパティの値が変更されてコールバック関数が呼び出されたときに、 readyState プロパティの値を調べて 4 だった場合に受信したデータの処理を記述する。
let request = new XMLHttpRequest();
request.onreadystatechange = function(){
if (request.readyState == 4){
// 受信したデータの処理を記述する
}
}
request.open('GET', 'https://www.example.com/data.txt', true);
【サーバとの通信が正常に行われたかどうかを確認する】
サーバからのレスポンスの受信が完了した場合でも、それはサーバから目的とするデータをレスポンスとして受信したのか、それともサーバが見つからなかったり別の理由でエラーを受信したのかは分かりません。その為、サーバとの通信が正常に行われたのかどうか HTTP ステータスコードを確認します。
XMLHttpRequest.status プロパティには
HTTP ステータスコードの値が整数の値として格納されています。主な HTTP ステータスコードは次のとおりです。

正常に通信が行われた場合は 200 が返ります。それ以外の場合は何らかのエラーが発生しています。
サーバからのレスポンスの受信が完了したあとで、 status プロパティの値を調べて 200 だった場合に受信したデータの処理を記述します。
let request = new XMLHttpRequest();
request.onreadystatechange = function(){
if (request.readyState == 4){
if (request.status == 200){
// 受信したデータの処理を記述する
}
}
}
request.open('GET', 'https://www.example.com/data.txt', true);
【受信したデータを取り出す】
今回のサンプルでは GET メソッドを使ったサーバからデータを受信しますので、受信したデータを利用できるように変数などに格納します。受信したデータを取り出すには、データの種類に応じて次の 3 つのプロパティを参照します。
XMLHttpRequest.responseText
XMLHttpRequest.responseXML
XMLHttpRequest.response
responseText プロパティ→受信するデータがテキストの場合に使用します。 responseXML プロパティ→受信するデータが XML または HTML をあらわす Document オブジェクトの場合に使用します。
response プロパティ→ XMLHttpRequest.responseType プロパティで指定した形式のデータとして受信したデータを扱います。
今回はテキストデータを取得するために responseText プロパティを参照して取得したデータを変数に取り出します。
サンプル
let request = new XMLHttpRequest();
request.onreadystatechange = function(){
if (request.readyState == 4){
if (request.status == 200){
let data = request.responseText;
console.log(data);
}
}
}
request.open('GET', 'https://www.example.com/data.txt', true);
【HTTPリクエストをサーバーに送信する(send)】
受信するデータの処理について記述が終わりましたので、 XMLHttpRequest オブジェクトの send メソッドを使ってサーバにリクエストを送信します。書式は次の通りです。
引数にはリクエストを送信するときにサーバに送るデータを指定します。 GET メソッドを使用する場合は通常データはサーバに送信しないので null を指定します。
・サンプル
let request = new XMLHttpRequest();
request.onreadystatechange = function(){
if (request.readyState == 4){
if (request.status == 200){
let data = request.responseText;
console.log(data);
}
}
}
request.open('GET', 'https://www.example.com/data.txt', true);
request.send(null);
これで GET メソッドを使ってサーバからテキストデータを取得するための Ajax を使った非同期通信のコードが完成です。