基礎編1
【開発環境】
OS:Win11(64ビット)
VSCode1.72.2、
クロム
jQuery--2.2.4
【変数の宣言と代入】
変数の宣言
var 変数名 = 値;又は、var 変数名; 変数名 = 値;
let 変数名 = 値;又は、let 変数名; 変数名 = 値;
const 変数名 = 値;
【変数名のルール】
・unicode文字、_、$の3つを使う
$変数はJQueryのオブジェクトを入れる場合
例文
let $title = $(",main-title");
ダメなのは
・最初に数字を使うこと
・予約語
【代表的なメソッド】
1)alert()メソッド
アラートを表示する
2)html()メソッド
要素を取得と、設定をする
3)text()メソッド
特定のHTML要素内にあるテキスト情報を取得と、設定する
取得
$("セレクタ").html();
$("セレクタ").text();
サンプルコード
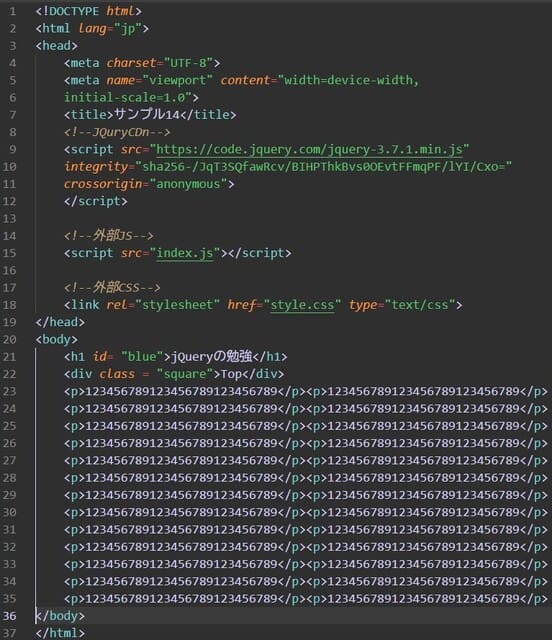
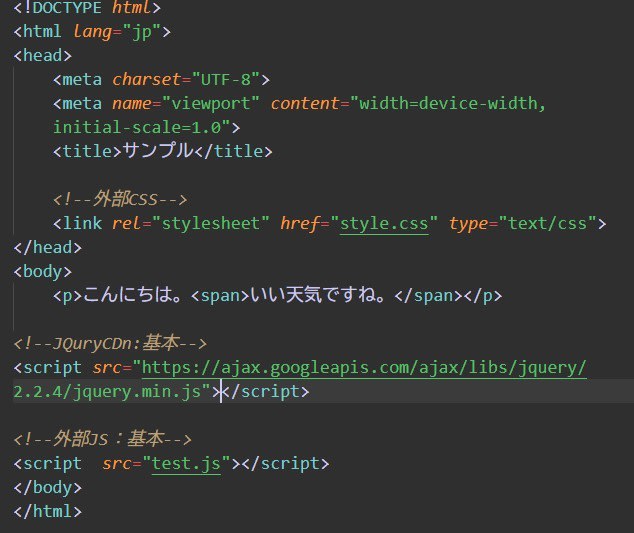
「index.html」にコードを書く
「test.js」にコードを書く
$(function(){
let html = $("p").html();
let text = $("p").text();
alert(html);
alert(text);
});
ブラウザを立ち上げ、「OK」ボタンを押して行く

ブラウザを立ち上げ、「OK」ボタンを押して行く



設定
$("セレクタ").html(値);
$("セレクタ").text(値);
サンプルコード
「index.html」のコードを下記のように書き換える

「test.js」のコードを下記のようにする

ブラウザを立ち上げる

【CSSの値の設定と取得するメソッド】
・取得
$("セレクタ").css("プロパティ");
・設定
$("セレクタ").css("プロパティ","値");
「index.html」のコードを下記のように書き換える

「test.js」のコードを下記のようにする

ブラウザを立ち上げる

【CSSの値の設定と取得するメソッド】
・取得
$("セレクタ").css("プロパティ");
・設定
$("セレクタ").css("プロパティ","値");
サンプルコード


「style.css」のコードを下記のようにする
.item01 {
color: red;
}
「test.js」のコードを下記のようにする
$(function(){
$(".item02").css("color","blue");
let color = $(".item01").css("color");
alert(color);
});
ブラウザをリロードする


【属性の取得・設定】
・取得
$("セレクタ").attr("属性");
・設定
$("セレクタ").attr("属性"、"値");
$("セレクタ").attr("属性"、"値");
【親子要素の参照】
・親要素
$("セレクタ").parent();
・子要素
・子要素
$("セレクタ").children();
サンプルコード

「test.js」のコードを下記のようにする
「test.js」のコードを下記のようにする
ブラウザを立ち上げる


【幅・高さの取得と設定】
・取得
$("セレクタ").width();
$("セレクタ").height();
設定
$("セレクタ").width(値);
$("セレクタ").height(値);

「test.js」のコードを下記のようにする
$(function(){
$(".item02").children().attr("href","https://www.yahoo.com");
let url = $(".item01").children().attr("href") ;
alert(url);
});
ブラウザを立ち上げる


【クラスの追加・削除】
・追加
$("セレクタ").sddClass("クラス");
・削除
$("セレクタ").sddClass("クラス");
ブラウザを立ち上げる


【クラスの追加・削除】
・追加
$("セレクタ").sddClass("クラス");
・削除
$("セレクタ").sddClass("クラス");
サンプルコード

「style.css」のコードを下記のようにする

「style.css」のコードを下記のようにする
.red {
color: red;
}
$(function(){
$(".item01").addClass("red");←加える
alert("赤を入れ替える")
$(".item02").removeClass("red");←削除
});


【幅・高さの取得と設定】
・取得
$("セレクタ").width();
$("セレクタ").height();
設定
$("セレクタ").width(値);
$("セレクタ").height(値);
【paddingまでの幅・高さの設定と取得】
・取得
$("セレクタ").innerWidth();
・取得
$("セレクタ").innerWidth();
$("セレクタ").innerheigth();
設定
取得
設定
$("セレクタ").innerWidth(値);
$("セレクタ").innerheigth(値);
【borderまでの幅・高さの設定と取得】
・取得
$("セレクタ").outerWidth();
・取得
$("セレクタ").outerWidth();
$("セレクタ").outerheigth();
設定
【marginまでの幅・高さの取得】設定
$("セレクタ").outerWidth(値);
$("セレクタ").outerheigth(値);
取得
$("セレクタ").outerWidth(true);
$("セレクタ").outerheigth(true);