Tomcatプロジェクトでサーブレットを作ってみる
【開発環境】
OS:win7
IDE:Eclipse 4.4(ルナ)
Tomcat プラグイン済み
Eclipse 4.4(ルナ)完全攻略本より
【サーブレットの開発】
1.環境の設定
serialVersionUIDなしのシリアライズ可能クラス→無視に変更する

2.クラスの作成
プロジェクト「トムキャット」-「WEB-INF/src」をクリックし、「新規」-「クラス」を選択する


3.新規Javaクラスの設定

パッケージ:a
名前:MyServlet
修飾子:publicにチェク
メソッド・スタブ:継承された抽象メソッドにチェック
設定したら、「完了」をクリックする
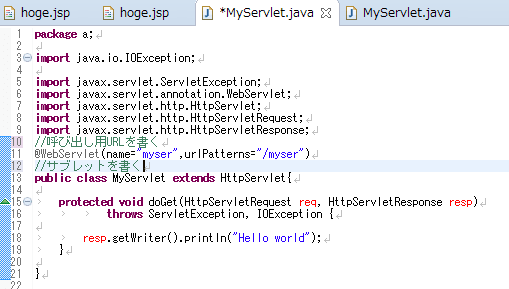
4.ソースファイルにコード書く
「WEB-INF/src」-「a」にMyServlet.javaが作成されたら、テキストエディタでソースコード書く

doGetメソッドはメソッドの継承で作成出来る


最後に「OK」をクリックする
ソースファイルを書き終えたら、「保管」をクリックする
5.コードの注意
@WebServletアノテーションはWebから呼ばれた時(http://localhost:8080/トムキャット/myser)に必要と成るので、@WebServlet(name="myser",urlPatterns="/myser")を必ず書く
ただし、web.xmlを使用した時は外す
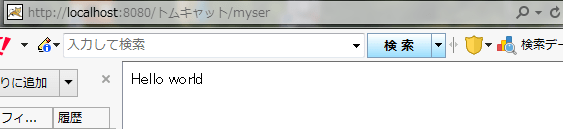
6.表示
Tomcatを起動し、アドレスバーにhttp://localhost:8080/トムキャット/myserを入れて、下記のように表示されたら、OK

7.Web.xmlについて
プロジェクト「トムキャット」-「WEB-INF」の下にファイル「Web.xml」を作る。やり方は前回と同じで
「WEB-INF」をクリックして、「新規」-「ファイル」を選び、表示された「新規ファイル」の名前に「Web.xml」と書いたら、「完了」をクリック
8.Web.xmlコード
<servlet-name>myser2←WebServletアノテーションと重複しないため
<servlet-class>a.MyServlet←パッケージも含めて書く

コード書き終えたら、保管をクリック
9.コードの検証


10.表示
http://localhost:8080/トムキャット/myser2にアクセスすし、下記のように成ったらOK、ならなかったら、トムキャットを再起動させてみる。































