(続)3Dプリンターで避けては通れない3つの壁を
いかに乗り越えていくか!!【モデルプリントの壁】
ということで、今回は
3Dプリンターの造形精度を左右するGコード(G-code)を
チェックしてみよう!
3Dプリンターは、制御するためのGコード(G-code)が
なければ何もできない。工作機械を動かすためには制御する
命令(コマンド)が必要になる。
従来からあるNC工作機械で使われている命令(コマンド)を
拡張した規格の3Dプリンター用のG-codeが使われる。
 チェックポイント
チェックポイント 
簡単な3DプリントのGコードの意味の説明
3Dプリントの為のG-CODE(ばーちゃわーるど)
http://www.tokyovirtualworld.com/03-column/03-38_gcode
この命令(コマンド)のG-codeは、3Dモデルデータ(STL)を
元にスライサーと呼ばれるソフトを使って作成する。
スライサーで使われている主なスライシング・エンジン
・Slic3r ( http://slic3r.org/ )
・Skeinforge( http://fabmetheus.crsndoo.com/wiki/ )
・KISSlicer( http://kisslicer.com/ )
・Cura( http://software.ultimaker.com/ )
3Dプリンターでは、造形物の大きさや配置、サポート材
の有無、材料の特性(材質)、温度管理、造形スピード、
造形パターン等も考慮する必要があり、それが造形精度に
大きく影響する。
また3Dプリンターごとの性能や機械的な特性もあるので
かなり複雑な環境下で正確な制御が要求される。
そのため複雑な条件(設定)で、スライサー独自のスライス
方法やツールパスを解析して作成されるため、元が同じ
3Dモデルデータ(STL)でもG-codeの内容が異なる。
 チェックポイント
チェックポイント 
スライサーの設定項目の詳細やスライサーごとの
造形結果の細かな比較検証をしているサイトの情報がすばらしい。
SCOOVO studioアドバンス設定(hkora11)
 いいね!
いいね!http://www.yk.rim.or.jp/~hkora11/3DPrinter/SCV-170/advance_setting.htm
スライサーの違い
http://www.yk.rim.or.jp/~hkora11/3DPrinter/Slicer/slicer_check.htm
使う3Dプリンター環境にあったG-codeを作ることが
造形精度を最大限に引き出すために不可欠!
3Dプリンターのメーカーによっては細かなスライサーの
設定を機種や材料にあわせてあって変えられなように
してある場合がある。
フィラメントも指定されたものでなければNG。
それでも上手く造形できればよいが、できない場合は
細かなG-codeの設定調整ができないのでお手上げになる。
玄人的には調整が可能なオープンなスライサーを使いたい。
その場合に作成されたG-codeの動きを3Dプリンターで実際に
目視しなくても事前に可視化チェックができる便利なソフトがある。
NC工作機械では従来から定番のアプリが数多くあるが
3Dプリンターに特化してフリーで使えるもの
で良かったものをまとめてみた。
☆G-codeの想定形状や過程の確認をする時に便利なアプリ
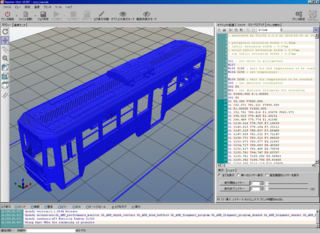
■Repetier-Host

http://www.repetier.com/download/
3DプリンターのG-code作成やプリントに使う定番アプリ。
G-codeを読み込んでGコードエディター画面で
想定形状や過程を3Dで確認ができる。
ただしSkeinforgeで変換したG-codeは難あり。
読み込めないG-codeもあり。
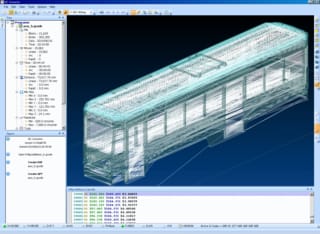
■Project Miller ( Autodesk Labs)


http://labs.autodesk.com/utilities/miller/
G-codeを読み込んで想定形状や過程を3Dで確認ができる。
分析表示パターンをいろいろ変えられる。
ツールパスの描写でラインモードとソリッドモードがある。
STLやOBJ形式のメッシュデータに出力ができるが、
ツールパスがチューブ管のような形状になるので全体の
ポリゴン数が肥大化するので注意。
過程の自動アニメーション機能がある。
読み込めないG-codeもあり。
※プレビュー版公開終了
☆G-codeのツールパス(工具経路)の確認をする時に便利なアプリ
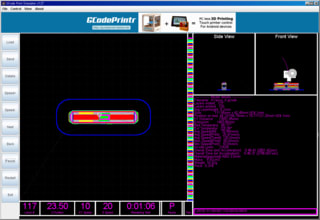
■GCode Simulator


http://gcodesim.dietzm.de/
http://www.thingiverse.com/thing:44286
JAVAベースのG-codeシュミレーター。
3D表示ではないが上から見たツールパスの
レイヤーごとの動きがわかりやすくお勧め!
■Pleasant3D(Mac版のみ)

http://www.pleasantsoftware.com/developer/pleasant3d/
カラフルな3D表示が繊細できれい。
■NC Corrector

http://nc-corrector.inf.ua/index_EN.htm
ツールパスの動きを色分けして表示できる。
G-codeの編集エディター機能あり。
ツールパスを3DCADのDXF形式等での出力が可能。
■GCodeViewer(GCode Analyzer)

http://www.thingiverse.com/thing:35248
http://gcode.ws/(デモサイト)
WebGLベースのオープンソースG-codeビュワー。
(ソース:https://github.com/hudbrog/gCodeViewer)
アニメーション機能はないが全体のツールパスの状況は見やすい。
ブラウザベースのアプリなので自分のWebサーバ(IIS等)環境に入れて使える。
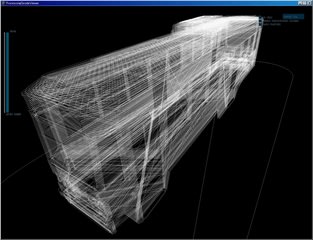
■ProcessingGcodeViewer

http://www.thingiverse.com/thing:14980
オープンソースG-codeビュワー。
(ソース:https://github.com/nmsl1993/ProcessingGcodeViewer)
3D表示が繊細できれいだが、若干レイアウト操作がしづらい。
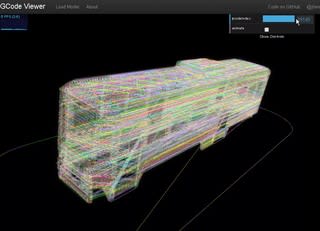
■GCode Viewer

http://jherrm.github.io/gcode-viewer/ (デモサイト)
WebGLベースのオープンソースG-codeビュワー。
(ソース:>https://github.com/jherrm/gcode-viewer)
ブラウザベースのアプリなので自分のWebサーバ(IIS等)環境に入れて使える。
ファイルを画面にドラッグ&ドロップすれば読み込まれる。
3D表示が繊細できれいだがツールパスが見づらいのが難点。
元の3Dモデルの形状にあった想定通りの動きになっているか、
見ているだけでも面白くて飽きない。
スライサーによるG-codeの動きの違いもよくわかる。
いろいろなG-codeを試してみよう!
※Fusion 360の購入はこちらから。




















いろいろと情報を集めてまとめられているのは良いですね。参考になります。
では、よしなに。
コメントありがとうございます。
こちらこそ、スライサーごとの比較情報いいですね。
知りたかった内容で、すでに詳しくまとめられて
いたのですごく参考になりました。