使い方目次基本編メニュー別活用編
スマートフォン編携帯編上級編参考・リンク
|
goo blogの使い方フォントサイズ変更モジュール
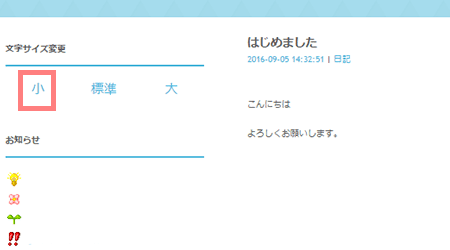
■ フォントサイズ変更を設定する
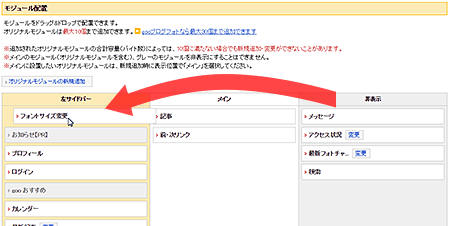
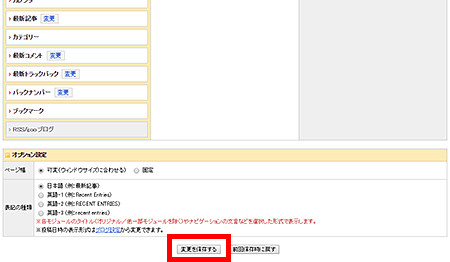
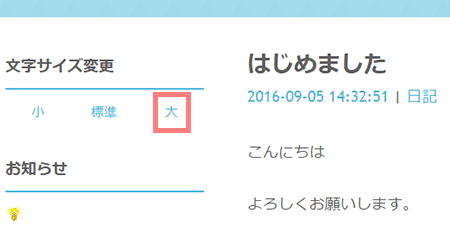
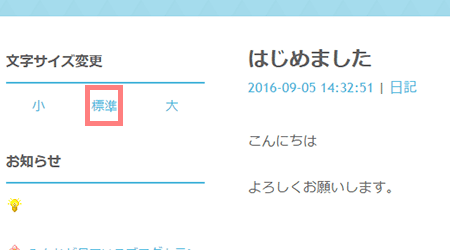
このモジュールを設置すると、読者が文字の大きさを変更することができます。是非ご利用ください。 (1) 編集画面メニューから[テンプレート編集]をクリックします。 (2)「フォントサイズ変更」モジュールをサイドバーに移動させます。  【「フォントサイズ変更」モジュール】 最初は「非表示」欄にある「フォントサイズ変更」モジュールを、左サイドバーもしくは右サイドバーに移動してください。 (3)[変更を保存する]ボタンをクリックします。  【「フォントサイズ変更」モジュール】 (4)ブログ面に「フォントサイズ変更」モジュールが追加されているのをご確認ください  【フォントサイズ大を二回クリックしたイメージ】  【もともとのフォントおよびフォントサイズ標準をクリックしたイメージ】  【フォントサイズ小を二回クリックしたイメージ】 関連リンクブログパーツ | テンプレート編集(カスタムレイアウト) オリジナルモジュール
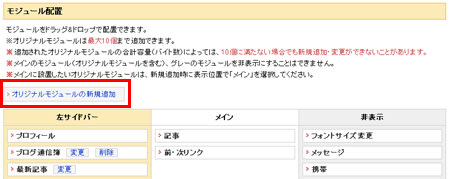
■ オリジナルモジュールを設定する
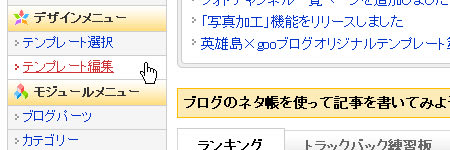
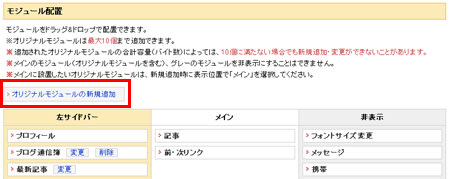
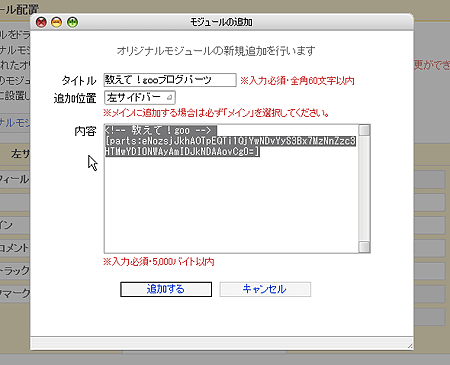
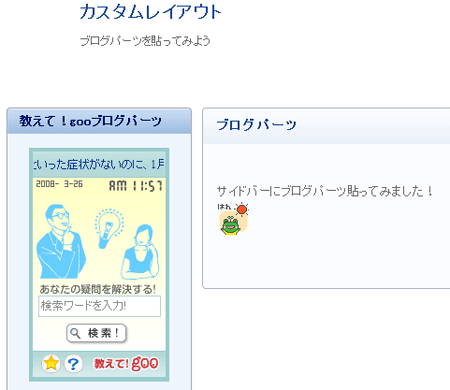
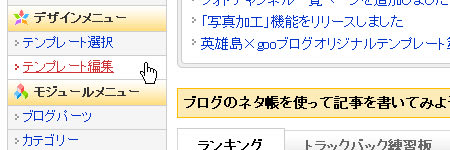
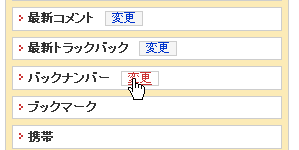
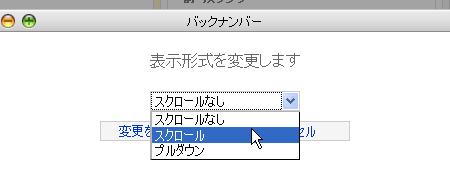
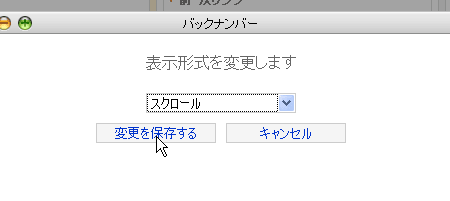
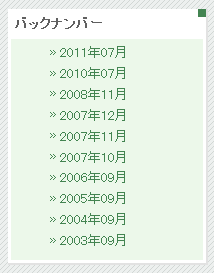
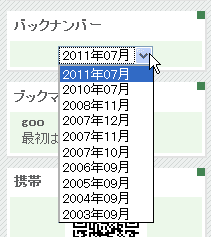
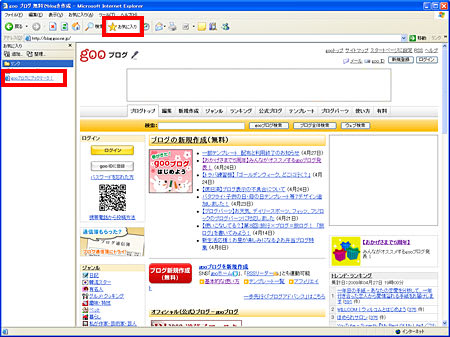
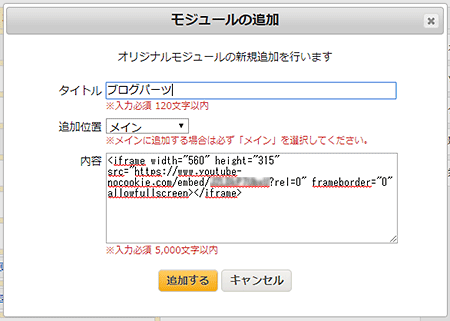
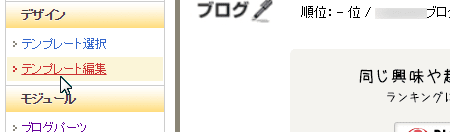
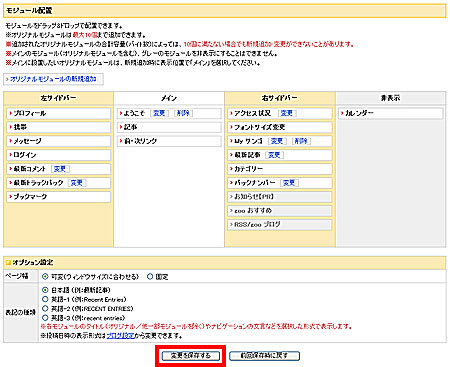
オリジナルモジュールには、ブログパーツや画像、テキストやリンクなどのHTMLタグ(一部を除く)などお好きな内容を登録し、好きな位置に配置することができます。 ブログパーツやお好みのバナーリンクなどをサイドバーに貼ったり、注意書きなどを表示したりできますので、是非ご活用ください。 (1) 編集画面メニューから[テンプレート編集]をクリックします。  【編集画面メニュー】 (2)[オリジナルモジュールの新規追加]をクリックします。  【オリジナルモジュールの新規追加】 (3)「モジュールの追加」ウィンドウが開くので、「内容」に表示したい内容を入力し、タイトルを入力、モジュールの追加位置を設定し、[追加する]ボタンをクリックして完了する。  【モジュールの追加】 (4)ブログ面よりオリジナルモジュールが追加されているのをご確認ください。  【ブログ面】 ※オリジナルモジュールは最大10個(ブログアドバンスは30個)まで追加できます。 ※追加されたオリジナルモジュールの合計容量(バイト数)によっては、10個(ブログアドバンスは30個)に満たない場合でも新規追加・変更ができないことがあります。 ※メインに設置したいオリジナルモジュールは、新規追加時に表示位置で「メイン」を選択してください。 ※オリジナルモジュールにブログパーツを貼る場合は、こちらをご覧ください。 関連リンクブログパーツ | テンプレート編集(カスタムレイアウト) バックナンバー■ バックナンバーの表示方法を設定する (1) 編集画面メニューから[テンプレート編集]をクリックします。  【編集画面メニュー】 (1) 「モジュール配置」から、「バックナンバー」モジュールの[変更]をクリックします。  【テンプレート編集画面】 (2) ポップアップ画面から表示方法を選択します。  【ポップアップ画面】 (2) [変更を保存する]ボタンをクリックします。  【ポップアップ画面】 バックナンバーの表示方法は以下の3つから選択することができます。 [スクロールなし] バックナンバーを全て並べて表示します。  【ブログ画面-スクロールなし】 [スクロール] バックナンバーをスクロールバー付きで表示します。件数が増えても、表示領域の高さが変わりません。  【ブログ画面-スクロール】 [プルダウン] バックナンバーをプルダウンで表示します。  【ブログ画面-プルダウン】 ブックマーク
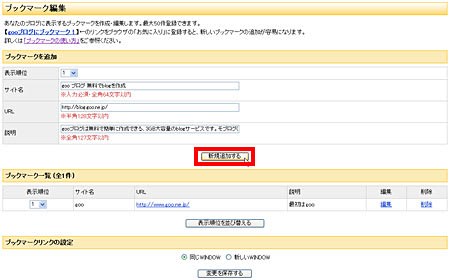
■ブックマーク機能を使えばよく使うサイトにすぐ行けたり、自分のお勧めのサイトを読者に紹介することができます。
編集画面の[ブックマーク]をクリックし、ブックマーク編集画面を開くと、下記の項目が設定できます。 ブックマークを追加 「表示順位」「サイト名」「URL」「説明」の4つの情報を入力して、サイトを登録します。 ブックマーク一覧 登録したブックマークの一覧です。 ブックマークリンクの設定 ブックマークに追加したリンク先を、新しいウィンドウで開くかどうかを一括で設定します。 ◆「gooブログにブックマーク!」ブックマークレットがおすすめです ブックマーク編集画面でひとつずつ登録するのは面倒という方に、クリックひとつで登録に必要な情報の入力が行える「gooブログにブックマーク!」ブックマークレットを提供しています。 ※ブックマークレットとは、Webブラウザのブックマーク(お気に入り)に登録して使う便利な機能です。 ◆「gooブログにブックマーク!」ブックマークレットの準備をする 「gooブログにブックマーク!」ブックマークレットを使うには、あらかじめ自分のWebブラウザのお気に入り(ブックマーク)に登録をしておく必要があります。 (1)下記「ブックマークレット」のページを開きます。 >> ブックマークレット (2)「gooブログにブックマーク!」のリンク先をWebブラウザのお気に入り(ブックマーク)に登録します。 ■InternetExplorer6の場合 ブックマークレットのページで「gooブログに投稿!」を右クリックし、[お気に入りに追加]をクリックします。 ※「追加しようとしているお気に入りは、安全でない可能性があります。続行しますか?」というメッセージが表示されますが、[はい]をクリックしてください。 ◆「gooブログにブックマーク!」ブックマークレットの使い方 Webブラウザで自分のブログのブックマークに追加したいページを開いた状態で、お気に入りやリンクバーから「gooブログにブックマーク!」を選びます。 するとgooブログのブックマークの編集ページが開き、本文にあらかじめ開いていたページへのリンクが書き込まれています。 (gooにログインしていない場合は、ログインページを経由します)。 [登録する]をクリックするとブックマークの追加が完了します。 (1)ブックマークに追加したいページを表示する  (2)「お気に入り」の『gooブログにブックマーク!』を選ぶ。 またはリンクバーの『gooブログにブックマーク!』をクリック ※環境によってポップアップブロックが起動することがあります、その際は許可してください。  (3)表示中のページへの情報が書き込まれた状態の編集ページが開き、ブックマークを追加できる。  ※セキュリティのため各項目に文字数や入力可能文字列の制限を設けました。URLは必須項目ではないので、空欄で登録し、空白行や文字を挿入することもできます。 ◆その他、便利なブックマークレット Webブラウザのお気に入り(ブックマーク)に登録して使う、便利なブックマークレットです。 下記「ブックマークレット」のページを開き、リンク先をWebブラウザのお気に入り(ブックマーク)に登録してご利用ください。 >> ブックマークレット 「gooブログ に投稿!>>」 →そのときブラウザに表示しているページを、自動で本文にリンクして新規投稿します。 「似ているブログ記事を探す」 →そのときブラウザに表示しているブログ記事に似たブログ記事を探します 「リンクしているブログ記事を探す」 →そのときブラウザに表示しているページへのリンクと本文に書いているブログ記事を探します カテゴリー
■カテゴリーとは記事を整理するためのもので、100個まで登録でき、それぞれのカテゴリーごとにバックナンバーを読めるようになります。
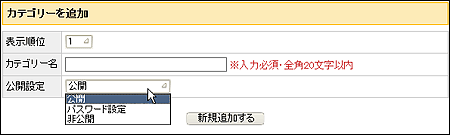
たとえば読書と映画と音楽が趣味の人なら、それぞれの話をするために「読書」、「音楽」、「趣味」というカテゴリーを作るといいでしょう。 それ以外の話題は「日記」や「その他」として分類するなど、工夫次第で有効に活用することができます。 新規投稿または記事編集の際、記事のカテゴリーを選択することができます。 カテゴリーはパスワードを伝えた人に対してのみ限定して公開することもできます。 また、カテゴリーを非公開にすれば、記事をまとめて非表示にしたり、自分だけの秘密の日記代わりや非公開のツイートまとめにも使えます。 ◆カテゴリーを追加するには 編集画面から[カテゴリー]をクリックします。
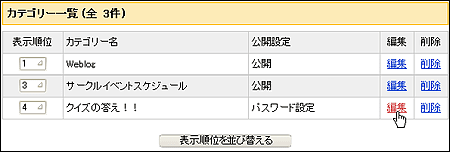
「カテゴリー名」と「表示順位」(小さい数字ほど、カテゴリーリストの上に表示されます)および、「公開設定」を入力または選択します。 公開設定は以下の3つから選択することができます。 [公開] 全ての読者に公開します。 [パスワード設定] 閲覧の際にパスワードの入力画面を表示し、正しいパスワードを入力したユーザーのみが閲覧できます。 [非公開] 全ての読者に対して非公開とします。 ※[パスワード設定]を適用したカテゴリーに含まれる記事は、各ブログのトップページや日付・月ごとのアーカイブページには表示されません。サイドバーの「カテゴリー一覧(Category)」からアクセスしてください。 ※編集画面ログイン中に自分のブログを表示した場合、パスワードの入力画面は省略されます。動作を確認するには一旦ログアウトしてください。 ※携帯電話からは[公開]カテゴリーに含まれる記事のみ閲覧することができます。ご了承ください。 ◆カテゴリーを編集/削除するには 編集画面[カテゴリー]ページの「カテゴリー一覧」に移動します。
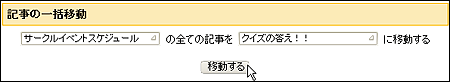
[編集]をクリックすると、個別のカテゴリーの設定変更画面に移動します。[削除]をクリックすると、カテゴリーを削除します。 ※記事の含まれていないカテゴリーのみ削除できます。カテゴリーを削除する場合は、あらかじめ「記事の一括移動」を使って他のカテゴリーに記事を移動しておきます。 ◆記事の一括移動 編集画面[カテゴリー]ページの「記事の一括移動」に移動します。
移動元と移動先のカテゴリーを選択し、[移動する]ボタンをクリックします。 ◆ブログ全体をパスワード設定や非公開設定にする場合 登録しているカテゴリーの設定を、全て[パスワード設定]や[非公開]とすることで、ブログ全体に設定しているのと同じ効果が得られます。 カテゴリーの公開設定の方法は、「◆カテゴリーを追加するには」をご覧ください。 gooブログの新規登録はこちらから>> ブログパーツ利用注意文
1.ブログパーツは、ブログ編集画面のブログパーツサイトに掲載されている画像・動画等のコンテンツ(以下「パーツ」といいます)をお客様自身のgooブログサイト上で閲覧可能とするサービスであり、gooブログサービスの一部を構成します。お客様によるブログパーツの利用には、gooブログサービス利用規約又はgooブログアドバンス利用規約(合わせて、以下「利用規約」といいます)の各条項が適用されます。
2.ブログパーツの利用にあたり、お客様は利用規約で定められている禁止行為を行わないものとし、それらの禁止行為に抵触又は抵触する可能性のあるパーツを利用してはならないものとします。当社はパーツの適法性、gooブログサイト上でのパーツの利用に対する権利許諾等について、一切保証するものではなく、お客様は自らの責任においてブログパーツを利用するものとします。 3.利用規約に違反する方法(利用したパーツが禁止行為に抵触している場合を含みます)でブログパーツを利用した場合又は特定のパーツの利用が原因でgooブログサービスの提供に支障を来す可能性がある場合には、当社の判断によりお客様の承諾を得ることなく、該当パーツを削除もしくは一時的に利用停止または該当パーツが閲覧可能なgooブログサイトを利用停止させていただくことがあります。 4.当社は、お客様によるブログパーツの利用、当社による前項に基づくパーツの削除または一時停止、およびgooブログサイトの利用停止に起因し、お客様が被った損害について当社は一切の責任を負わないものとします。 利用例:YouTube
◆YouTubeの動画を貼る
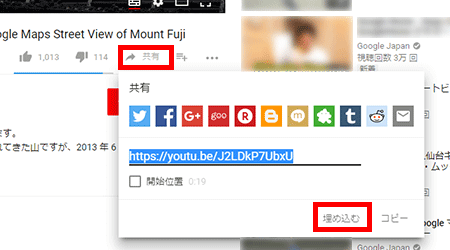
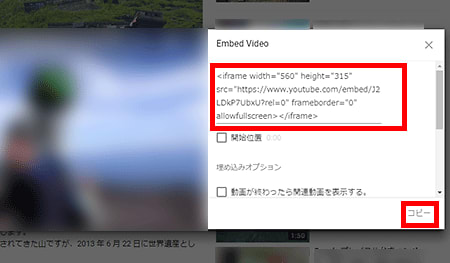
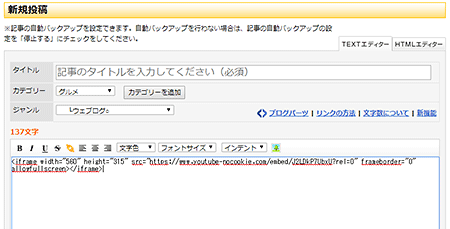
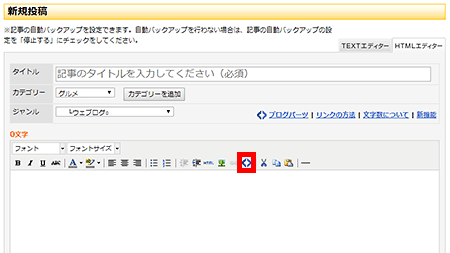
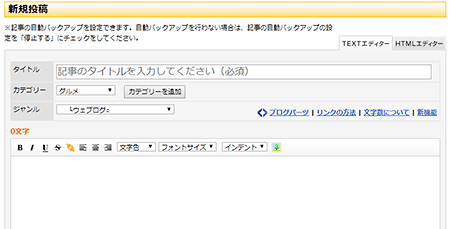
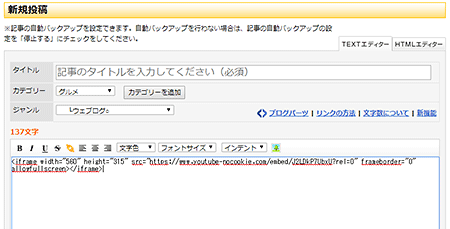
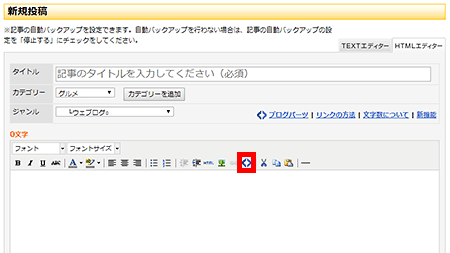
YouTubeという動画共有サイトの動画を自分のブログに貼る手順を紹介します。 [使い方] ■貼り付け方1 1. YouTubeの貼り付けたい動画ページ(動画サムネールをクリックするなどして表示される個別の動画ページ)を表示します 2. プレイヤー下の「共有」をクリックします 3. あらわれた「共有」の中にある「goo」のアイコンをクリックします  4. gooブログの記事投稿画面にYouTube動画が貼られている状態になっています ※gooブログにログインしていない場合は、gooブログのログイン画面が現れてログイン後にこの機能が有効になります ■貼り付け方2 1. YouTubeの貼り付けたい動画ページ(動画サムネールをクリックするなどして表示される個別の動画ページ)を表示します 2. 動画下にある「共有」タブから「埋め込む」をクリックします  3. 表示されたコードをコピーします  ※コピーしたコードの修正、編集は必要ありません 4. 3でコピーしたコードを、ブログ記事など貼り付けたいところに貼り付けます 例)TEXTエディタの場合 そのまま本文に貼り付けます  例)HTMLエディタの場合 「ブログパーツ」ボタンをクリックします。  ↓ 表示されたウィンドウにコードを貼り付け、「挿入」ボタンをクリックします。  ↓ 記事本文に、変換されたブログパーツコードが入力されています。 意図した箇所にブログパーツが貼れているかプレビューして確認してみてください。  ※関連記事 ブログパーツ >> テンプレートに貼る >> 利用注意文 >> ブログパーツ
※ご注意:本機能をご利用の際は「利用注意文」をご一読ください。
■特定のブログパーツタグを、記事に貼り付けたりテンプレートに設置することができます。 ■ブログパーツ設置方法具体例 それぞれのブログパーツについて、次のページで具体的な設置方法を紹介しています。 こちらもあわせてご覧ください。 ■基本のブログパーツ設置方法 - 記事に貼る ■TEXTエディタの場合 (1)投稿画面のTEXTエディタを開きます。  【TEXTエディタ】 (2)記事本文に、任意のブログパーツ(動画・地図・ランキングなど)のタグを貼り付けます。  【記事に貼り付ける】 ■HTMLエディタの場合 (1)投稿画面のHTMLエディタを開きます。  【HTMLエディタ】 (2)「ブログパーツ」ボタンをクリックします。  【「ブログパーツ」ボタンをクリックする】 (3)表示されたウィンドウに任意のブログパーツ(動画・地図・ランキングなど)のタグを貼り付け、「挿入」ボタンをクリックします。  【「挿入」ボタンをクリックする】 (4)記事本文に、変換されたブログパーツコードが入力されています。 意図した箇所にブログパーツが貼れているかプレビューして確認してみてください。  【記事に貼り付ける】 ※関連記事 利用注意文 >> 記事に動画を貼る(YouTubeの場合) >> 記事に地図を貼る(goo地図の場合) >> ■基本のブログパーツ設置方法 - テンプレートに貼る テンプレートを編集し、ブログパーツを貼ることもできます。 参考 >> (1)任意のブログパーツ(動画・地図・ランキングなど)のタグをコピーします。 (2)ブログの「テンプレート編集」ページを開き、[オリジナルモジュールの新規追加]をクリックします。  【テンプレート編集】 (3)「モジュールの追加」ウィンドウが開くので、「内容」に(1)でコピーしたタグをそのままペースト、タイトルを入力、パーツの追加位置を設定し、[追加する]ボタンをクリックして完了する。 意図した箇所にブログパーツが貼れているかプレビューして確認してみてください。  【モジュールの追加】 スマートフォンでの表示について スマートフォン版ブログでも、記事に貼り付けたブログパーツの表示が一部可能になりました。 なお、スマートフォンでのブログパーツ表示の詳細については、 ブログパーツの配布元にお問い合わせください。 ※ブログの記事やオリジナルモジュールにブログパーツを設置した際に パーツが表示されずHTMLコードがそのまま表示される場合、 gooブログでは対応していないブログパーツとなります。 ※関連記事 利用注意文 >> メッセージモジュール
メッセージモジュールを使うと、ブログの読者から直接メールを受け取れるようになります。メッセージモジュールを有効にするには「お知らせメール」の設定を行う必要があります。
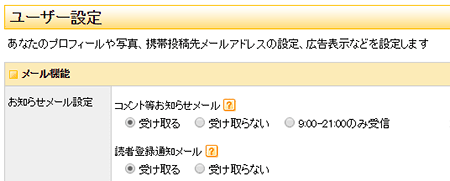
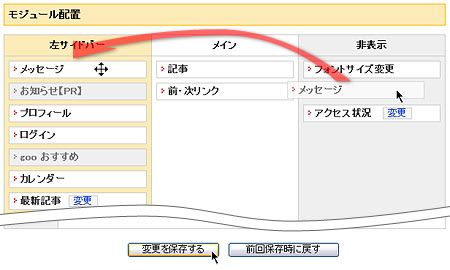
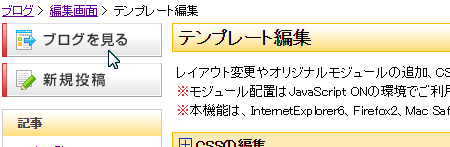
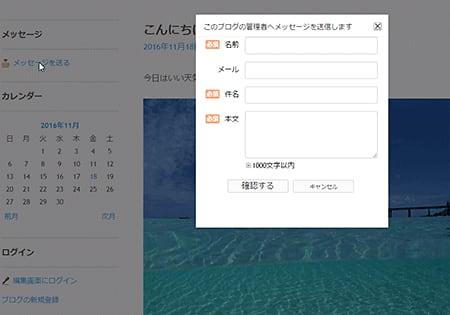
■ 「お知らせメール」の設定を行う (1) 編集画面のメニューから[ユーザー設定]をクリックします。  【編集画面メニュー】 (2) [お知らせメール設定]のプルダウンメニューから、[受け取る]または[9:00-21:00のみ受信]を選択します。  【ユーザー設定】 (3) メールアドレスを入力し、ページ最下部の[変更を保存する]をクリックします。  【ユーザー設定】 ■ モジュールを配置する (4) メニューから[テンプレート編集]をクリックします。  【編集画面メニュー】 (5) モジュール配置エリアで、[メッセージ]をドラッグ&ドロップで、左サイドバーまたは右サイドバーに移動します。お好きな位置に配置したら、ページ最下部の[変更を保存する]をクリックします。  【テンプレート編集】 以上で設定は完了です。 ■ ブログを確認する (1) 編集画面のメニューから[ブログを見る]をクリックします。  【編集画面メニュー】 (2) [メッセージを送る]をクリックし、メールフォームが出現することを確認します。  【ブログ】 ■ ご注意
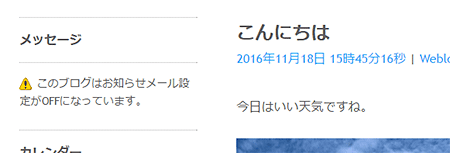
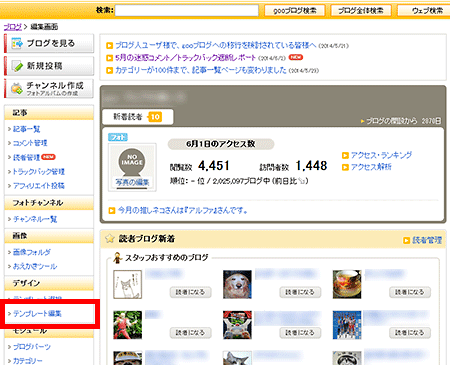
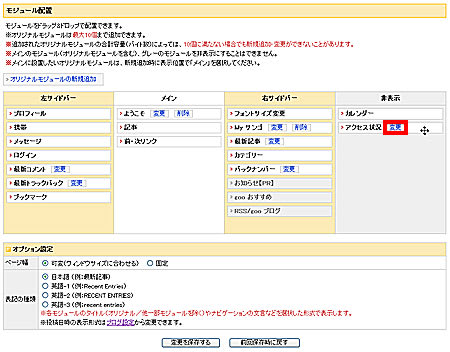
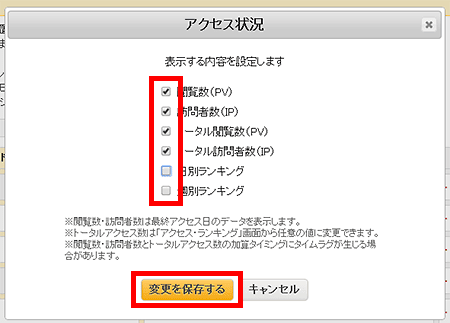
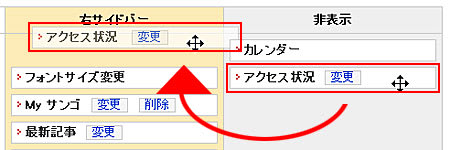
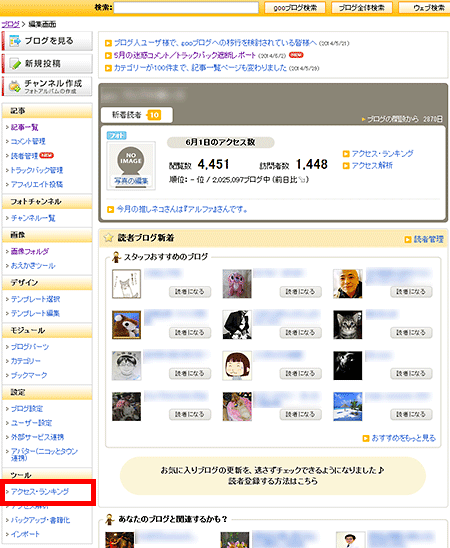
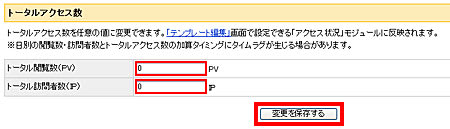
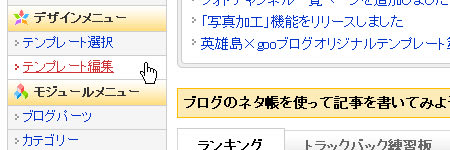
 ※図のように「このブログはお知らせメール設定がOFFになっています」と表示された場合は、手順(2)~(3)の「お知らせメール設定」の各項目が正しく設定されているかどうかご確認ください。 アクセス状況モジュール 】のついた、カスタムレイアウトテンプレート 設定時のみご利用可能です。 】のついた、カスタムレイアウトテンプレート 設定時のみご利用可能です。■ブログにアクセス状況モジュールを追加し、任意の項目を表示させることができます。 (1)編集画面の[テンプレート編集]をクリックし、テンプレート編集画面を開きます。 ※事前に、編集画面の[テンプレート選択]から【  】のついた、カスタムレイアウトテンプレートを設定してください。 】のついた、カスタムレイアウトテンプレートを設定してください。 【編集画面】 (2)[モジュール配置]の[非表示]エリアにある[アクセス状況]の[変更]をクリックし、設定画面を表示します。  【モジュール配置】 (3)表示したい項目にチェックを入れ、[変更を保存する]ボタンをクリックします。  【表示項目の設定】 (4)[アクセス状況]をドラッグして、[サイドバー]エリアの設置したい場所に移動します。  【モジュールの移動】 (5)[変更を保存する]ボタンをクリックします。  【変更を保存する】 ◆アクセス状況モジュールを利用する際の注意事項◆ ※[ブログ設定]で[goo ブログポータルでの公開]を[公開しない]に設定している場合、または10,000位以下の場合ランキングは常時「-」と表示されます。 ※集計処理を自動で行っているため、日別の閲覧数・訪問者数とトータルアクセス数の加算タイミングに誤差が生じる場合があります。 ※週別集計には時間がかかる場合があり、週別ランキングの値が一時的に「-」になる場合があります。 ※関連記事 テンプレート選択 >> テンプレート編集(カスタムレイアウト) >> ■トータル閲覧数、トータル訪問者数を手動で設定するには (1)編集画面の[アクセスランキング]をクリックします。  【編集画面】 (2)[トータルアクセス数]の、トータル閲覧数、トータル訪問者数に任意の数字を入力して[変更を保存する]をクリックします。  【トータルアクセス数の設定】 最新フォトチャンネルモジュール
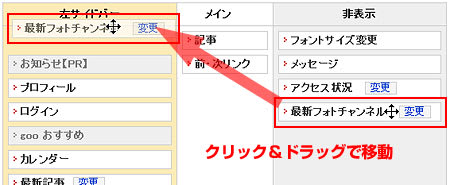
最新フォトチャンネルモジュールをサイドバーに設置すると、更新日時の新しい順にチャンネルの表紙画像付きリンクを表示することができます。
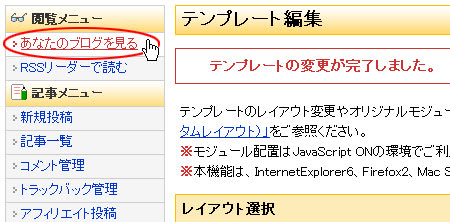
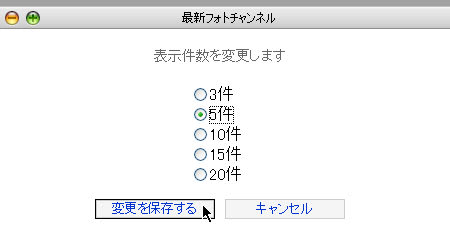
■ モジュールをサイドバーに設置する (1) 編集画面メニューから[テンプレート編集]をクリックします。  【編集画面メニュー】 (2) 「モジュール配置」の「非表示」エリアにある[最新フォトチャンネル]をクリック&ドラッグし、サイドバーのお好きな位置(ここでは左サイドバーの一番上)に移動します。  【モジュール配置】 (3) ページ下にある[変更を保存する]ボタンをクリックします。  (4) 「テンプレートの変更が完了しました。」とメッセージが表示されたら設置完了です。[あなたのブログを見る]をクリックして確認してみましょう。  (5) ブログ画面でモジュールの表示を確認してください。  【ブログ画面】 ※フォトチャンネルは更新日時(写真の追加・削除やタイトル・コメントの変更、タグの追加・チャンネルの設定変更などを行なった日時)が新しい順に表示されます。 ※「もっと見る>>」をクリックすると、チャンネル一覧ページを表示します。 ■ チャンネルの表示件数を変更するには モジュールに表示するチャンネルの件数を、お好みで選択することができます。 (1) 「テンプレート編集画面」「モジュール配置」から、「最新フォトチャンネル」モジュールの[変更]をクリックします。  【テンプレート編集画面】 (2) ポップアップ画面から件数を選択し、[変更を保存する]ボタンをクリックします。  【ポップアップ画面】 検索モジュール
ブログのサイドバーに検索モジュールを設置できます。
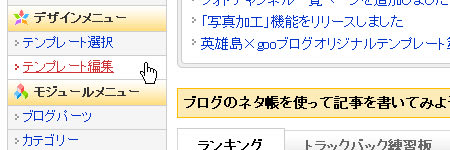
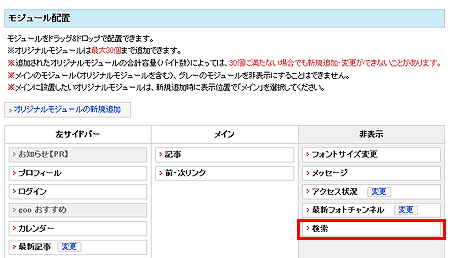
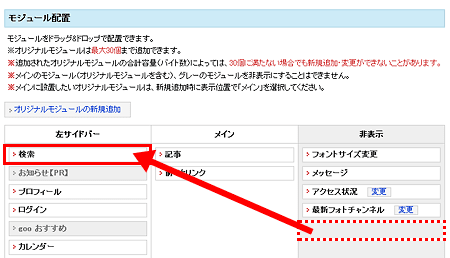
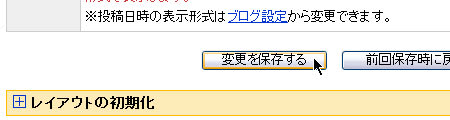
■ モジュールをサイドバーに設置する (1) 編集画面メニューから[テンプレート編集]をクリックします。  【編集画面メニュー】 (2) 「モジュール配置」の「非表示」エリアにある[検索]をクリック&ドラッグし、サイドバーのお好きな位置(ここでは左サイドバーの一番上)に移動します。  【モジュール配置(初期)】  【モジュール配置(サイドバーへ移動)】 (3) ページ下にある[変更を保存する]ボタンをクリックします。  (4) 「テンプレートの変更が完了しました。」とメッセージが表示されたら設置完了です。[あなたのブログを見る]をクリックして確認してみましょう。  (5) ブログ画面でモジュールの表示を確認してください。  【ブログ画面】 |



 ブログパーツ」をクリックすると表示される「ブログパーツサポートリスト」の一覧を指します)
ブログパーツ」をクリックすると表示される「ブログパーツサポートリスト」の一覧を指します)