使い方目次基本編メニュー別活用編
スマートフォン編携帯編上級編参考・リンク
|
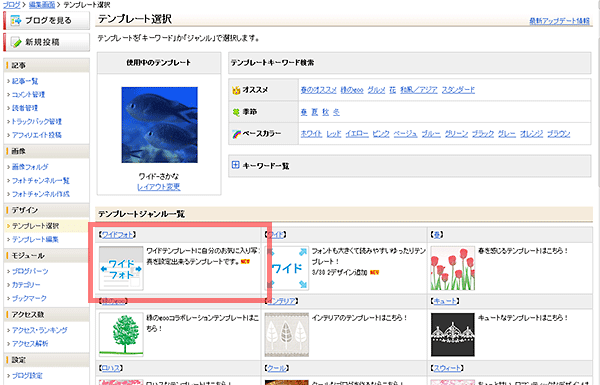
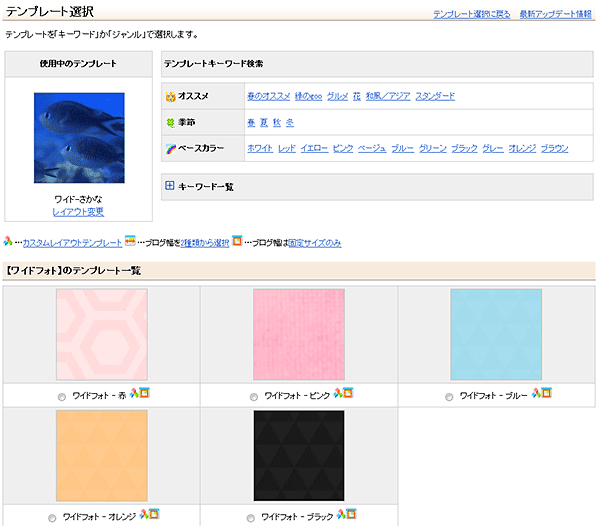
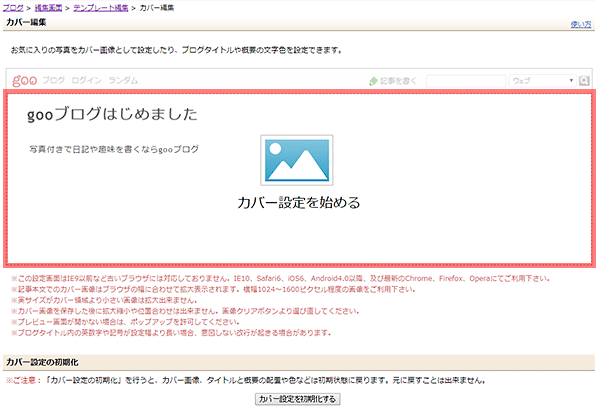
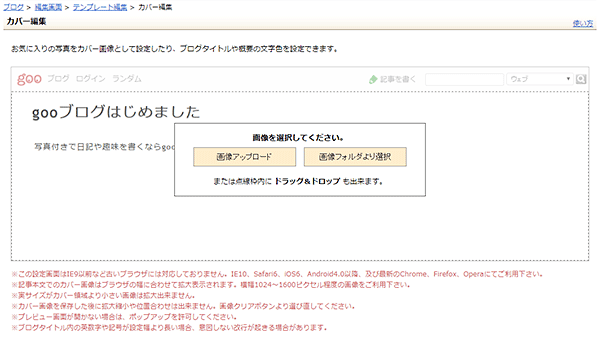
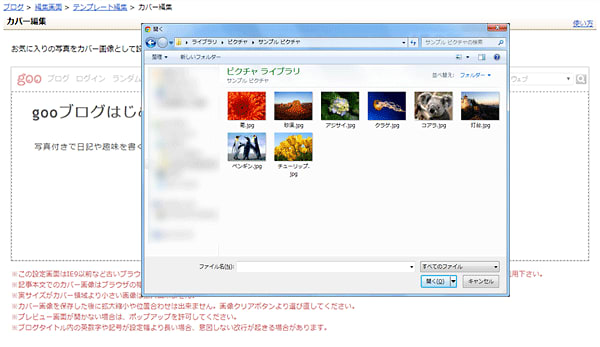
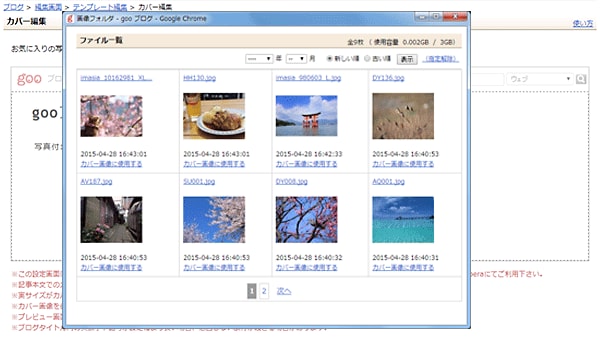
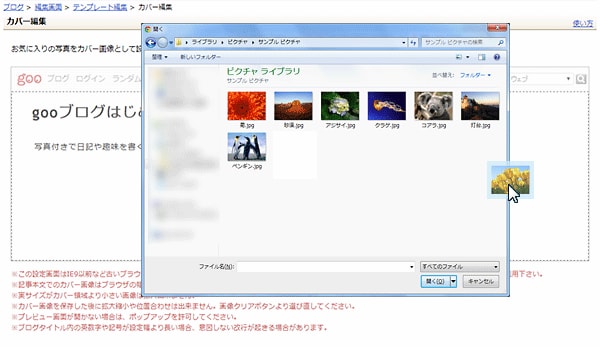
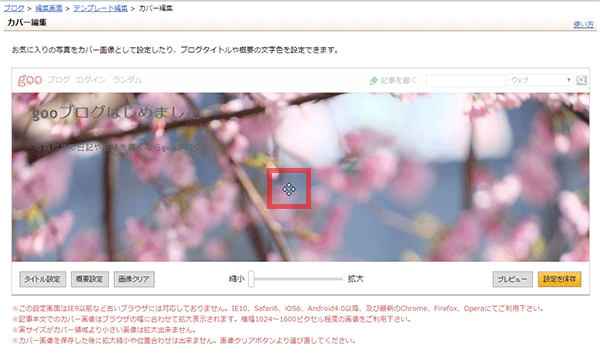
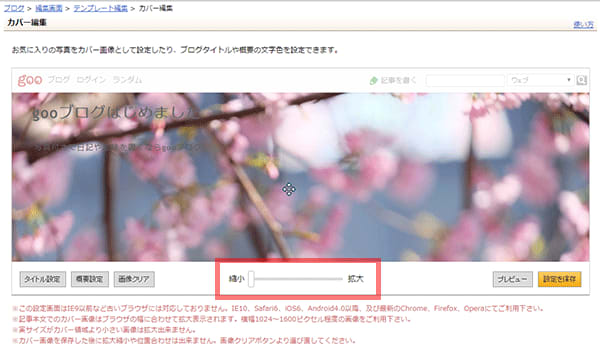
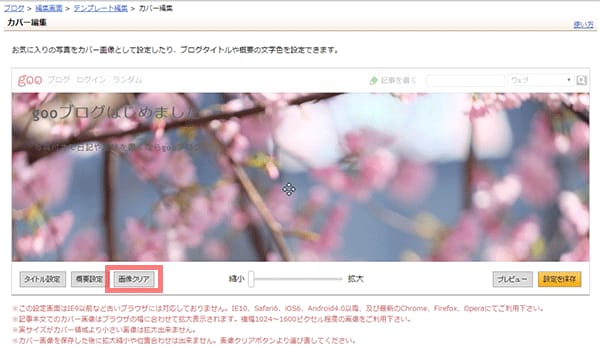
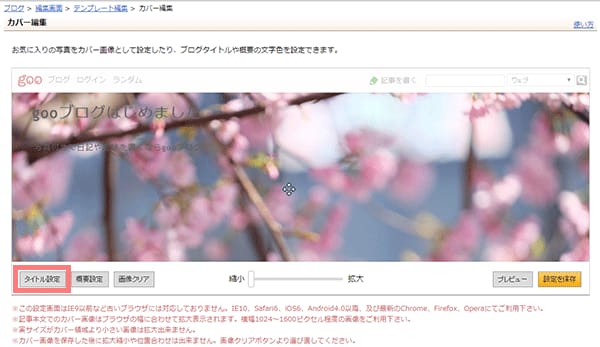
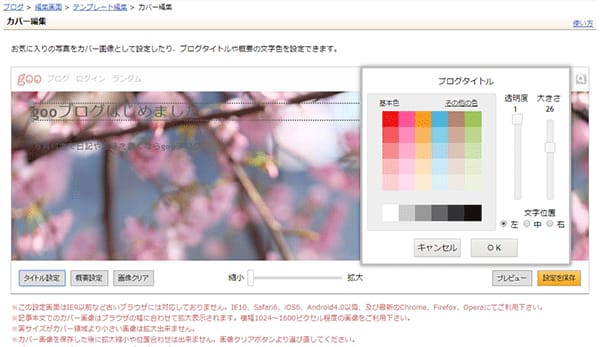
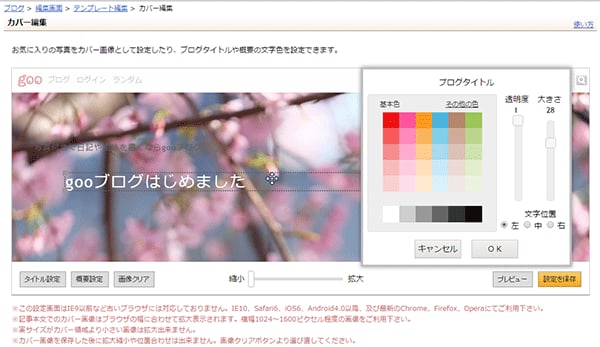
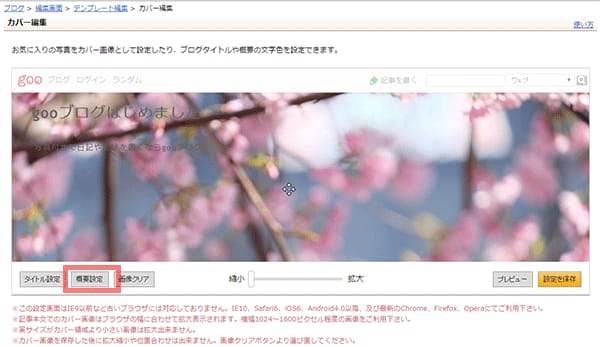
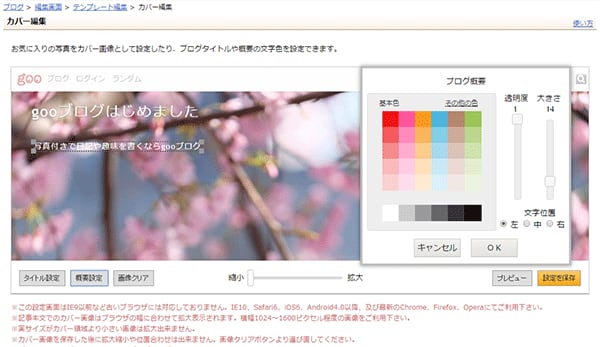
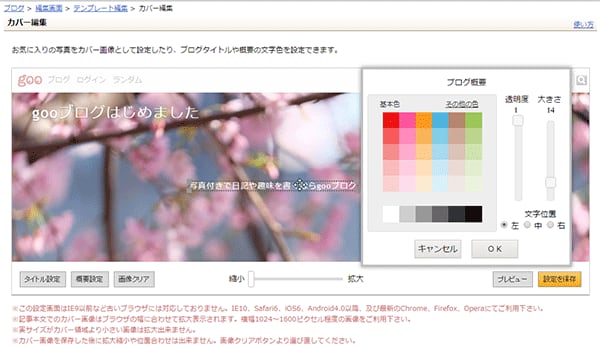
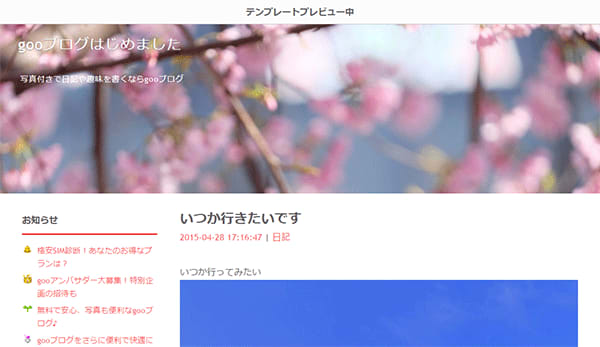
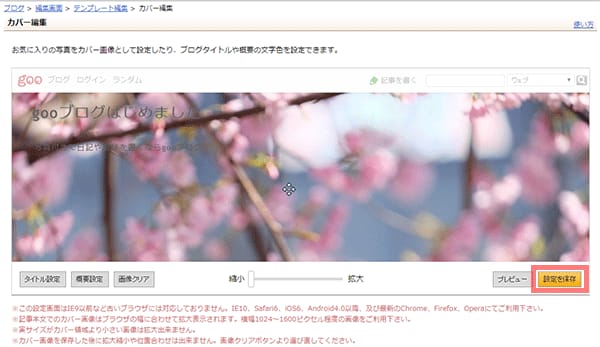
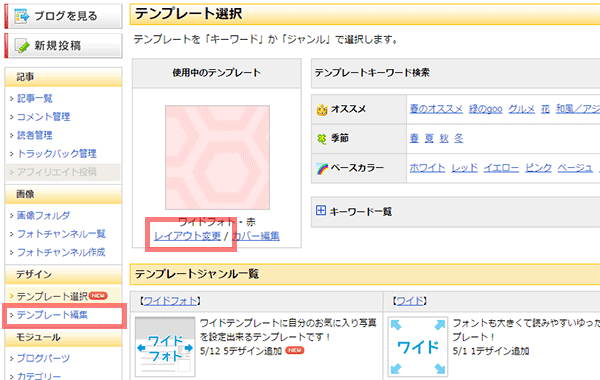
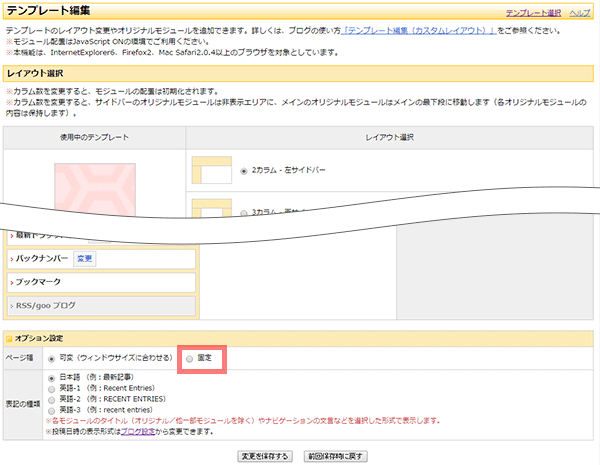
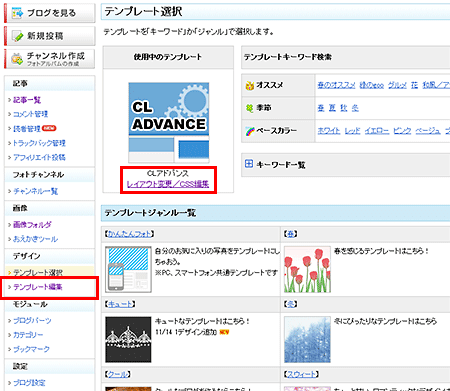
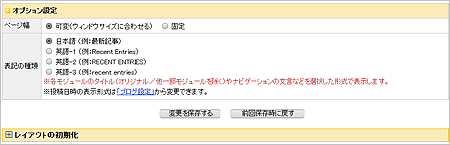
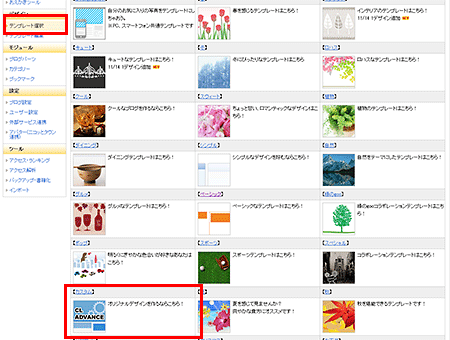
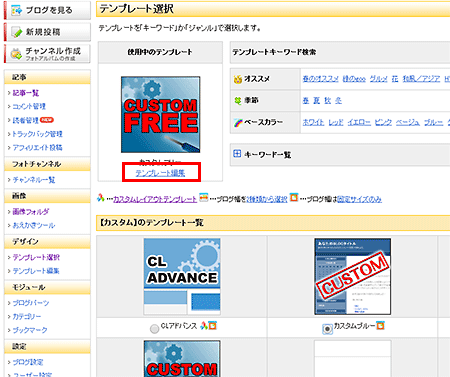
goo blogの使い方カバー編集(ワイドフォト)◆ワイドフォトテンプレートを選択すると、ブログのカバー画像にお好きな写真を貼れたり、タイトル・概要文の文字色を変更することができます。 2カラム、3カラムの切り替えや、モジュールの配置を変更できるほか、ブログパーツなどのオリジナル要素をサイドバーや記事エリアに追加することができる「CLテンプレート」と同じ機能、さらに文字サイズや文字間隔が読みやすく調整された「ワイドテンプレート」をベースに、ブログタイトル部分や「カバー画像」がかんたんに設定できるテンプレートです。 ※この「使い方」内の画面イメージは、実際のページと異なる場合がございます。ご了承ください。 ◆ワイドフォトテンプレート設定の流れ ・カバー画像の設定を全て解除するには ・ブログタイトル、概要をテキストでなく画像で表示したい場合 ・ブログの幅を固定したい場合 ※記事本文でのカバー画像はブラウザの幅に合わせて表示範囲が変わるため、「カバー編集」画面での設定画面と完全に同じ表示にはなりません。 ※この設定画面はIE9以前など古いブラウザには対応しておりません。IE10、Safari6以降、及び最新のChrome、Firefox、Operaにてご利用下さい。 ※設定中はメモリを多く消費します。ブラウザの余分なタブやウィンドウは閉じてから始めてください。 ※安定動作のため使用できる画像のファイルサイズを制限しています。大きな画像はあらかじめ6MB以下に縮小したものをご用意してください。(横幅1024~1600ピクセル推奨) ※セキュリティ対策のため時間制限があります。20分以内に設定してください。 ※CLテンプレート、ワイドテンプレートをご利用になったことがある場合、ブログのカラムやモジュール配置の設定はそのまま引き継がれます。 ■1 ワイドフォトテンプレートを選択するには 編集画面の[テンプレート選択]ボタンをクリックすると、デザイン・テンプレートのジャンルが表示されます。  ※テンプレートジャンル一覧の並び順は変更する場合があります テンプレートジャンル「ワイドフォト」のリンクまたはサムネイル画像をクリックし、表示されたテンプレートからお好きなカラーを選択します。  ※テンプレート一覧の並び順、テンプレート数は変更する場合があります ※関連記事 テンプレート選択 >> テンプレート編集(カスタムレイアウト) >> ■2 ブログのカバー画像を設定するには 対象テンプレート選択時に表示される、編集画面の[カバー編集]をクリックすると、カバー画像設定ページに移動します。  カバー編集画面で、[カバー設定を始める]をクリックします。  画像の選択方法が表示されるので、いずれかの方法で画像を選択します。 ※記事本文でのカバー画像はブラウザの幅に合わせて拡大表示されます。横幅1024~1600ピクセル程度の画像をご利用下さい。  [画像アップロード]ボタンクリック 表示された画面で使用する画像を選択します。お使いのPCに保存された画像から選択できます。  【画像アップロード】 [画像フォルダより選択]ボタンクリック gooブログの画像フォルダから画像を選択します。gooブログにアップロードした画像から選択できます。  【画像フォルダより選択】 [ドラッグ&ドロップ] お使いのPCに保存された画像をドラッグ&ドロップしても設定できます  【ドラッグ&ドロップで設定】 カバー画像設定欄に画像が表示されるので、拡大・縮小や位置の調整を行います。  画像をドラッグすると位置の調整が行えます。  「拡大・縮小」のバーを操作すると画像の大きさが変更できます。 ※実サイズがカバー領域より小さい画像は拡大出来ません。  [画像クリア]ボタンをクリックすると、選択した画像が解除され、再び画像が選択できるようになります。 ※カバー画像を保存した後に拡大縮小や位置合わせは出来ません。画像クリアボタンより選び直してください。  [プレビュー]ボタンをクリックすると、調整した画像が表示された状態のプレビュー画面が表示されます。 ※[設定を保存する]ボタンをクリックするまで、実際のブログには反映されません。 ■3 ブログタイトルの設定を変更するには [タイトル設定]ボタンをクリックします。  ブログタイトル設定画面になるので、各項目を編集して[OK]ボタンをクリックします。 基本色 ブログタイトルの色を選択できます その他の色 基本色より更に多くの色を選択できます 透明度 ブログタイトルの透明度を設定できます 大きさ ブログタイトルの文字サイズを設定できます 文字位置 カバー画像領域内でのブログタイトルの位置を設定できます ※ブログタイトル設定ダイアログは、ドラッグで移動できます。  ブログタイトルの位置や範囲は、点線の枠を操作することで、ある程度設定できます。 ※ブログタイトル内の英数字や記号が設定幅より長い場合、意図しない改行が起きる場合があります。  [プレビュー]ボタンをクリックすると、調整した画像が表示された状態のプレビュー画面が表示されます。 ※[設定を保存する]ボタンをクリックするまで、実際のブログには反映されません。 ■4 ブログ概要の設定を変更するには [概要設定]ボタンをクリックします。  ブログ概要設定画面になるので、各項目を編集して[OK]ボタンをクリックします。 基本色 ブログ概要の色を選択できます その他の色 基本色より更に多くの色を選択できます 透明度 ブログ概要の透明度を設定できます 大きさ ブログ概要の文字サイズを設定できます 文字位置 カバー画像領域内でのブログ概要の位置を設定できます ※ブログ概要設定ダイアログは、ドラッグで移動できます。  ブログ概要の位置や範囲は、点線の枠を操作することで、ある程度設定できます。  [プレビュー]ボタンをクリックすると、調整した画像が表示された状態のプレビュー画面が表示されます。 ※[設定を保存する]ボタンをクリックするまで、実際のブログには反映されません。 ■5 プレビューする [プレビュー]ボタンをクリックします。 調整した画像が表示された状態のプレビュー画面が表示されます。 ※[設定を保存する]ボタンをクリックするまで、実際のブログには反映されません。 ※また、記事本文でのカバー画像はブラウザの幅に合わせて拡大表示されるため、「カバー編集」画面での設定画面と完全に同じ表示にはなりません。プレビューウィンドウの幅を変化させてお確かめ下さい。 ※プレビュー画面が開かない場合は、ブラウザの設定でポップアップを許可してください。 ※ご利用のPC環境によって、プレビュー表示に時間がかかる場合がございます。 ※プレビュー画面でブラウザの更新を行うと、カバー画像やタイトル概要設定はリセットされます。  ■6 設定を保存する [設定を保存する]ボタンをクリックします。 これまで行った設定が保存され、実際のブログに反映されます。  ■6 カバー画像の設定を全て解除するには カバー編集ページ下部の[カバー設定を初期化する]ボタンをクリックします。 ※「カバー設定の初期化」を行うと、カバー画像、タイトルと概要の配置や色などは初期状態に戻ります。元に戻すことは出来ませんのでご注意ください。 ※カバー画像だけ削除して他の設定を残す場合は、[画像クリア]後に設定を保存してください。 ■TIPS ブログタイトル、概要をテキストでなく画像で表示したい場合 1.ブログタイトル、ブログ概要の文字をデザインに含めた画像をカバー画像に設定します。 2.ブログタイトル、ブログ概要の透明度を0に設定します。(html上には存在しつつ画面上では見えなくなります。) 上記の手順で画面上ではテキストが見えなくなりますが、ブックマークの際やブラウザのタブ上などで表示される場合があるので、画像内のブログタイトル、ブログ概要は「ブログ設定」で設定した文言と同じものにすることをお勧めします。 ■TIPS ブログの幅を固定したい場合 ページ幅を固定すると記事本文の幅は狭くなりますが、カバー画像がほぼカバー編集画面と同じように表示されます。 カバー画像の表示範囲を変えたくない場合などにご活用ください。 ※ページ幅を固定する場合のカバー画像は、横幅1024ピクセル縦幅300ピクセルが推奨です。 1.編集画面左メニューから、「テンプレート編集」を選択します。 「テンプレート選択」の「使用中のテンプレート」からも表示できます。  2.「テンプレート編集」画面の下の方にある「オプション設定」の「ページ幅」欄で「固定」を選択し、[変更を保存する]ボタンをクリックします。  ※関連記事 テンプレート編集(CSS) >> テンプレート編集(HTML) >> テンプレート編集(カスタムレイアウト) >> テンプレート編集(CLアドバンス) >> テンプレート編集(カスタムテンプレート)※このページの機能は、一部の例外を除いてgooブログフォト、gooブログアドバンスでご利用可能です ◆カスタムジャンルのテンプレートを使うと、ブログをオリジナルデザインに変更できます ■1 カスタムジャンルのテンプレートを選択するには 編集画面の[テンプレート選択]ボタンをクリックすると、デザイン・テンプレートのジャンルが表示されます。その中から[カスタム]をクリックします。 【カスタムジャンル】  【カスタムジャンル内テンプレート一覧】  ■2 カスタムジャンルテンプレートの種類 (1) CLアドバンス  CLアドバンステンプレートは、「カスタムレイアウトテンプレート(簡単な操作で2カラム3カラムの切り替え、モジュールの配置変更、ブログパーツなどのオリジナル要素をサイドバーや記事エリアに追加することができるテンプレート)」に、CSSの編集機能を追加したテンプレートです。 ※無料版でもCLアドバンステンプレートを選択することはできますが、CSSの編集を行うことはできません(通常のカスタムレイアウトテンプレートとしてはお使いいただけます)。 ※詳しくはテンプレート編集(CLアドバンス) をご覧ください (2) カスタムフリー  カスタムフリーテンプレートは、無料版でもCSSの編集が行えます。 ※無料版の場合はHTML編集は行えません (3) (1) 、(2) 以外のカスタムジャンルテンプレート これらのテンプレートは、CSSの編集、HTML編集が行えます。 2カラム3カラムの切り替えやモジュールの配置などのレイアウト変更は、全てHTMLを編集することで行います。 CLアドバンスのような、簡単な操作でのレイアウト変更は行えません。 詳しくはテンプレート編集(CSS) 、テンプレート編集(HTML)をご覧ください。 ■3 ご注意 ※gooブログでは、CSSやHTMLの記述内容に関するサポートは行っておりません。ユーザ様ご自身によるCSSやHTMLの編集によって起きたレイアウト崩れ等に関してもサポートしておりませんので、あらかじめご了承ください。 ※無料版でもテンプレートを選択することはできますが、一部を除きCSS編集やHTML編集を行うことはできません(通常のテンプレートとしてはお使いいただけます)。 ※※上記「カスタムジャンル」のテンプレートをご利用いただいている場合、gooブログフォト、gooブログアドバンスを解約した時点で編集が出来なくなりますので、ご注意ください。 ※関連記事 テンプレート選択 >> テンプレート編集(CSS) >> テンプレート編集(HTML) >> テンプレート編集(カスタムレイアウト) >> テンプレート編集(CLアドバンス) >> カバー編集(ワイドフォト)>> モジュール一覧 >> モジュール一覧
テンプレート編集(CLアドバンス)※このページの機能はgooブログフォト、gooブログアドバンスでご利用可能です ◆CLアドバンステンプレートを使うと、ブログをオリジナルデザインに変更できます CLアドバンステンプレートは、2カラム、3カラムの切り替えや、モジュールの配置を変更できるほか、ブログパーツなどのオリジナル要素をサイドバーや記事エリアに追加することができる「カスタムレイアウトテンプレート」に、CSSの編集機能を追加したテンプレートです。 ■1 CLアドバンステンプレートを選択するには 編集画面の[テンプレート選択]ボタンをクリックすると、デザイン・テンプレートのジャンルが表示されます。その中から[カスタム]をクリックします。 【カスタムジャンル一覧】  [CLアドバンス]を選択し、[テンプレートを変更する]をクリックします。 ※無料版でもCLアドバンステンプレートを選択することはできますが、CSSの編集を行うことはできません(通常のカスタムレイアウトテンプレートとしてはお使いいただけます)。 ■2 CSSを編集するには 編集画面の[テンプレート編集]リンク、またはテンプレート選択画面の[使用中のテンプレート]欄の[レイアウト変更/CSS編集]をクリックします。 ※[使用中のテンプレート]欄に[レイアウト変更]しか表示されない場合は、CSS編集は行えません。gooブログ有料プランをご利用いただくか、【カスタム】ジャンルのほかのテンプレートをご利用ください。 【テンプレート編集リンク】  CSSの編集、レイアウト選択、モジュール配置の設定ページに移動します。 【テンプレート編集ページ】  「CSSの編集」の[+]をクリックすると、CSS編集エリアを表示します。 【テンプレート編集ページ】  ■3 主な編集項目 オリジナルデザインにするための主な編集項目をご紹介します。 1.タイトルの背景に画像を表示するには CSS編集エリアから以下の記述を見つけます。 /*-- タイトルバナー内部の設定 --*/ #title-banner-body { border-bottom:solid 2px #5ca1d6; width:100%; /*-- ↓タイトルバナーに画像を入れる場合は、下記のコメントをはずし、画像URLを指定する --*/ /*-- background-image:url(/user_image/xx/xx/xxxx.jpg); background-position: center top; background-repeat:no-repeat; --*/ /*-- ↓タイトルバナーに画像を入れる場合は、画像に合わせて値を変更する --*/ height:200px; } CSS内のコメントに従い、画像のURL(「/user_image/xx/xx/xxxx.jpg」の部分)を差し替えてコメントをはずします。 画像の大きさに応じてheightの値を変更します。 2.全体の幅を変更するには CSS編集エリアから以下の記述を見つけます。 #container { width:90%; margin:0 auto; /*-- 全体的な枠線の設定 --*/ border-bottom:solid 1px #c8c8c8; border-left:solid 1px #c8c8c8; border-right:solid 1px #c8c8c8; /*-- 全体的な枠線の設定ここまで --*/ } 「width」部分をお好きな値に変更します。 記述例: #container { width:970px; margin:0 auto; /*-- 全体的な枠線の設定 --*/ border-bottom:solid 1px #c8c8c8; border-left:solid 1px #c8c8c8; border-right:solid 1px #c8c8c8; /*-- 全体的な枠線の設定ここまで --*/ } 3.モジュールタイトルの配色を変更するには CSS編集エリアから以下の記述を見つけます。 #side-a .module h4 { および #side-b .module h4 { 上記の行の下に、モジュールタイトルの配色の指定があります。 「background」の値が背景色、「color」の値が文字色です。 #side-a .module h4と#side-b .module h4両方に同じ色を指定すると、2カラムや3カラムに変更しても同じ配色になります。 記述例: #side-a .module h4 { padding:5px; border-left:solid 2px #ffffff; background:#000000; text-align:center; color:#ff0000; font-weight:bold; font-size:110%; } 記述例では2カラムのサイドバーまたは3カラムの左サイドバーの各モジュールのタイトル背景色を黒、文字色を赤にしています。 ■4 ご注意 ※gooブログでは、CSSの記述内容に関するサポートは行っておりません。ユーザ様ご自身によるCSSの編集によって起きたレイアウト崩れ等に関してもサポートしておりませんので、あらかじめご了承ください。 ※関連記事 テンプレート編集(カスタムレイアウト) >> テンプレート編集(カスタムレイアウト)
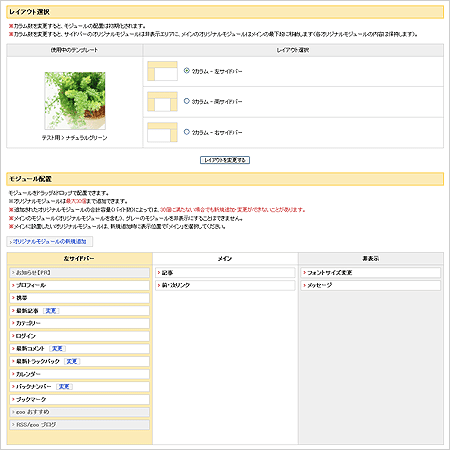
◆カスタムレイアウトテンプレートを選択すると、カラム数やモジュールの配置を自由に変更することができます。
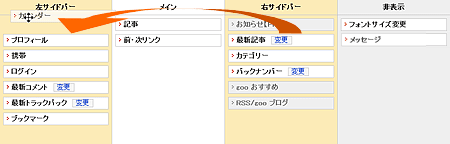
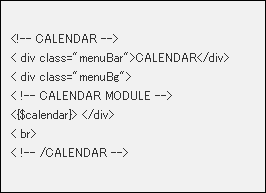
カスタムレイアウトテンプレートを選択すると、2カラム、3カラムの切り替えや、モジュールの配置を変更できるほか、ブログパーツなどのオリジナル要素をサイドバーや記事エリアに追加することができます。 ■1 カスタムレイアウトテンプレートを選択するには 編集画面の[テンプレート選択]ボタンをクリックすると、デザイン・テンプレートのジャンルが表示されます。リンクまたはサムネール画像をクリックすると、各ジャンルのテンプレート一覧が表示されます。 テンプレート名の後に「  」アイコンがあるものがカスタムレイアウトテンプレートです。 」アイコンがあるものがカスタムレイアウトテンプレートです。※関連記事 テンプレート選択 >> ■2 カラムを変更するには 編集画面の[テンプレート編集]ボタンをクリックすると、レイアウト選択、モジュール配置の設定ページに移動します。 【テンプレート編集ページ】  [レイアウト選択]で、テンプレートのカラム数を変更することができます。 ※カラム数を変更すると、モジュールの配置は初期化されます。 ※カラム数を変更すると、サイドバーのオリジナルモジュールは非表示エリアに、メインのオリジナルモジュールはメインの最下段に移動します(各オリジナルモジュールの内容は保持します)。 ■3 モジュールの配置を変更するには [モジュール配置]で、モジュールの位置をドラッグ&ドロップで変更できます。 【テンプレート編集ページ】  ※メインのモジュール(オリジナルモジュールを含む)、グレーのモジュールを非表示にすることはできません。 ■メッセージモジュールを追加! カスタムレイアウトテンプレートを選択すると、標準で「メッセージモジュール」が非表示エリアに入っています。このモジュールを設置すると、読者からの連絡を個別に直接受け付けることができます。是非ご利用ください。 ■フォントサイズ変更モジュールを追加! カスタムレイアウトテンプレートを選択すると、標準で「フォントサイズ変更モジュール」が非表示エリアに入っています。このモジュールを設置すると、読者が文字の大きさを変更することができます。是非ご利用ください。 ■4 オリジナルモジュールを追加するには [オリジナルモジュールの新規追加]をクリックすると、ブログパーツや画像、テキストやリンクなどのHTMLタグ(一部を除く)などお好きな内容を登録し、好きな位置に配置することができます。 【テンプレート編集ページ】  ↓[追加する]をクリック↓ 【ブログ】  ※オリジナルモジュールは最大10個(ブログアドバンスは30個)まで追加できます。 ※追加されたオリジナルモジュールの合計容量(バイト数)によっては、10個(ブログアドバンスは30個)に満たない場合でも新規追加・変更ができないことがあります。 ※メインに設置したいオリジナルモジュールは、新規追加時に表示位置で「メイン」を選択してください。 ※関連記事 ブログパーツ >> ■5 オプション設定を変更するには 【テンプレート編集ページ】  [オプション設定]欄の各項目を設定することにより、お好みでその他の表示を変更することができます。 ページ幅 ブラウザのウィンドウサイズに応じて変化する可変タイプか、常に一定の幅で表示させるかを選択することができます。 ※テンプレートによっては設定を変更できない場合があります。 表記の種類 オリジナルを除くモジュールのタイトル、カレンダー、バックナンバーなどの表記を、日本語または英語に変更することができます。また、英語の場合は大文字と小文字のバリエーションを3種類から選択することが可能です。 ■6 初期化するには 「レイアウトの初期化」欄の[+]をクリックすると、初期化ボタンを表示します。 ※ご注意:「レイアウトの初期化」を行うと、変更したレイアウト、モジュール配置は初期状態に戻ります。また、オリジナルモジュールに保存した全ての内容は削除されます。初期化後にモジュール配置、オリジナルモジュールの内容を元に戻すことはできません。 ※関連記事 テンプレート選択 >> テンプレート編集(CSS) >> テンプレート編集(HTML) >> テンプレート編集(CLアドバンス) >> テンプレート編集(HTML)◆テンプレートの編集を使うと、ブログはかなりオリジナルな形に変更できます gooブログテンプレートは、HTMLとCSSの組み合わせで構成されており、HTML・CSSを別ファイルで管理しています。機能は、先ほど説明した通り、HTMLではテンプレートの基本構造(レイアウト)を、CSSでは文字や背景の装飾部分を定義しています。 ■HTMLを編集するには カスタムテンプレートを選ぶとHTMLを変更することができます。gooブログでは、標準的なHTMLとgooブログ独自のモジュールで構成されています。 例) たとえばカレンダーのモジュールは <{$calendar}> でありHTMLでは以下のように記載されています。 <{$calendar}> モジュールを削除するとテンプレートにはカレンダーが表示されなくなります。  必要に応じてモジュールの編集を行ってください。もし、編集中迷ってしまったら編集前までに戻す[デフォルトに戻す]を押してください。
(*1)クロスサイトスクリプティングとは、ソフトウェアのセキュリティホールの一つで、gooブログなどの書き込みが表示されるサイトに悪意のあるユーザにスクリプトなどを埋め込まれた場合に、訪問者の情報(cookieなども)送ってしまう脆弱性のことです。gooブログでは、アクセスするすべての方の安全を考慮して、スクリプトタグなどの危険性が少しでもあるタグを禁止させていただいております。 ※gooブログでは、CSSおよびHTMLの記述内容に関するサポートは行っておりません。ユーザ様ご自身によるCSSおよびHTMLの編集によって起きたレイアウト崩れ等に関してもサポートしておりませんので、あらかじめご了承ください。 テンプレート編集(CSS)
◆gooブログでは、ページ全体のデザイン部分(フォントカラー・サイズ・背景色、背景画像など)をCSSの編集で変更する事ができます。
gooブログテンプレートは、HTMLとCSSの組み合わせで構成されており、HTML・CSSを別ファイルで管理しています。HTMLではテンプレートの基本構造(レイアウト)を、CSSでは文字や背景の装飾部分を定義しています。 ■CSSを編集するには ◆カスタムテンプレートの編集を開始するには 編集画面の[テンプレートの選択]ボタンをクリックすると、デザイン・テンプレートのジャンルが表示されるので【カスタム】をクリックし、ベースとなるテンプレートを選択し変更します。 【テンプレート選択ページ】  [使用中のテンプレート]欄下の[テンプレート編集]をクリックするとCSSを編集できるようになります。 ※ここで[テンプレート編集]ではなく[レイアウト編集]になっている場合は、CSS編集の行えないテンプレートです。CSS編集を行うには、[デザイン]メニューの[テンプレート選択]から、【カスタム】ジャンルのテンプレートを選択してください。 【使用中のテンプレート欄】  ※gooブログでは、CSSおよびHTMLの記述内容に関するサポートは行っておりません。ユーザ様ご自身によるCSSおよびHTMLの編集によって起きたレイアウト崩れ等に関してもサポートしておりませんので、あらかじめご了承ください。 テンプレート選択
■テンプレートは「テンプレートキーワード検索」または「テンプレートジャンル一覧」からテンプレートを探して変更することができます。
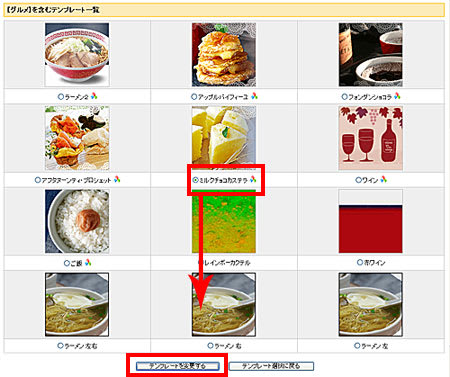
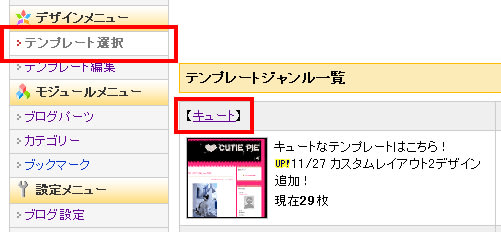
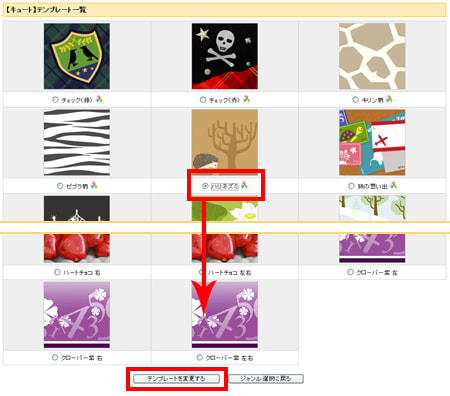
「テンプレートキーワード検索」では、オススメ・イメージ・季節・カラーにカテゴリ分けされたキーワードを辿って、テンプレートを検索することができます。 「テンプレートジャンル一覧」では、ジャンルによるテンプレートの検索が可能です。 ■「テンプレートキーワード検索」で、テンプレートを変更する (1)編集画面の[テンプレート選択]をクリックし「テンプレート選択」画面を開きます。  【編集画面】 (2)「テンプレート選択」画面の「テンプレートキーワード検索」から気になるキーワードをクリックします。 ※「キーワード一覧」からも、キーワードでテンプレートを検索できます。この一覧には、全てのキーワードが新着順に掲載されています。  【テンプレートキーワード検索】 (3)選択したキーワードを含んだテンプレートの一覧が表示されます。 ここで使いたいテンプレートにチェックを入れ、一覧の下にある[テンプレートを変更する]をクリックするとブログのデザインが変更されます。  【テンプレート一覧】 ※関連記事 テンプレート編集(CSS) >> テンプレート編集(HTML) >> テンプレート編集(カスタムレイアウト) >> テンプレート編集(CLアドバンス) >> カバー編集(ワイドフォト)>> ■「テンプレートジャンル一覧」で、テンプレートを変更する (1)編集画面の[テンプレート選択]をクリックし、「テンプレートジャンル一覧」から選びたいジャンルの[ジャンル名]をクリックします。  【編集画面】 (2)ジャンルのテンプレートの一覧が表示されます。 ここで使いたいテンプレートにチェックを入れ、一覧の下にある[テンプレートを変更する]をクリックするとブログのデザインが変更されます。  【テンプレート一覧】 ※関連記事 テンプレート編集(CSS) >> テンプレート編集(HTML) >> テンプレート編集(カスタムレイアウト) >> テンプレート編集(CLアドバンス) >> カバー編集(ワイドフォト)>> |