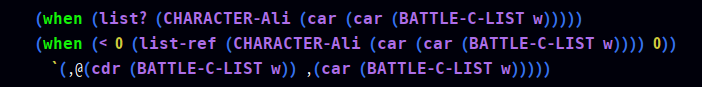
2023/05/30 四人のキングの対戦ロジックを(僕が)For/list系で書けるか?
前回の実践Racketゲームプログラミングで四人のキングの戦闘ロジックの一部をヒーヒー言いながら入れ子の再帰で書くことに成功しました。
作りながら「なんかFor/list系の構文(?)で書けそうなんだよなぁ」というモヤモヤがありましたので、学習の一環として挑戦してみることにしたと。

まずFor/listの基本をすっかり忘れているのでおさらい。カウンターは絶対に必要なのでIotaを使ってカウンター用リストを作ると・・あ、iはこの時点ですでにリストじゃなくなってるのか・・

リストを変数に束縛してLengthに回す。が!うーん・・カウンタが2つ必要だよなぁ?そして一つは普通のカウンタの1/(length lst)で回すとか・・?うーん、駄目だ! 助けてGPT!

まずは無料のGPT3.5に動いてる自作の再帰バージョンを読み込ませて、For/list系で書き直せますか?と依頼。「はい、もちろんです!」と返してきたコードがこちら。あのさぁ!動かないのはしょうがないとして()の収支も合ってねぇよ!

やっぱり3.5には荷が重かったのか・・と、GPT4を使っていると言うBingを他のブラウザで使えるというBing for all browsersで同じことをやってみました。ジロジロ・・なんだこりゃ、3.5よりヒデぇ!頼りにならんなぁ(Racket愛用人口が少なすぎて学習できてないのか?)

しょうがないので自力で頑張る。うーん・・駄目!

うーん・・カウンター用のリストまで一緒に回ってしまって組み合わせが増えてしまうのがまず問題だよなぁ・・。こいつを独立して回すことが出来ないと数えようがないぞ?

ということは結局、入れ子にするという構造は同じだったりして?初めての試みではあるがFor/listを入れ子にしてみる。ん?あれ?これ、結果合ってるよね?

数を増やして検証。うおお!なんか知らんが出来てる!
なるほど・・なんかFor/listの使い方が微妙に分かってきた気がする。結果から言うと非常に見やすいコードになった。考えてみたら再帰の時と同じ構造になってるんですど、ちょっと勉強になりましたわ〜

あと、試行錯誤の中でList内の特定の要素が何番目か?ってのを調べれば解決できるかも?と思って関数を作りました。コレ自体は役に立たなかったのですが、再帰をこのCONDで書くスタイルに今まで気づいてなかった(Ifの入れ子にしていた)ので自分の中ではスッキリ書けて感動しました。手癖でいつも(if (null? で書き始めてしまっていたので・・
2023/05/29 宿直先でプログラミング

宿直バイトを2箇所掛け持ちしてるんですけど、狭い方にもPCを持ち込んでプログラミングに挑戦してみました。テーブルが狭いのが辛いですが・・・冷暖房完備、ベッドの上のスマホでジャンクPCのYoutubeをヘビロテさせつつコーディング・・ここが天国ですか?

翌日、今度は送料込み500円で買ったテキスト入力専用マシン「POMERA(初代)」を持ち込んでプログラミングにチャレンジ。もちろんアシスト機能などないので()の閉じ数も合わないし、インデントも自分で適当に入れないといけなし、テストも出来ない。一番キツイのは横幅が狭いので一行が収まりきらなくて流れの把握が困難なこと・・
結論としては「日本語も使った疑似コードで下書きに使う」のが最適かな。これでプログラミング出来たら電車内でもどこでもコーディング三昧なんだけど、まだまだ修行が足りないなぁ。単4電池2個で連続10時間以上使えますからねぇ。いつか出来るようになったるデ!
2023/05/24 AIイラストくん

Lineで手軽にAIイラストが作成できるサービス「AIいらすとくん」というのがあると知り、早速グループに入ってアカウントをおねだり。招待制なのでアカウントを持ってる人から分けてもらわないといけないのだ!
無事にゲットして「四人のキング」で使うための画像を試しに作ってみる。所要時間わずか1分程度。SAのカード「戦士ザクラ」に使える画像を・・と思ったんですが「くたびれた戦士」だけじゃあちょっと違ってたな。「酒場で飲んだくれているかつての勇者、圧倒的自身を漲らせて不敵に微笑みかけてきている感じで」とかリクエストをするべきだったか・・まあ、無限に作れるので本番ではもっとちゃんと作ろう。
いや〜良い時代になりましたなぁ
2023/05/23 生存報告

いや、前の日曜日もちゃんとやってたんですけど・・何か目に見えて進捗が分かる状態(何か出力可能)なところまでやりたいと粘ってるところ。作業自体は上の写真のように非常に快適です!
CARD構造体をシンボルに束縛してるわけですが、以前と違って構造体の中身自体を変更しないといけない場面が出てきまして・・

あ、やっぱり無理か!なんかそういう予感がしてたんだよなぁ・・

こっちも無理か!まあ、破壊的変更はしないつもりだったけど・・。ということはマップを作ったあとはシンボルの参照はList-refで呼び出さないといけない事が確定したな・・(もしかしてシンボルを直接(大域変数的に)呼び出して使えるのかな?とも思っていた)。
明日の宿直でなんとかしよう(^_^;)
2023/05/22 「ChatGPT3.5」vs「Bing for all browser」
話題のChatGPT。普段は無料の3.5を使ってるんですが、マイクロソフトのGPT4を利用したBingがEdge以外でも使えるという拡張が出たというのでChromeに入れて質問してみました。
お題は「コンピュータサイエンスを学びたいんですけどおすすめの方法ありますか?」
まずはChatGPT3.5
コンピュータサイエンスを趣味とするためのおすすめの方法をいくつかご紹介します。
プログラミング:プログラミング言語の学習は、コンピュータサイエンスの基本的なスキルです。PythonやJava、JavaScriptなど、興味のある言語から始めることができます。オンラインのチュートリアル、コース、コーディングプラットフォームがあり、実際のコーディング演習やプロジェクトを通じてスキルを磨くことができます。
アルゴリズムとデータ構造:アルゴリズムとデータ構造の理解は、コンピュータサイエンスで重要な要素です。ソートアルゴリズムやグラフアルゴリズム、リンクリスト、木構造などの概念を学ぶことができます。これらの概念を理解し、プログラミングのプロジェクトで実装するための書籍やオンラインコース、インタラクティブなリソースがあります。
ウェブ開発:ウェブサイトやウェブアプリケーションの作成に興味がある場合は、ウェブ開発を学ぶと価値があります。HTML、CSS、JavaScriptから始めて、フロントエンドの開発を行い、その後、Node.jsやDjangoなどのバックエンド開発に進むことができます。チュートリアルやリソースが豊富にありますので、これらのプロセスをサポートします。
人工知能と機械学習:人工知能(AI)と機械学習の魅力的な世界に入ってみましょう。機械学習アルゴリズム、ニューラルネットワーク、データ分析の基礎を学ぶことから始めます。Pythonには、TensorFlowやscikit-learnといった優れたライブラリがあり、初めてでも取り組みやすくなっています。オンラインのコースやチュートリアルがあり、AIモデルやアプリケーションの構築方法を学ぶことができます。
コンピュータサイエンスの基礎:コンピュータアーキテクチャ、オペレーティングシステステム、データベース、ネットワーキングなど、コンピュータサイエンスの基本的な概念を探求してみましょう。これにより、コンピュータやシステムがどのように動作し、相互に連携しているかについて広い視野を持つことができます。これらのトピックに関する書籍やオンラインコースがありますので、体系的な学習を進めることができます。
コミュニティとプロジェクトへの参加:オンラインのコミュニティやフォーラム、コーディングプラットフォームに参加して、同じ趣味を持つ人々とつながり、質問をしたり、プロジェクトで協力したりすることができます。オープンソースプロジェクトや個人のプログラミングプロジェクトに参加することで、実践的な経験を積み、他の人から学ぶことができます。
目標を設定し、定期的に練習し、学びのプロセスを楽しむことを忘れずにしてください。オンラインには多くのリソースがあります。ウェブサイト、チュートリアル、YouTubeチャンネル、インタラクティブなプラットフォームなどを利用して、コンピュータサイエンスを趣味として存分に楽しんでください。
プログラミング:プログラミング言語の学習は、コンピュータサイエンスの基本的なスキルです。PythonやJava、JavaScriptなど、興味のある言語から始めることができます。オンラインのチュートリアル、コース、コーディングプラットフォームがあり、実際のコーディング演習やプロジェクトを通じてスキルを磨くことができます。
アルゴリズムとデータ構造:アルゴリズムとデータ構造の理解は、コンピュータサイエンスで重要な要素です。ソートアルゴリズムやグラフアルゴリズム、リンクリスト、木構造などの概念を学ぶことができます。これらの概念を理解し、プログラミングのプロジェクトで実装するための書籍やオンラインコース、インタラクティブなリソースがあります。
ウェブ開発:ウェブサイトやウェブアプリケーションの作成に興味がある場合は、ウェブ開発を学ぶと価値があります。HTML、CSS、JavaScriptから始めて、フロントエンドの開発を行い、その後、Node.jsやDjangoなどのバックエンド開発に進むことができます。チュートリアルやリソースが豊富にありますので、これらのプロセスをサポートします。
人工知能と機械学習:人工知能(AI)と機械学習の魅力的な世界に入ってみましょう。機械学習アルゴリズム、ニューラルネットワーク、データ分析の基礎を学ぶことから始めます。Pythonには、TensorFlowやscikit-learnといった優れたライブラリがあり、初めてでも取り組みやすくなっています。オンラインのコースやチュートリアルがあり、AIモデルやアプリケーションの構築方法を学ぶことができます。
コンピュータサイエンスの基礎:コンピュータアーキテクチャ、オペレーティングシステステム、データベース、ネットワーキングなど、コンピュータサイエンスの基本的な概念を探求してみましょう。これにより、コンピュータやシステムがどのように動作し、相互に連携しているかについて広い視野を持つことができます。これらのトピックに関する書籍やオンラインコースがありますので、体系的な学習を進めることができます。
コミュニティとプロジェクトへの参加:オンラインのコミュニティやフォーラム、コーディングプラットフォームに参加して、同じ趣味を持つ人々とつながり、質問をしたり、プロジェクトで協力したりすることができます。オープンソースプロジェクトや個人のプログラミングプロジェクトに参加することで、実践的な経験を積み、他の人から学ぶことができます。
目標を設定し、定期的に練習し、学びのプロセスを楽しむことを忘れずにしてください。オンラインには多くのリソースがあります。ウェブサイト、チュートリアル、YouTubeチャンネル、インタラクティブなプラットフォームなどを利用して、コンピュータサイエンスを趣味として存分に楽しんでください。
すげーいっぱい出た!
続いてBing(設定はノーマル)
こんにちは、これはBingです。😊
コンピュータサイエンスに興味があるのですね。素晴らしいですね。
コンピュータサイエンスの入門として、ハーバード大学のオンライン講座「**CS50**」がおすすめです¹²³。この講座は、コンピュータサイエンスとプログラミングの基礎をわかりやすく魅せる内容になっています¹²。日本語字幕付きの動画もありますので、英語が苦手な方でも安心です²³。
CS50は無料で受講できますが、有料で修了証も取得できます³。興味があれば、ぜひチャレンジしてみてください。
どんなプログラミング言語に興味がありますか?
ソース: Bing との会話 2023/5/22
(1) CS50 for Japanese: コンピュータサイエンスの入門 – 当 .... https://cs50.jp/.
(2) ハーバード大の「CS50」日本語版を試してみた!わかりやすく .... https://edu.watch.impress.co.jp/docs/serial/progedu2/1449601.html.
(3) 初心者向け!米ハーバード大「CS50」の使い方や活用方法を解説. https://tech-camp.in/note/pickup/103344/
コンピュータサイエンスに興味があるのですね。素晴らしいですね。
コンピュータサイエンスの入門として、ハーバード大学のオンライン講座「**CS50**」がおすすめです¹²³。この講座は、コンピュータサイエンスとプログラミングの基礎をわかりやすく魅せる内容になっています¹²。日本語字幕付きの動画もありますので、英語が苦手な方でも安心です²³。
CS50は無料で受講できますが、有料で修了証も取得できます³。興味があれば、ぜひチャレンジしてみてください。
どんなプログラミング言語に興味がありますか?
ソース: Bing との会話 2023/5/22
(1) CS50 for Japanese: コンピュータサイエンスの入門 – 当 .... https://cs50.jp/.
(2) ハーバード大の「CS50」日本語版を試してみた!わかりやすく .... https://edu.watch.impress.co.jp/docs/serial/progedu2/1449601.html.
(3) 初心者向け!米ハーバード大「CS50」の使い方や活用方法を解説. https://tech-camp.in/note/pickup/103344/
あっさり過ぎぃ!Bingは一度に20回までしか質問が出来ないので、このぶった切り感は悪意を感じる・・・出典が出るのは良いんですけど、チャットということを考えると「人格」を否定してるような空気がにじみ出てしまって「コンピューターですね」という印象がある。質問の仕方にもよると思いますけど、好みはバニラのChatGPTですかねぇ
2023/05/05
話題その1 思い出とか
Cametanさんの記事を拝見していて自分の懐かしい発言に再会した!
「どういう時に関数を使ったら良いのか謎・・」
とか!これは・・当時Cametanさんもお困りになったであろうなぁ(^_^;)と。
現時点の僕が同じ質問をされたら・・え?できるだけ使いまわし可能で適当に欲しい型とか返り値をヒり出してくれる単位で書いたら良いんでない?って感じですかねぇ・・
なんで関数のイメージが湧かなかったのか今から推理すると
・返り値って概念が分かってなかった
・データの連鎖って概念を持ってなかった
・やっぱりREPLを知らなかったのがデカい
ってのがあると思います。上の3つは結局同じ事柄について、「データがどう流れるのか」ってのを全く分かってなかったというのを別の方向から見ただけっぽいですかねぇ・・
思えば「こんにちはマイコン」でBASICのプログラム(ジャンケンゲームとか)とかありましたけど変数への格納とかはあってもデータの流れってあんまり説明されてなかったと思うんですよねぇ。
その点ではいじるデータを環境変数として持ち歩き、命令を関数にして内側からどんどん外側へ連鎖させてデータを欲しい形に加工していくってのはデータの流れが明瞭で、逆に行番号で上からダーッと書いていくとか大変ろうなぁ・・とか思いますねぇ。
前にも書きましたけど、やっぱりREPLのミニマムタイプを「石取りゲーム」で教えてもらったのがプログラミングの入門段階に至らせていただく上で非常にデカかったな!と。ありがとうございます!!m(_ _)m
話題その2


現在作るときには常に「REPL REPL・・」と意識してるんですが(次何をするかに迷いがなくなる!)、今挑戦中の「四人のキング」からは加えてコチラ2つも意識するようにしてやっていこう思うとります。アマプラの契約が終わったらもっとペース上げてやっていこう!
2023/04/26
その1 ちょっとだけDoD

Dice of Doomのコードをウンウン言いながら読んでるんですが・・はぇ〜Racketって最初から多角形を描画する命令があるのか!
その2 ちょっとだけデータ駆動プログラミング
Cametanさんの記事からのリンク先にSchemeのコードがあったので読んでみて、ピンと来ないトコロをGPT(無料)に尋ねる


ほぉ〜・・つまり、最終的にdispatchが評価されるので、make-tableを呼び出す時に渡される引数がdispatchに渡されるってことか・・多分。なるほどなるほど・・

tagをつけてevalの外部で場合分けをするテーブルを実装するということらしい(多分)のだが、tagってどうやってつけるの?と質問。あ、tagをつける関数を作るのか。

あ〜前にメトロで唸ってた時に間違って使ったあの機能か・・ではRacketで使う場合には?と思ってstructを使うとのこと。なんだ散々やってきたアレか・・rectabgle構造体を作ってインスタンスをテーブルのデータにすれば良いのか(多分)。インスタンス名は任意でつけないといけないわけだよなぁ・・

お礼も忘れないのだ。
なるほどねぇ・・次回の四人のキングの時にはデータ駆動プログラミングを意識して作ってみよう!
2023/04/20 サブスクの恐怖!
やっぱりサブスクって怖いわ〜・・なんか映画とかアニメとか観ないと損!って感じでやめ時が分からない。
つまりプログラミング学習がオロソカになってます!
一応、RoRのDice of DoomのGitにあるお手本を読解してるんだけど、ま〜他人が書いたコードを読んでると眠たくなってくる事・・
あと、DD&D第一部がもうすぐ終わりそうなので(最後はスクロール実装を考えるつもり)、次は何を狙うか・・という事で

四人のキングを通しで読んでぼんやりとシステム概要を考えてみました。うーむ・・一本道ではなくてマップを移動できるというだけで基本的にはゲームブックだな。ただ、善悪の属性があったりマルチプレイ可能で、それぞれ勝利条件が違うとか非常に面白そう!
主な問題点は二つ。
・CLIかGUIか・・
・テキストの扱いをどうするのか・・
CLIでも表現自体は不可能では無いと思う。が、毎ターンガーッと画面が流れるのもなぁ・・GUIは面倒だけど(画面設計は想像しただけでもウンザリするw)、分かりやすくはあるしなぁ・・まあ折角なので忘れないうちにGUIでやるかなぁ・・
テキストについては・・ナウシカ・ラピュタみたいに画像データでやるのは懲り懲りなのでなんとか文字データに変換できないか・・とOCR関係を調査。結局・・・

画像ファイルをPDFに変換してKindle Paper Whiteに転送、画面をGoogle Keepで撮影しテキスト抽出
するとぉ!

スゲぇ!WEBサービスとかChrome拡張とか色々と試したけど精度が段違い!これなら大幅にデータ作りの手間が省けるなぁ。
と、まあ一応はプログラミング関係の活動もしてるんですけど・・サブスクが悪いよサブスクが
2023/04/11 Setっぽい書き方で破壊的でない構造体の変更は出来ないか?
DD&Dを書いててset-xxx-ooo!で構造体変更のお手軽さに「こういう形式で破壊的ではない変更は出来ないのか?」と思いまして。
なんかマクロ(?)で実現できるのではないか?とちょっと挑戦。

まずset-xxx-ooo!のちゃんとした定義を知りたいと思ったのだが、ドキュメントを見ても名前が分からない。しょうがないのでChatGPT君に聞いてみる。あ、setterって言うのか・・けど、結局ドキュメントで見てもsetterで該当なし。

色々と調べた結果、一応マクロっぽい書き方でやるとこうなのかなぁ・・というのを書いたんだけど、(object-name ins)にすると返ってくるのが'ABILITY。この’のせいなのかちゃんと動かないんだよなぁ・・代わりに決め打ちでABILITYという構造体名を入れれば動くんだけど・・

Stringをかましても’を取ることが出来ない?

結局引数としてtypeを渡してやれば動くんだけど・・これ、普通にstruct-copyで書くのと一緒やろ!
2023/04/08
話題その1 DD&D バッドステータスの処理をどこにおくか

バッドステータスの実際の処理コードはどこに書くべきか・・SLEEPの場合には何もなく次の手番を回すというものなので、こんな感じになるハズなんだけど・・問題はどこに書くか。On-tickなのかOn-keyなのか・・
ちなみにOn-tickに書いてみると・・

まあ駄目だと思ったんですよね。On-tickだと毎秒何回もチェックしてるわけなので、表示処理以外だとタイミングがおかしくなる。

じゃあOn-keyだな・・と言うことなんですけど、それこそどこに置くんだ?BATTLE構造体の再構成の外というか前に書いて、その後に通常の判定をすればどうなんだろうか?

結果・・w なんかキャラが次々と先頭のキャラと置き換えられるという怪現象が・・

例によって総当りのつもりでBATTLE-C-LIST内でのキー判定用のCONDの中に置いてみたらどうなんだろう?どうせCONDだし・・と思って試したらバッチリうまく行った!
うまく動いてみれば「そらそうだろ」とシックリ来るのが不思議。なるほどなるほど・・キー判定だけのためにあると思ってたOn-keyのCONDだけど、もっと広い使い方の出来るCONDだったか!これが出来るんだったら、もう思いつくことはだいたい出来るんじゃないか!?
話題その2 甥っ子に宣言した
春休みということで帰ってきていた甥っ子小4と桃鉄を遊んだんだけど、話
の流れで
「次、交野市星田版の桃鉄みたいなんつくるつもりやねんな〜」
とポロッと言ってしまったところ
「ええっ(懐疑的な目)?・・いや、でも前に作ってたあのゲーム(スクラッチの反射衛星砲ゲーム)からすると出来そうかなぁ・・」
と無知ゆえではあっても比較的肯定的な反応だったのでちょっと勇気づけられた感じかな〜。難度全然違うと思うけどね!
2023/03/30 DD&D TURN表示
TURN表示について、あるアイデアが閃いた!
WindowのフレームにDD&Dと表示させてますが、あそこにFormatでTURN表示できるんじゃないか?

うーん、こうなるか・・・ちょっと無理やりだけど・・

おおっ!?出来てる!
と、思ったのですがすぐにエラーが出てしまいました。引数に同じものを2つ入れたりしてるしなぁ・・まあ、ダメ元だったし

結局無難にリスト表示の上に表示かな・・

ま、こういう感じで。
2023/03/29 ヘックス
Dice of Doomだけどヘックスの計算がよく理解できないので・・

GPTに頼んでみるか〜

いや・・奇数と偶数を特定するとかじゃなくて(^_^;) 聞き方が悪かったか


右上とか右下とかだけコメントされてもなぁ・・


うーん・・なんか上のコードだとおかしい気がする

今度はRacket用に書いてもらって日本語でコメントも要求する
なんかこっちはこっちで変な気がするなぁ・・例えばなんでVectorの長さを調べただけで下方向に存在するのかどうか分かるのか?

Common-Lisp版のほうがシンプルだったので見返す。いや、ヘックス特定の方法は大体分かったんですけどね?ついでにコードの意味をちゃんと読もうと思って。dimはx軸だと0でy軸だと1になるわけだな?

えっ?1次元配列だったら0じゃないのか?

こっちは合ってる気がする・・なんか頼りねぇなぁ

座標はarefなのか・・え?4?

おい!(^_^;) 逆にこんなの間違うってAIの進歩凄くない?普通間違わんでしょ

ちょっと心配になったので確認しました。うーん大丈夫かなぁw

結局ヘックスって内部的には三国志2の戦闘画面と同じことをやってたのか(こっちはColが上下にずれるパターンだけど)。
普通に考えると、Row0がFirstのRowだとするとRow1がマイナスになっては困るわけだけだら、必ず奇数番目が右にずれる形になるという事で良いのかな?
アクセスするのには存在する(端では無い)ヘックスをリストにして持つことで特定することが出来るってのはなるほど、仕組みが理解できた気がする。
それにしてもやっぱり構造体使わないとスッキリするなぁ
2023/03/28
話題その1 LineのSmallGPTalkでちょっと励まされてみる

手付かずだった例のアレを試してみる。英会話だと思ってたけどチャットだったのか・・。なんか話題がプログラミングの事についてになったので色々と雑談。ただ、スマホの入力なんでツラい。今度からはPCから行うとしよう。ちなみに最後は「終わります」と入力すれば今回のフィードバックが得られたのに忘れてた。
話題その2 ChatGPTにコードのリファクタリングについて聞いてみる
冗長すぎるだろ!という例のDD&Dの表示部分について聞いてみました


まあいつもどおりで威勢は良いんですけどね(^_^;)
実際のトコロじっくりと追ってみたら例によって()の収支は合ってないし、If文が書きかけで放置されてたりとかすごいんですけど、大まかな方針のヒントにはなりました
話題その3 じゃあリファクタリング(もどき)をしてみる

まあこれは行けますね。相当何回も書いてたように思ったけど検索したら4箇所くらいしかなかった。

続いて画像表示部分でほぼ同じものをITEMとMAGICで書いてるのでこれをなんとか・・。相違点を洗い出して、引数で補うようにすると

続いて同じく画像表示系の「Place-item」がとんでもなく長かったのでそっちも。ほぼ同じものがITEM MAGICそれぞれにNumber Consで使われてるから結構ダイエットになるはず


コメントアウトの部分が削除できたので値打ちあったかな。
もっと細切れにしてもいいけど、結局自分で読んで分からなくなりそうだからなぁ・・
ま、今日はこんなところで
2023/03/26
話題その1 ChatGPT+Racket Documentation

話題のChatGPT、個人的にはあんまり有り難みを感じてなかったのだけど、これは!という使いみちが見つかりました(?)。とにかくサンプルが無くて困っていたRacketのドキュメントなんですが、ChatGPTで「Racket言語のFについて教えて」とか打つと、かなりわかり易い解説とともに、毎回しっかりとサンプルを出してくれます。コレはエエわ〜
まあ、相変わらずでちょっと長めのプログラムを頼むと動かないものを吐き出してきますが・・

定番の「小学生でも分かるように」と付け加えるとこんな感じ。良いんじゃないだろうか!


Big-bangのサンプルをお願いするとこんな感じ。なんと、ちゃんと動きます!(on-tickが10だと更新が遅すぎて動かないように見えるが)
話題その2 DD&D
全体魔法と単体攻撃魔法の追加。今度こそ楽勝だと思ったのに自分のコードが汚すぎてムチャクチャ手こずった(-_-;)
ちょっと関数にしてまとめる作業を先にやろう・・
話題その3 LoL
RoRのDice of Doomの読解をちょこちょこ続けているが、英語だし構造体が入り組んでいるしでなかなか捗らない。という訳で参考になるかと思い、またLand of Lispを借りることにした。いい感じだったら今度こそ買おう(週6で宿直やってるし!)
2023/03/22
話題その1 スマホの壁紙

スマホの壁紙をエイダ・ラブレスにしました。岡田斗司夫の過去放送を聞いてて世界初のプログラマー(しかも美少女)ということで興味が湧いて検索したら・・あっ!C言語のページの女性はこの人だったのかw ご利益ありますように・・
話題その2 Realm of Racket

実はBig-bangでの表示で調べ物をしてからまたチョコチョコとRoRを読んでました。が、読んでるだけでは全く分からないのでようやく入力も始めた・・というところです。
気になったのはLoLにもあったけど「Dice of Doom」これはまさしくカタンとか大戦略とかっぽいのを作るのに参考になりそう・・まあ、ヘックスだからってだけですが。

ただ、データの構造がすごく立体的(構造体が入れ子)になってて内容を追うのが大変・・これを読んでるとDD&Dでの書き方がメチャクチャ平面的だなあ〜と思い知らされるのでありました。
2023/03/16 DD&Dメニュー部分をどうするか・・

昨夜、Big-bang(メイン)内からBig-bang(メニュー)を呼び出して、メニューを終了したところで環境変数をちゃんとメインに戻せるか?という実験で見事にエラーを食らったわけですが・・

メニューを終わらせるんじゃなくて新たにメインを呼び出したらどうなるか?とかやってみたんですが、まあ当然駄目で・・

どうもエラーの形からしてそもそも複数のBig-bangの行き来が無理なんじゃないか?という印象を受けたので、諦めて普通にメニューを重ねて描画することにしてみた

メインからメニューを呼び出すのはこういう感じで・・BATTLE-MENUスロットが#fの状態からmキーで#tへ。これでメニューが・・あれ!?複数Big-bangの時と同じ終了処理のエラーが出てしまう。色々と考えた末に解決、上の画像は既に解決済みのバージョンなのですが
(set-BATTLE-MENU! w #t)で書き換えた後に本来のBATTLE-C-LISTを返さないといけなかったのだ。そのせいで謎の構造体になってエラーが出てたんですねぇ

で、BATTLE-MENUが#tの時にはメニューが出てるので場合分けをしてyを押したらメニューは描画されなくなると・・。この時もエラー発生。例によって上の画像はすでに解決バージョンなのですが(else (BATTLE-MENU w)を入れてなかったのが原因。意味なく書かれてるわけではなかったのか・・
以前ラピュタGUIで挫折したキーマップ被りの問題はこの形式で行えば解決できていたハズ・・まあ、勉強になりました。次回からはもう大丈夫ということで!

実行するとはいこの通り!メニューが表示され、やっぱやめるでキャンセル後にも自由に移動・攻撃が可能、と。狙い通りの動きになってるのだった。
あれ・・?という事は・・

諦めていた複数のBig-bangの行き来もちゃんと書いたら行けるんでは?ということで書き直し。C-LISTから呼び出すと(C-LISTは色々と使われてるので)エラーになるけど、BATTLE-MENUスロットにOn-key用の式を埋め込み、mでメニュー用Big-bangを呼び出し(その後のelseが重要!)

メニューBig-bangのBATTLE-MENUスロットにOn-key用の処理を書けば

なんと狙い通りに動いてしまった。うわ〜悩むなぁ・・どっちでも良いんだけど・・今後のアイテム・魔法の処理を考えるとBig-bangを分けない方が良さそうかなぁ・・。
ま、どっちにしても勉強になった!