使い方目次基本編メニュー別活用編
スマートフォン編携帯編上級編参考・リンク
|
goo blogの使い方記事投稿TIPS
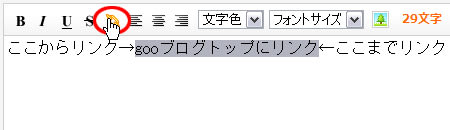
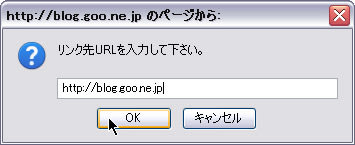
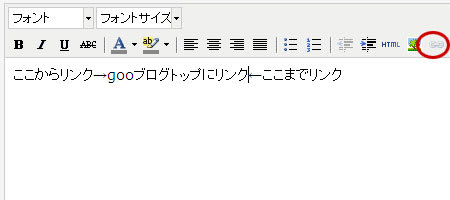
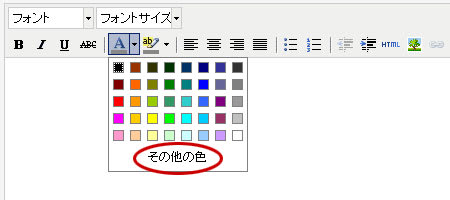
■TIPS:TEXTエディターでリンクを貼るには? (1)文中のリンクしたい文字列を選択します。  (2)選択した状態でリンクボタンをクリックします。  (3)ポップアップウィンドウが開きますので、リンク先のURLを記入して[OK]をクリックします。  (4)タグが挿入されます。クリック時の動作はプレビューで確認できます。 ■TIPS:HTMLエディターでリンクを貼るには? (1)文字を入力した段階では、リンクボタンはクリックできない状態です。  (2)文中のリンクしたい文字列を選択すると、ボタンがクリックできるようになるので、クリックします。  (3)ポップアップウィンドウが開きますので、リンク先のURLを記入して[OK]をクリックします。  (4)リンクが挿入されます。クリック時の動作はプレビューで確認できます。 ■TIPS:HTMLエディターでリンクのウィンドウを選べます! HTMLエディターではリンクを設定(リンクしたいテキストを選択してリンクボタンをクリック)する際に、ウィンドウの開き方を選択できます。お好みでお使いください。  ■TIPS:HTMLエディターでさらに細かく文字色を選ぶには? (1)文字色変更ボタンをクリックし、「その他の色」をクリックします。  (2)文字色を詳細に選択できるウィンドウが開くので、お好みの方法で色を選び、適用ボタンをクリックします。  【カラーピッカー】  【パレット】  【既定色】 (4)文字色が変更されます。文字色はプレビューでも確認できます。 ■TIPS:HTMLエディターで文章をセンタリングするには (1)センタリングしたい行をクリックします  (2)「中央揃え」のボタンをクリックします この際、改行をEnterキーで行っておくと、一行だけ移動します。  ※shiftキー+Enterキー(Macの場合はControlキーを押しながら、ShiftキーとEnterキー)で改行した場合は、 改行した文章ごとにセンタリングすることはできません。   右揃え、左揃えも同様になります。 関連リンク記事投稿画面の使い方 | TEXT エディターとHTMLエディター | カテゴリー追加/カレンダー投稿日時指定 | タブメニュー| タブメニュー
■ タブメニュー
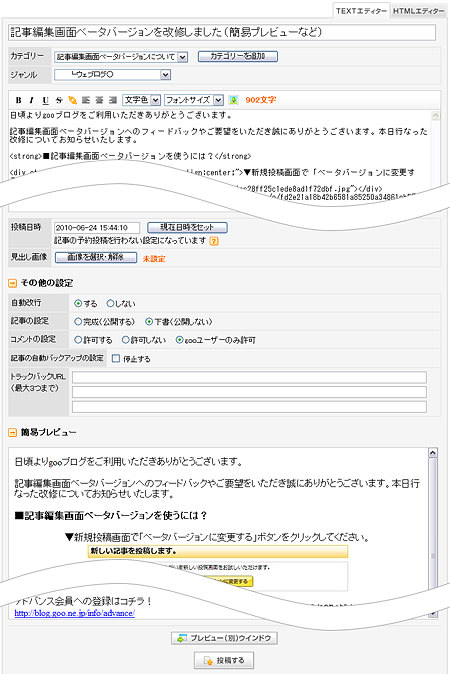
記事投稿画面右サイドに、便利なタブメニューを設置しています。現在、「画像」「絵文字」「ブログパーツ」「アフィリエイト」の4種類のタブがあります。  【タブメニュー】 ■ 画像タブ
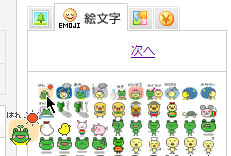
■ 絵文字タブ
■ ブログパーツタブ ブログパーツのタグをgooブログ用に変換し、記事内に貼り付けることができます。タグの変換については以下の関連リンクを参照ください。 関連リンクブログパーツの使い方 ■ アフィリエイトタブ アフィリエイトタブでは、Amazonの商品検索を行い検索結果の商品リンクを記事内ひ貼り付けることができます。また、AmazonアソシエイトIDの登録も可能です。
関連リンク記事投稿画面の使い方 自動改行設定/記事の自動バックアップの設定
■ 自動改行設定(TEXTエディターのみ)
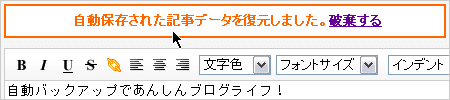
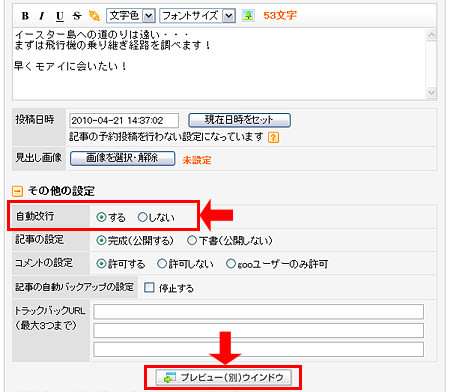
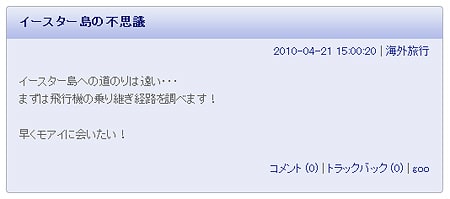
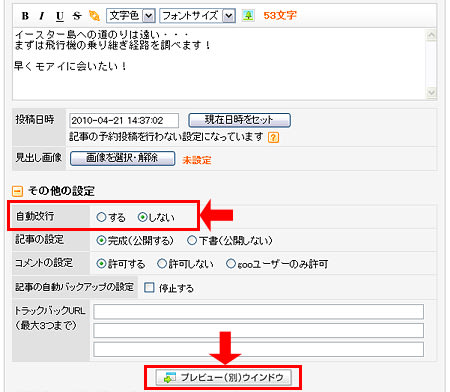
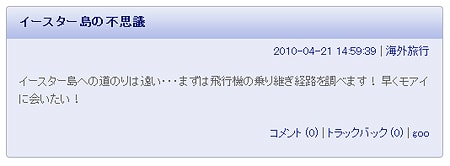
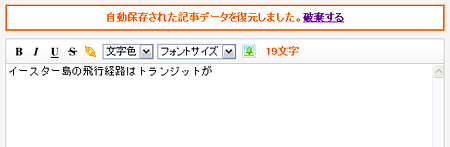
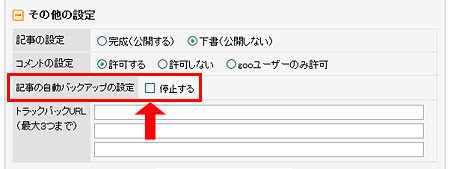
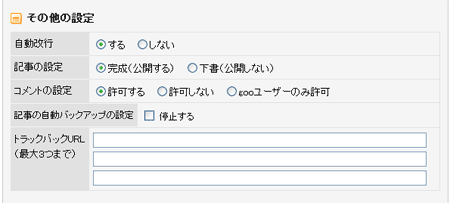
TEXTエディターでは自動改行する/しないを選択できます。「自動改行をする」は、改行を自動的にタグ(brタグ)に変換します。 「自動改行をしない」は、自動的に変換を行いません。TABLEタグなど複雑なHTMLを記述する場合に便利です。 (例1) 改行を含む記事を作成し、「その他の設定」「自動改行」を[する]に設定します。  【記事投稿画面】 [プレビュー(別)ウィンドウ]をクリックします。  【プレビュー画面】 改行が自動的に反映されます。 (例2) 改行を含む記事を作成し、「その他の設定」「自動改行」を[しない]に設定します。  【記事投稿画面】 [プレビュー(別)ウィンドウ]をクリックします。  【プレビュー画面】 改行は反映されず、一続きの文章となります。「自動改行をしない」場合でも、改行タグ(brタグ)を記事内に記入することで好きな位置に改行を挟むことができます。 ※プレビュー機能は「記事の自動バックアップの設定」と連動しています。プレビューを行う場合は「その他の設定」「記事の自動バックアップの設定」の[停止する]にチェックが入っていないことを確認してください。 ■ 記事の自動バックアップの設定 「自動バックアップ」とは、記事編集中に誤ってページの再読み込みをした場合や、リンクをクリックして他のページに遷移してしまった場合に、記事内容をある程度復元する機能です(※非常用の機能であり、記事の保存ではありません。保存する場合は必ず下書き投稿を行ってください)。 また、別ウィンドウでのプレビュー表示やエディターの切り替えを行った際に内容を保持する機能も備えています(※記事の自動バックアップ機能を停止するとプレビューを行うことはできません)。 新規投稿時に誤ってページの再読み込みをした場合や、リンクをクリックして他のページに遷移してしまった場合は以下のメッセージが表示されます。  【新規投稿画面】 復元された内容を保持する場合はこのまま作成を続けるか、下書き投稿を行って記事を保存してください。復元された内容を破棄する場合は[破棄する]をクリックします(※破棄した内容を復元することはできません)。 記事の再編集中に同様の事象が発生した場合は、以下のメッセージを表示します。  【記事編集画面】 [反映する]をクリックすると、作業中の記事内容を復元します。復元された内容を保持する場合はこのまま作成を続けるか、下書き投稿を行って記事を保存してください。 「記事の自動バックアップの設定」を停止するには、「その他の設定」「記事の自動バックアップの設定」の[停止する]にチェックを入れます(※停止以降はもう一度チェックを外すまで、自動バックアップ停止状態を継続します)。  【その他の設定】 ■ 自動バックアップ機能に関する注意点 ※「自動バックアップ機能」は非常用の機能であり、記事の保存ではありません。保存する場合は必ず下書き投稿を行ってください。 ※本機能はプレビュー機能や記事編集中にエディターを切り替えた場合の内容保持機能も備えています。 ※本機能を停止すると、プレビュー機能も停止します(プレビューボタンが非表示となります)。 ※本機能を停止した状態でエディターを切り替えようとすると、編集中の内容は破棄されます(ポップアップでメッセージを表示します)。 ※自動バックアップは、一定時間おきに動作しています。短い時間内での変更内容は復元できない場合があります。 ※記事を保存しない状態のまま時間が経過すると、データを復元できない場合があります。記事を保存する場合は必ず下書き投稿を行ってください。 ※本機能を停止すると、次回の新規投稿や記事編集以降、自動バックアップの停止状態を継続します。もう一度[停止する]のチェックを外すと停止状態を解除することができます。 関連リンク記事投稿画面の使い方 カテゴリー追加/カレンダー投稿日時指定
■ カテゴリーを追加する
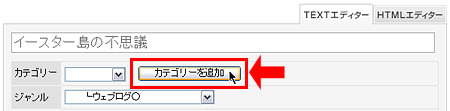
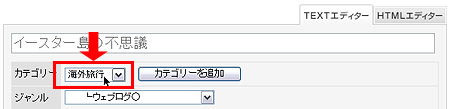
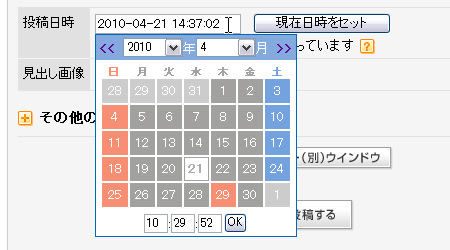
記事投稿画面から、カテゴリーを追加することができます。 (1) [カテゴリーを追加]ボタンをクリックします。  (2) カテゴリー名を入力し、[登録]ボタンをクリックします。  (3) カテゴリー欄に登録したカテゴリー名が入っていることを確認します。  ※カテゴリー名は全角20文字以内です。 ※既に作成されたカテゴリー数が最大の場合、カテゴリーを新たに追加することはできません。 ■ カレンダーで投稿日時を設定する 投稿日時欄をクリックすると、カレンダーを表示します。カレンダーから日付を選択し、下部のボックスに時刻を入力して[OK]ボタンをクリックします。  【カレンダー表示】 関連リンク記事投稿画面の使い方 ベータバージョン5つのオススメ機能
記事投稿ベータバージョンでは、今までにない新しい便利機能を搭載しています。その中でもスタッフが自信を持ってオススメできる、5つの機能をご紹介します。これらの機能は全て、無料版、アドバンスどちらのユーザーでもお使いいただけます。
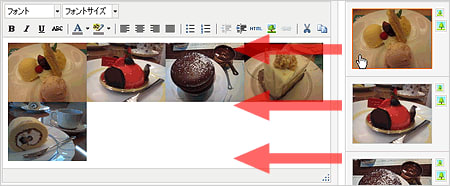
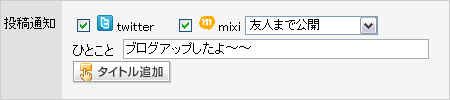
■1 自動バックアップで万が一の時にも安心!/■2 クリックだけで画像を何枚でも「連貼り」できる!/■3 豊富な絵文字をより選びやすく!/■4 完成形でプレビューできる!/■5 ツイッターやミクシィの友達にお知らせしよう! ■1 自動バックアップで万が一の時にも安心! 突然ですが、ブログ書いてる途中に記事が消えちゃった・・・(涙)  こと、ありますか? こと、ありますか?「自動バックアップ」は、記事編集中に誤ってページの再読み込みをしてしまった場合や、リンクをクリックして他のページに遷移してしまった場合に、記事内容をある程度復元するベータバージョン特有の機能です。 万が一の時にも安心の「自動バックアップ」、詳しくはこちらをご覧下さい。 ■2 クリックだけで画像を何枚でも「連貼り」できる! ブログを書いているとき、画像を複数枚、記事に貼り付けるにはどうすればいいの??  と悩んだこと、ありますか? と悩んだこと、ありますか?ベータバージョンでは、記事を書いている同じ画面で画像を見ながら、クリックでどんどん貼り付けることができます。 その場でアップロードもできる「画像タブ」、詳しくはこちらをご覧下さい。 ■3 豊富な絵文字をより選びやすく! 絵文字の一覧を表示するには、右側のタブメニューから  をクリックします。詳しくはこちらをご覧下さい。 をクリックします。詳しくはこちらをご覧下さい。■4 完成形でプレビューできる! 記事を書きながら、投稿する前に実際のテンプレートデザインでプレビューしたい!  と思うこと、ありませんか? と思うこと、ありませんか?ベータバージョンでは、投稿前に完成形を見ることができます。 こだわりの記事レイアウトは「プレビュー(別)ウィンドウ」でチェックしましょう。詳しくはこちらをご覧下さい。 ■5 ツイッターやミクシィの友達に通知しよう! 記事を書いたらツイッターでフォロワーに知らせたい!ミクシィの友達にも伝えたい!  と思うこと、ありませんか? と思うこと、ありませんか?ベータバージョンでは、投稿完了と同時に、Twitterとmixiチェック両方に通知を送ることができます。 設定方法については、ツイッター連携はこちらを、ミクシィ連携はこちらをご覧下さい。  関連リンク記事投稿画面の使い方 TEXTエディターとHTMLエディター
記事投稿画面には、TEXTエディターとHTMLエディターの2種類が存在します。それぞれの特長を紹介します。
■ TEXTエディターの特長 TEXTエディターは、シンプルな構成の記事を素早く書きたい場合や、タグを見ながら編集したい場合におすすめのエディターです。  【TEXTエディター】 TEXTエディターでは自動改行をする/しないが選択できます。「自動改行をする」は、投稿時に改行を自動的にタグ(brタグ)に変換します。「自動改行をしない」は、自動的に変換を行いません。TABLEタグなど複雑なHTMLを記述する場合に便利です。  上記のボタンを使うと、リンクや画像挿入、文字飾りができます。あらかじめ範囲指定し、その後、目的のボタンを押します。HTMLなどの特別な知識は必要ありません。
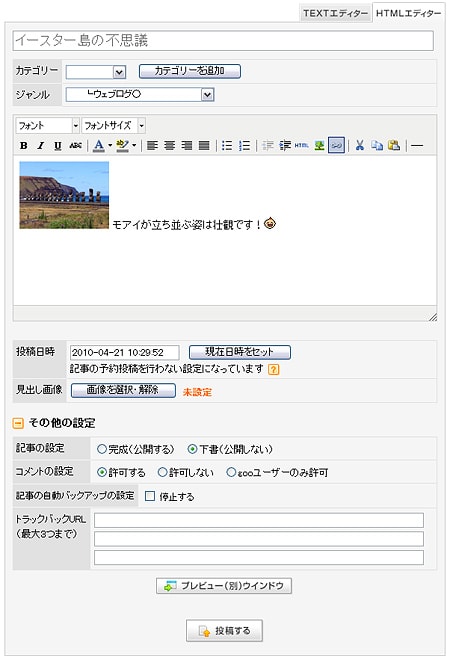
■ HTMLエディターの特長 HTMLエディターは、画像や絵文字、変更した文字の色や大きさなどを画面上で見ながら記事を編集することができます。完成した状態に近いイメージで記事を作成したい場合におすすめのエディターです。  【HTMLエディター】 タブから貼り付けた画像のサイズを直感的に変更したり、位置を変えることもできます。また、改行は自動的に反映されます(HTMLエディターには自動改行オプションはありません)。  上記のボタンを使うと、リンクや画像挿入、文字飾りができます。あらかじめ範囲指定し、その後、目的のボタンを押します。HTMLなどの特別な知識は必要ありません。
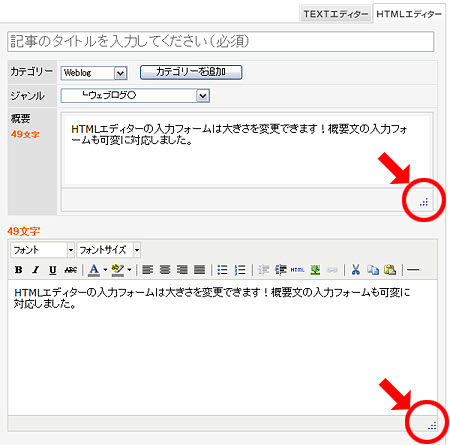
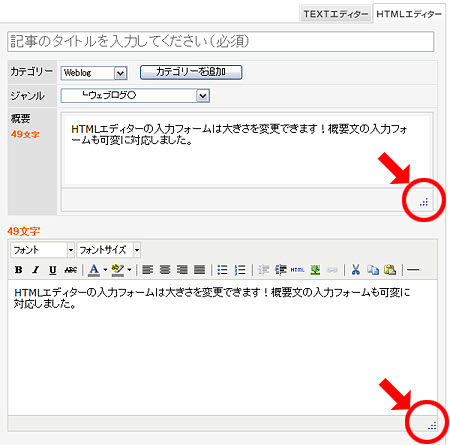
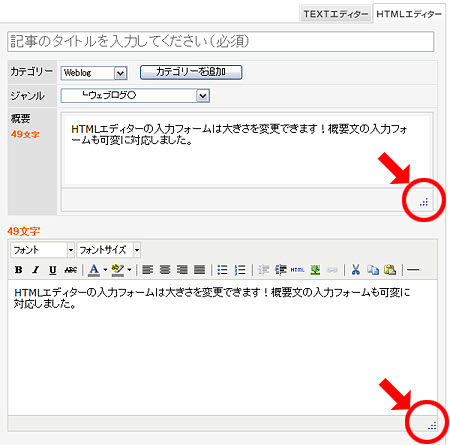
HTMLエディター特有の機能として、編集エリアの高さを変更可能です。編集エリア右下をクリック&ドラッグして拡大または縮小します。お好みの広さでお使いください。  【編集エリアの高さを変更】 ■ 「切り取り」「コピー」「貼り付け」ボタンに関する注意点とショートカットについて ※HTMLエディターの「コピー」「貼り付け」「切り取り」ボタンはInternet Explorer以外のブラウザでは対応していません。 「切り取り」「コピー」「貼り付け」は、キーボードでのショートカットキー操作で行うことができます。以下主なショートカットキーをご紹介します。
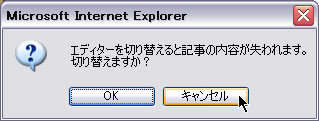
■ 記事の作成・編集中にエディターを切り替える 自動バックアップの設定を使うと、記事作成・編集中の内容を保持したままエディターを切り替えることができます。「その他の設定」「記事の自動バックアップの設定」の[停止する]にチェックが入っていないことを確認してください。  【その他の設定】 自動バックアップの設定で[停止する]にチェックが入っている場合、以下のポップアップが出現します。  【ポップアップ】 内容を保持したい場合は[キャンセル]をクリックし、自動バックアップの設定を変更してください。 ■ 文字数カウントについて ※カウントされる文字数には、文字色やフォントの大きさを変更した場合や画像を挿入した場合に記述されるHTMLタグの文字数も含まれます。 ※一つの記事に投稿できる文字数は、最大30,000文字です。含まれる改行やタグの量などによってはカウントが30,000未満でも投稿できない場合があります。文字数カウントは目安としてお使いください。 関連リンク記事投稿画面の使い方 記事投稿画面の使い方
記事を書きながら画像を選んだり、ブログパーツを貼ったり。ブログを書くことがもっと便利に、もっと楽しくなる記事投稿画面の使い方です。
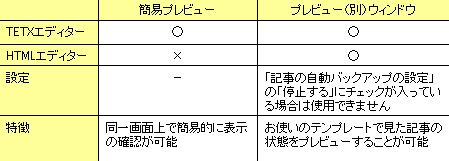
■ ブラウザ推奨環境 記事投稿画面のブラウザ推奨環境は、こちらのヘルプをご確認ください。 ■ 記事投稿画面の概要 記事投稿画面は、以下のような構成です。  【記事投稿画面】 ■ メインエリア記事を作成・編集するためのエリアです。TEXTエディターとHTMLエディターの切り替えや、タイトル・概要・本文の入力を行います。 ・この画面で、カテゴリーの追加が行えます。 ・投稿日時をカレンダーから選べます。 ■ HTMLエディター概要入力フォームの大きさ HTMLエディター特有の機能として、概要文と入力フォーム(編集エリア)の高さを変更可能です。  それぞれ右下のアイコンをクリック&ドラッグして拡大または縮小します。お好みの広さでお使いください。 関連リンクTEXT エディターとHTMLエディター | カテゴリー追加/カレンダー投稿日時指定 ■ その他の設定「自動改行」「記事の設定(完成/下書)」「コメントの設定」「記事の自動バックアップの設定」「トラックバックURL」の設定欄です。通常は隠れていますので、[+]をクリックして表示します。 ![その他の設定[+] その他の設定[+]](https://blogimg.goo.ne.jp/user_image/56/e0/4ea8493484d3fb2230dc31a308fff6f4.png)  ・ TEXTエディターでは自動改行をする/しないが選択できるようになりました。「自動改行をする」は、改行を自動的にタグ(brタグ)に変換します。「自動改行をしない」は、自動的に変換を行いません。TABLEタグなど複雑なHTMLを記述する場合に便利です。 ・ 記事の自動バックアップ機能を追加しました。記事編集中に誤ってページの再読み込みをした場合や、リンクをクリックして他のページに遷移してしまった場合に、記事内容をある程度復元する機能です(※非常用の機能であり、記事の保存ではありません。保存する場合は必ず下書き投稿を行ってください)。 関連リンク自動改行設定/記事の自動バックアップの設定 ■ プレビュー/投稿ボタン作成した記事をプレビューし、投稿するためのエリアです。 プレビュー機能は「簡易プレビュー」と「プレビュー(別)ウィンドウ」 の2種類あります。  NEW! プレビューボタンを追加しました。お使いのテンプレートで見た記事の状態をプレビューすることができます(※記事の自動バックアップ機能を停止するとプレビューを行うことはできません)。 ■ 使い方/ご要望フォーム使い方ページへのリンクを掲載しています。[ご要望フォーム]ボタンをクリックしてスタッフにメッセージを送ることができます。 ■ タブメニュー・ アップロードした画像を直接記事に複数枚貼ったり、ブログパーツの変換と貼り付けができたり、アフィリエイトリンクの検索や貼り付けが可能です 関連リンクタブメニュー | TIPS集 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||