Layoutのcomponentを使って複数画面の「ことわざ遊び-英語編-」を作ってみた。
アプリ実行のビデオ:
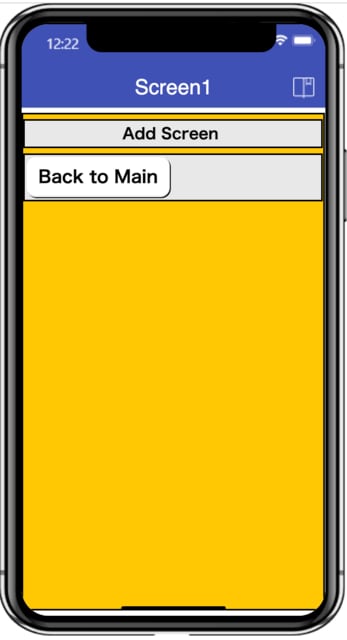
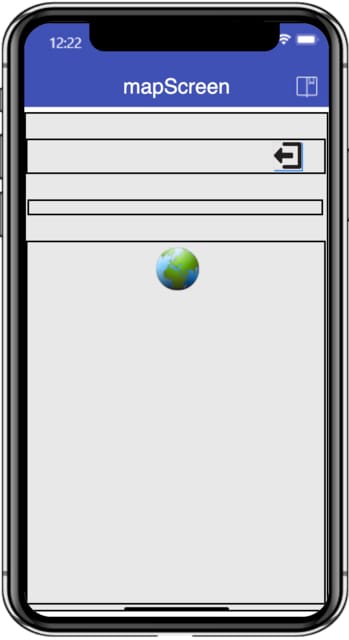
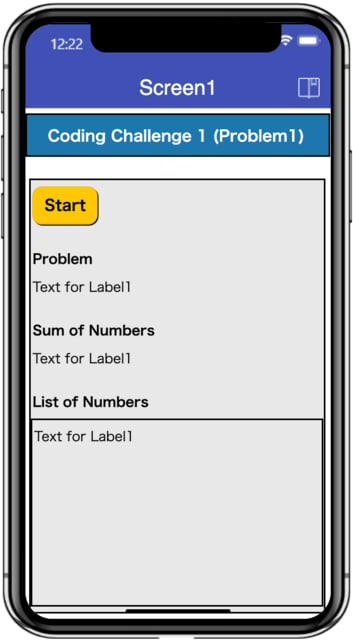
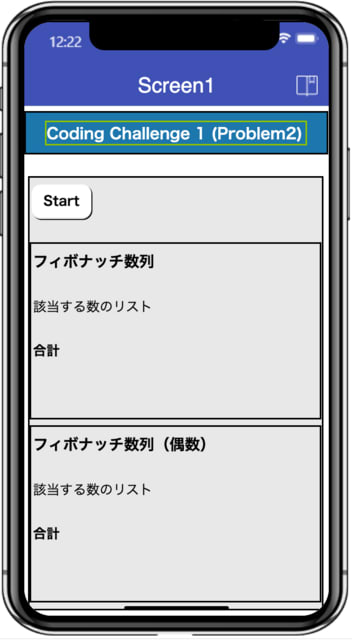
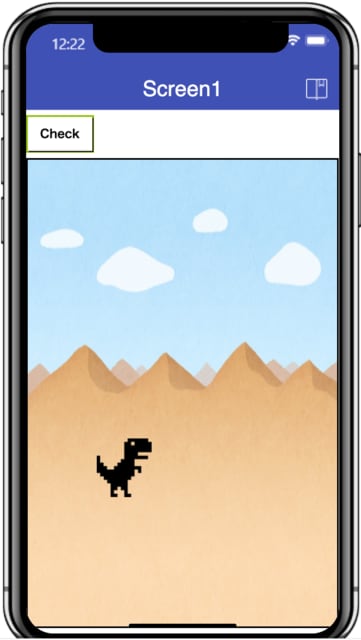
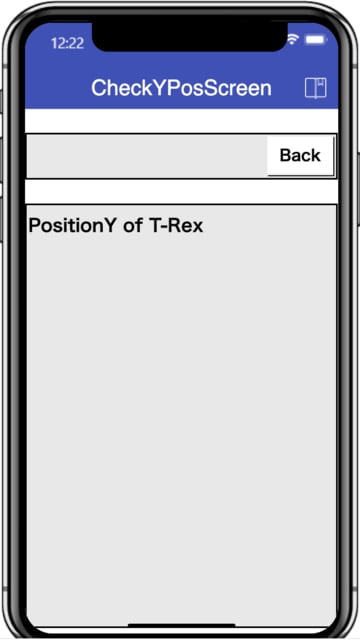
スクリーン・デザイン:
左から、ランディング・ページ(1600ミリ秒経過後メインスクリーンに自動的に遷移)、メインスクリーンの初期画面(クイズの画面)、メインスクリーンのデータ追加画面
なお、メインスクリーンの編集画面(更新・削除)は次回以降の予定。



ブロック・コード:
基本的にすでにこのブログで紹介したブロック・コードが多く、かなり重複していますが。。。
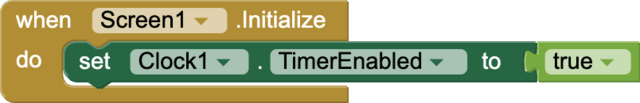
ランディング・ページ =>
画面初期化時にClock1を有効にする。intervalはあらかじめ400ミリ秒にセット。

画面遷移のタイミングを決める変数countを0で初期化。
![]()
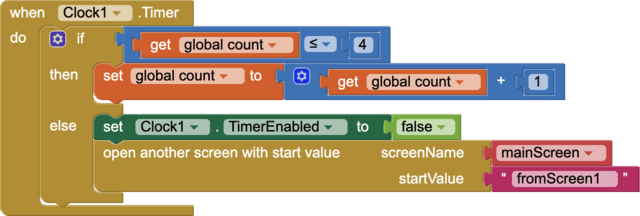
countが4以下の場合は、400ミリ秒毎にcountの数値を1ずつカウントアップする。
countが4超となったら、Clock1を無効とし、メインスクリーンに遷移する。

******************************************************************
クイズの画面、追加画面、編集画面で共通に使うブロック・コーディング((Firebase Realtime DBよりデータを取得し、項目毎にリスト形式の部分データを抽出)=>
この部分は以前のブログの内容と同じですが。
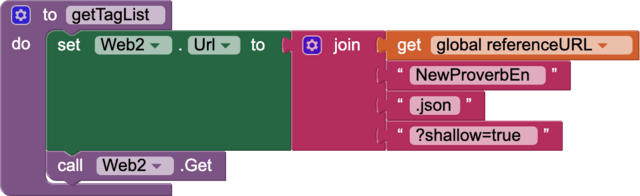
関数getTagList:各データのIDリストを取得するために所定のURLに対しGETのリクエストを行う。パラメーターshallowをtrueにし、IDのみを取り出すようにセット(既出)。

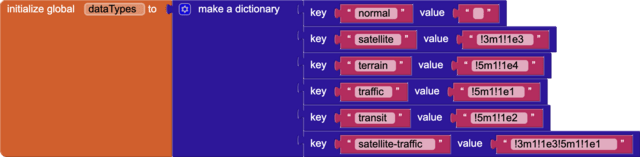
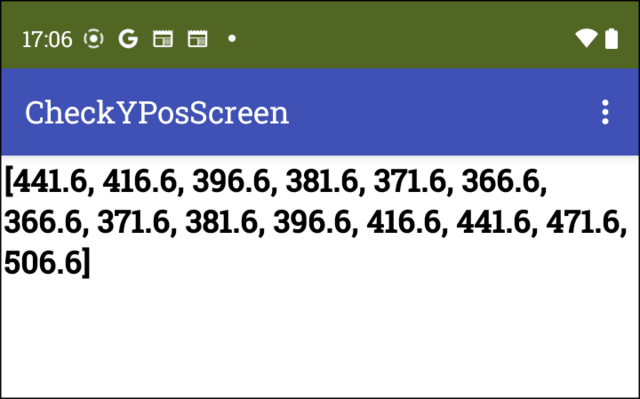
取得するTag List(データのIDリスト)は以下のようなDictionary形式なので、keyのみを取り出すとIDリストとなる。

tagListからデータの個数(length of list)を抽出し変数lengthOfDataに格納。そして、さらにデータ自体を取得する関数makeGETRequestを実行する。
![]()
![]()

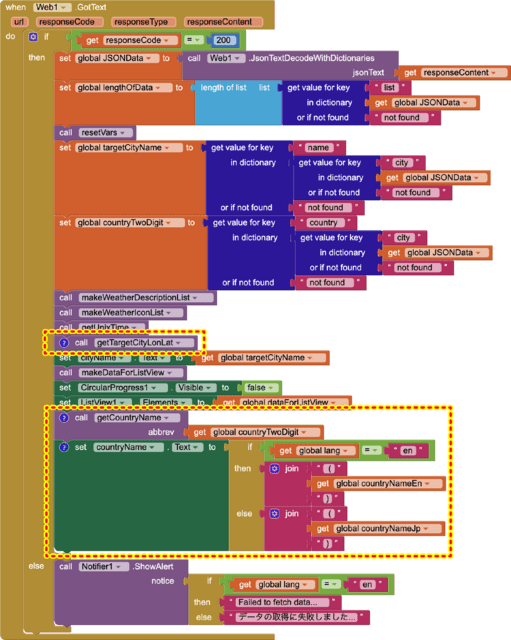
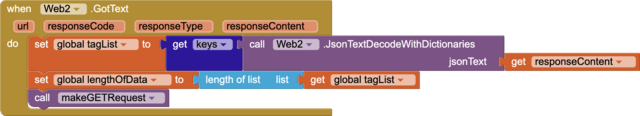
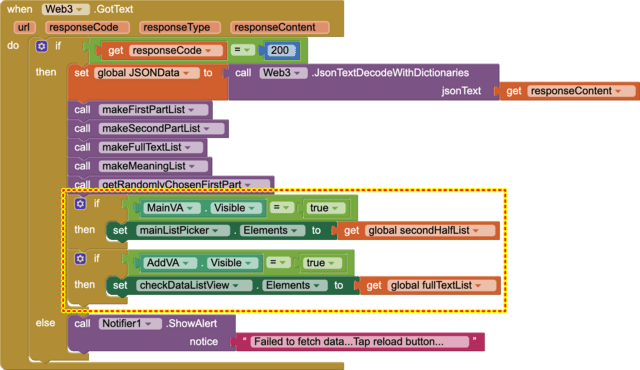
関数makeGETRequest:パラメータshallowを外して、各データの詳細を取得するために所定のURLに対しGETリクエストを行う。

正常にデータを取得できたら、デコードを行った後、各項目毎のデータを抽出する。
関数makeFirstPartList(最初の句)、関数makeSecondPartList(次の句)、関数makeFullTextList(ことわざの全文)、関数makeMeaningList(ことわざの意味)、関数getRandomlyChosenFirstPart(任意に取り出した最初の句)を実行し、それぞれ変数にデータを格納する。
なお、メインスクリーンが表示されている場合は、mainListPickerに変数secondHalfListの値を渡し、追加画面が表示されている場合は、checkDataListViewに変数fullTextListを渡すようにセット。(赤黄色点線部分)
![]()

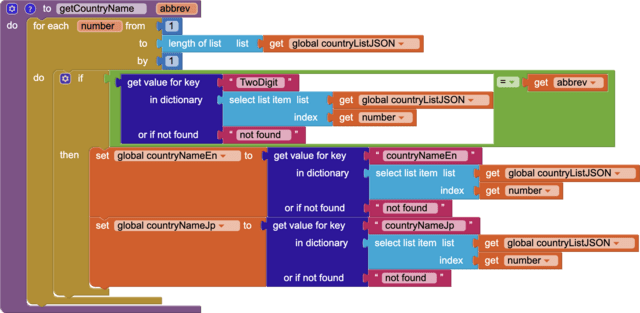
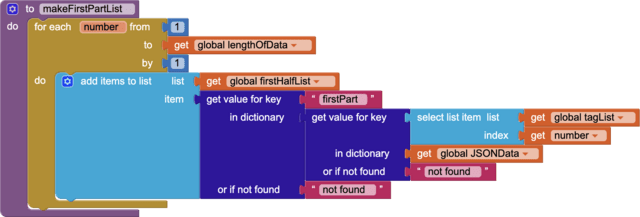
関数makeFirstPartListは以下の通りで、各データのIDをキーにしてデータを抽出しリスト形式で変数に格納。
なお、他の関数も内容的には同じなので省略形のみとした。
![]()

![]()
![]()
![]()
![]()
![]()
![]()
関数getRandomlyChosenFirstPartでは、extensionを利用して「最初の句」のリストをシャフルしてindex 1(最初のデータ)を取り出している。=> mainFirstHalfLabel(最初の句)に表示されるので、ユーザーは「Tap & pick second half」ボタンをタップし表示されるリストより「次の句」を選択することになる。
![]()

******************************************************************
メインスクリーン(クイズの画面)=>
解答が正しい場合と間違った場合に再生する効果音をMultimedia ComponentであるSound1およびSound2にセットする

ことわざのデータ関係の変数およびListViewを初期化。

変数AuthStatusをfalseで初期化しセットする。(追加画面に入るためにはパスワードが必要だが、一度パスワードを入力すれば、追加画面からクイズ画面に戻って、再度追加画面に遷移する場合パスワードの入力を不要にするために使用)
![]()
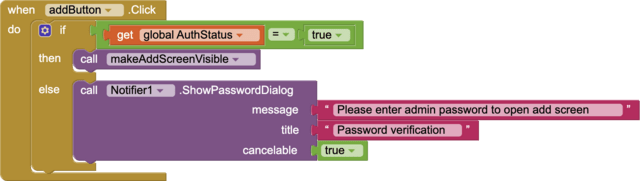
「Add」ボタンをタップした際の動作を設定。
AuthStatusがtrueの場合=>変数を初期化。関数makeAddSCreenVisibleを実行し、メインスクリーンを非表示に、追加画面を表示にそれぞれ変更する。
AuthStatusがfalseの場合=>追加画面に入るためのパスワードを入力した事がないので、パスワードの入力を促すポップアップが表示される。

パスワードを促すポップアップで、パスワード(123)が正しく入力されれば、変数AuthStatusをtrueに設定。関数makeAddSCreenVisibleを実行し、変数の初期化、メインスクリーンの非表示、追加画面の表示を行う。パスワードが空白あるいは間違っていれば、正しいパスワードの入力を促すポップアップを表示。

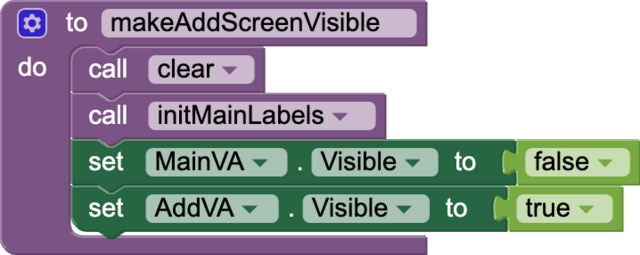
関数makeAddScreenVisible:変数の初期化、Labelの初期化、メインスクリーンの非表示、追加画面の表示をそれぞれ行う。


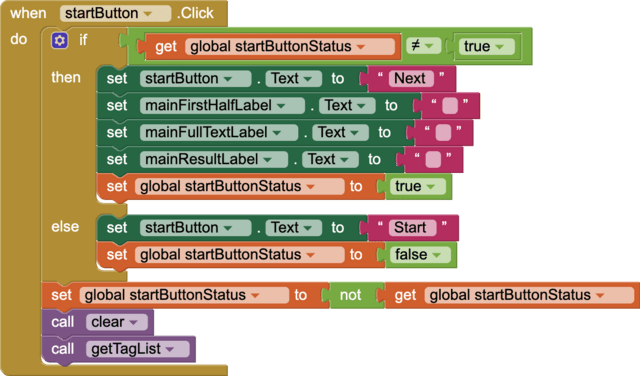
変数startButtonStatusをfalseで初期化。これは、「Start」ボタンの表記を「Start」あるいは「Next」に変更するタイミングをコントロールするためのもの。
「Start」ボタンをタップすると、初回は、「Start」ボタンの表示をStartよりNextに変更。=> statusButtonStatusをtrueにセット。=> 変数などの初期化 => 関数getTagListを実行してデータを取得(この関数および関連ブロックは冒頭の「クイズの画面、追加画面、編集画面で共通に使うブロック・コーディング」を参照)
![]()

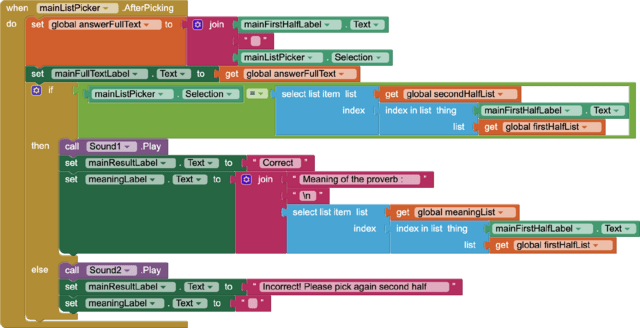
任意に選択された最初の句に続く次の句をmainListPickerより選択=>変数answerFullTextに当該最初の句と選択された次の句を結合して格納。=>mainFullTextLabelに結合したテキストを表示=>最初の句のindexをキーにして、正しい次の句を取り出し、mainListPickerで選択されたものと同じであれば正解なので、その場合は、mainResultLabelに「Correct」と表示し、同時にことわざの意味もmeaningLabelに表示する。
=>正解でなければ、再度次の句の選択を促すポップアップを表示する。

******************************************************************
データ追加画面 =>
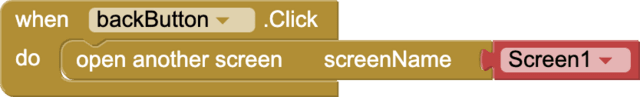
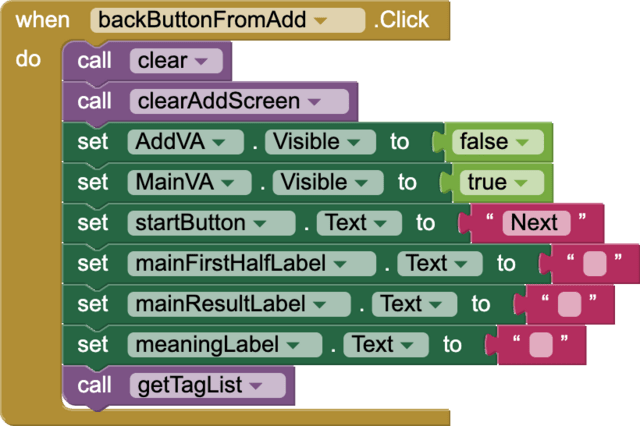
メイン画面に戻るボタン![]() をタップした時の動作の設定:
をタップした時の動作の設定:
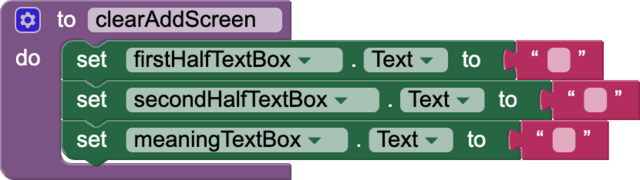
取得データを項目毎に格納する変数や追加画面のLabelの初期化(関数clearAddScreen)。追加画面の非表示とメイン画面の表示。
メイン画面側のLabelの初期化。これら初期化を行った後、関数getTagListを実行して追加画面で追加したデータなどを含め改めて最新のデータを取得する。

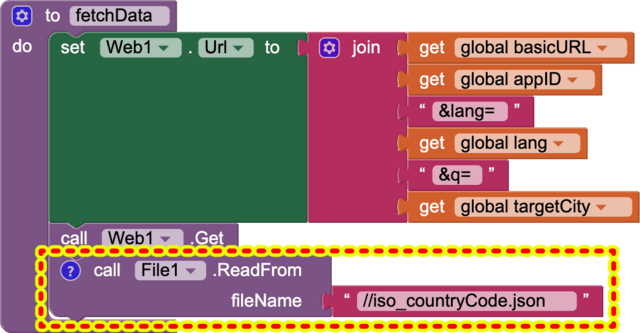
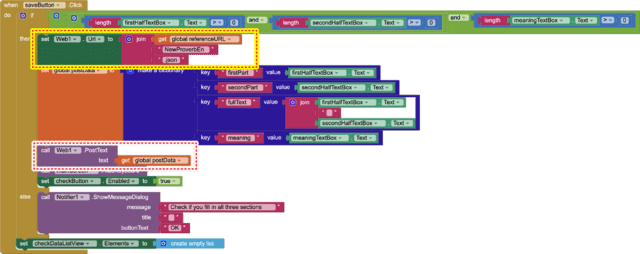
ちょっとブロックがぼやけてしまってわかりにくいが、追加画面の3つの入力画面にテキストの入力がされていれば、それら入力データをデータベースの項目(キー)の値としてセットし変数postData(Dictionary形式)に格納。
そして、所定のURL(赤黄点線部分)に対しpostDataのデータをPOSTする。(赤白点線部分)
![]()

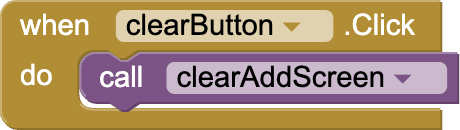
「Clear」ボタンの動作設定


****************************************************
スクリーンを一つだけにして画面展開をするメリットはあるが、今回のようなの独立した機能を持った画面の場合は、コードは重複するかもしれぬも、スクリーンを分けた方が良いと思われる。
****************************************************
前回までのブログ:
MIT App Inventor 2で遊ぶ (新ことわざ遊び -番外編 1-)
MIT App Inventor 2で遊ぶ (新ことわざ遊び 3 -U&D of CRUD-)
MIT App Inventor 2で遊ぶ (新ことわざ遊び 2 -R of CRUD-)
MIT App Inventor 2で遊ぶ (新ことわざ遊び 1 -C of CRUD-)