MIT APP Inventorには、SpeechRecognizer というcomponentがあり、例えば「次」と言えば、次のページに進むようなアプリができるようだ。もちろん、「戻る」と言えば、前のページに戻ることができる。
このような面白そうな、遊べるcomponentもいくつか用意されているようだ。
また、一覧リスト(ListView)の記事をタップしたら、該当のNYT記事のサイトを見ることができるようにした。サブスクしていないと、数回しか無料で見ることはできないと思う。
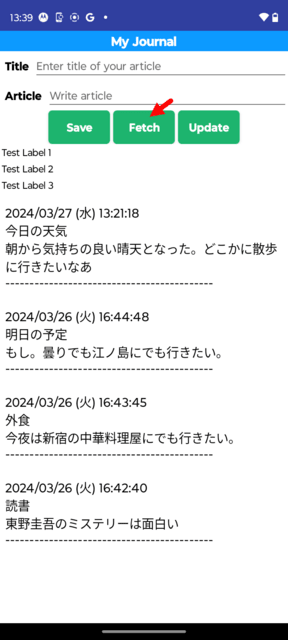
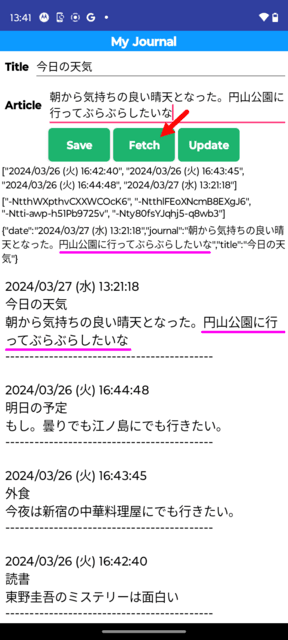
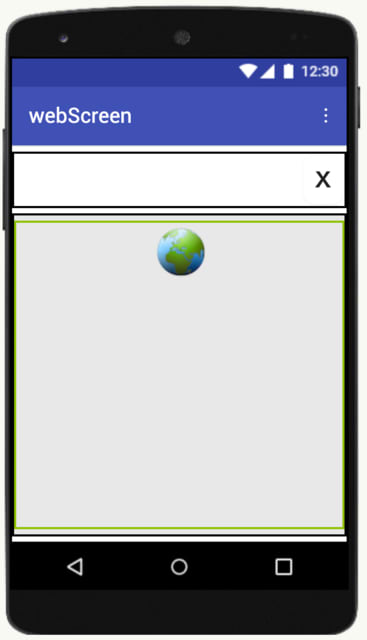
実行画面:
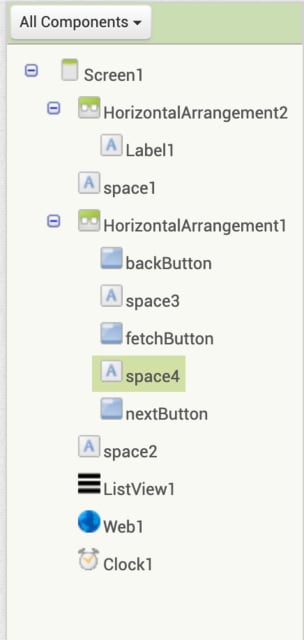
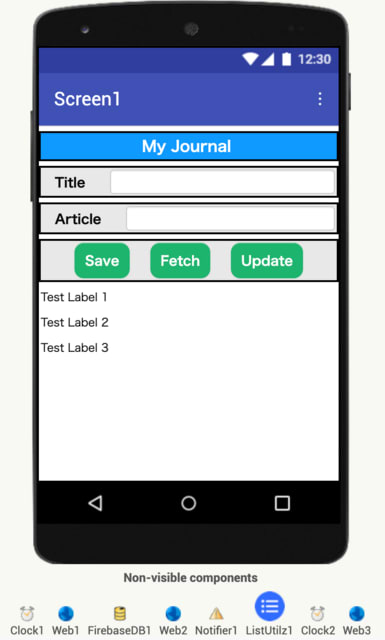
スクリーンのデザイン:
Screen1に「<<」(戻る)と「>>」(次)ボタンの代わりに、「Speak」ボタンを設定した。
また、追加したスクリーン(webScreen)にWebViewer componentを設定した。「X」は戻るボタン。


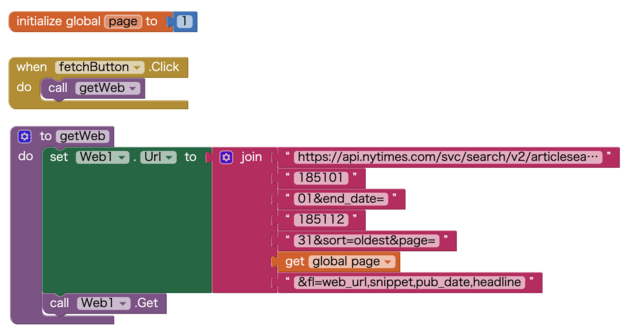
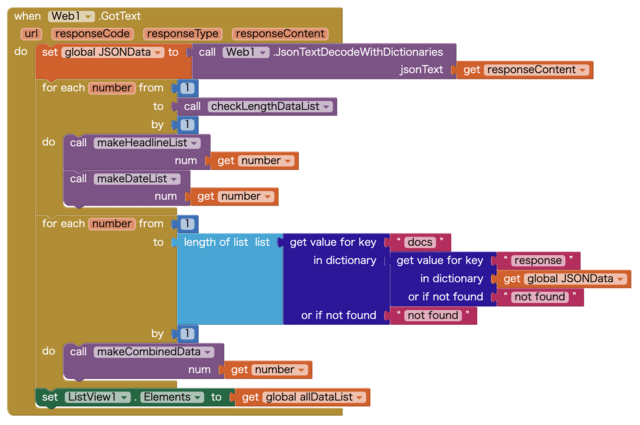
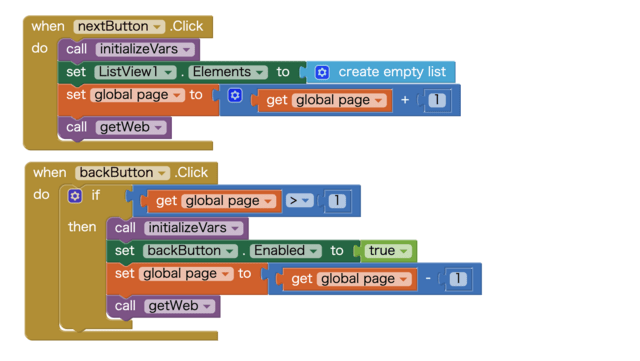
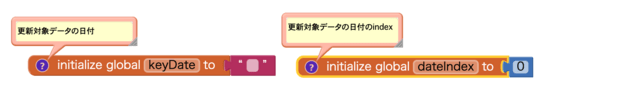
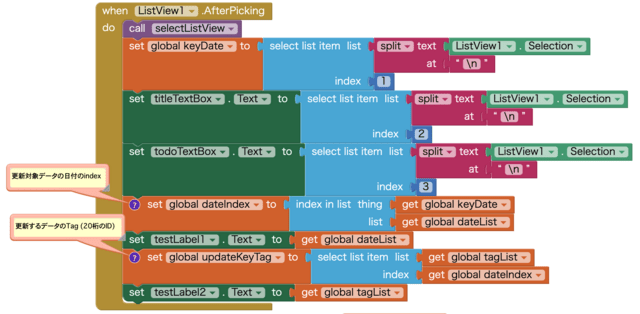
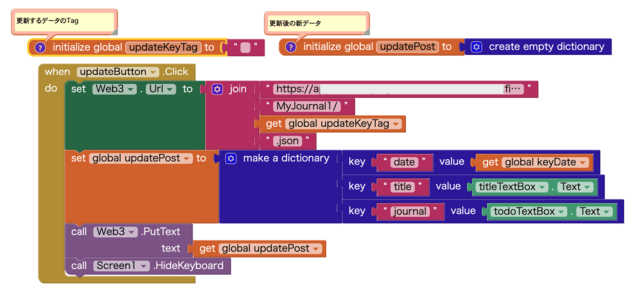
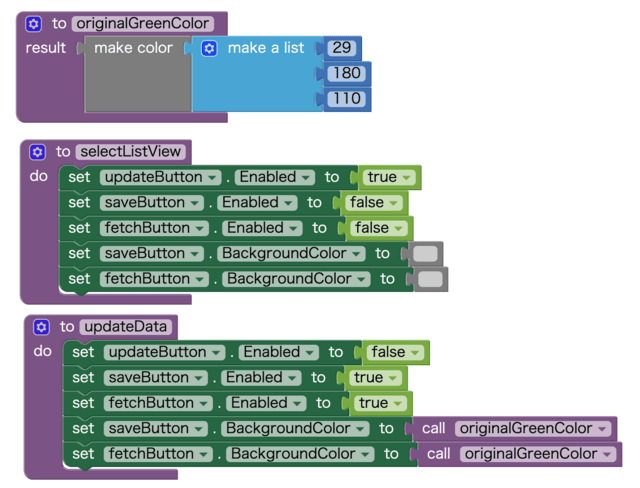
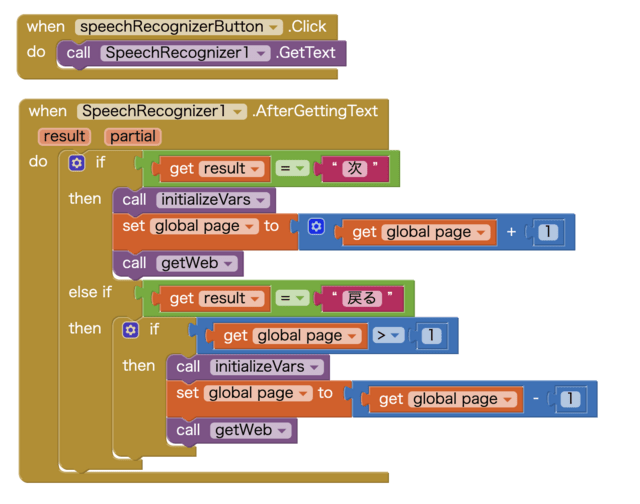
プログラム(ブロック):
「Speak」ボタン(speechRecognizerButton)をタップしたらSpeechRecognizerが起動し、話すのを促す。
話した内容をSpeechRecognizerが取得したら、もし、「次」と話したのなら、ページを1つ進める。「戻る」と話したのなら、ページを1つ戻す。というとても簡単なブロック・コードを追加するだけ。もちろん、「戻る」の場合は現在のページ数が1超の場合のみ。

「media」という分類があるが、そこには、SpeechRecognizerのほかに、Camcorder、SoundRecorder、TextToSpeech、Translator、VideoPlayerのような興味をそそるcomonentsが用意されている。
Translatorなんか面白そう。アルファベット2文字言語コード(多分、ISO 639 コードかな?)で指定。どれだけ翻訳、通訳(SpeechRecognizerやTextToSpeechと組み合わせて)ができるか、いつか試したい。YouTubeのTutorialもいくつかあるし。
******************************************************************************:::::
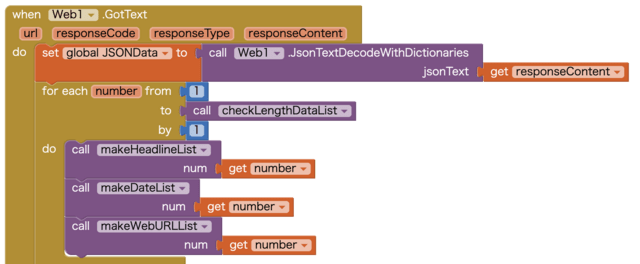
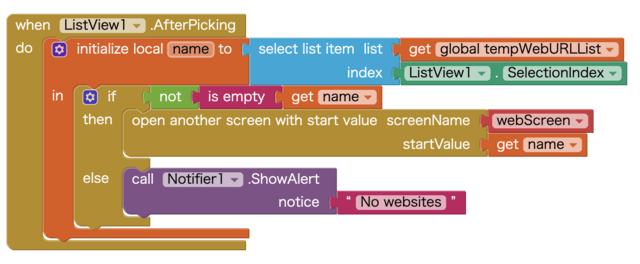
webScreenへの遷移部分のブロックは以下。
<Screen1での追加部分>
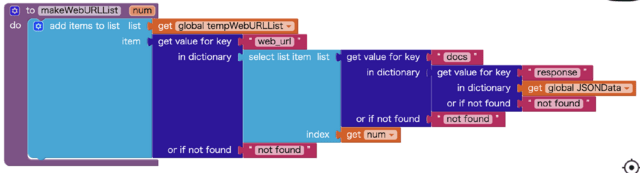
procedure "makeWebURLList "を実行する部分

procedure "makeWebURLList"により各見出し記事に紐ついたウエッブサイトのURLのリストを作成

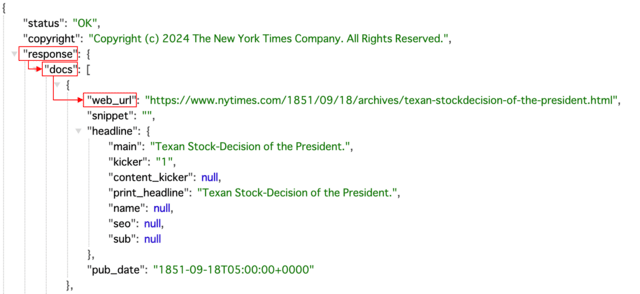
すなわち、サーバーより取得したデータは以下のような内容なので、response => docs => we_urlと辿ってURLを取得している。
response(キー)と対になっているdocs(値)をゲット=>docsはリスト形式で7日間のお天気データを持っているので順番にゲットしていく=>ゲットした1日分のデータ(Dictionary型)の中で、web_urlをキーにしている値(URL)をゲット。

一覧表(ListView)のタップした記事にURLがあれば、webScreenに遷移し当該URLを渡す。URLがなければ、「No websites」と表示。

webScreen側のブロッックは以下の通りシンプル。
受け取ったURLをWebViewerで表示。backButton(X)をタップすれば、元のScreen1へ戻る。