インディアン・ポーカーとは?
このYouTubeを見るのが早いと思う。=> 「 Indian Poker Card Game Rules 」
スマホのアプリもあるらしいが、今回は、MIT App Inventor 2で簡単なアプリを作ってみたい。
以前「ポーカー・ゲーム 1」でも使用した Deck of Cards API を利用。
アプリ実行のビデオ:
VIDEO
スクリーン・デザイン:
縦に長い画面なので2つに分けて表示。
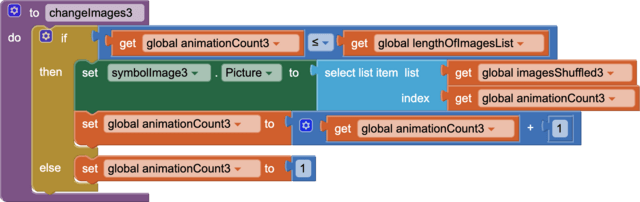
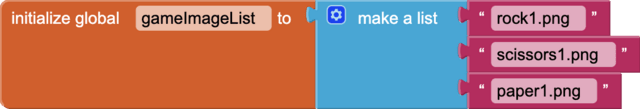
ブロック・コード:
1. Screen1の初期化時に「カードを配る」ボタンを無効に設定
まず、「カードを受取る」ボタンをタップして、52枚のカードのIDを取得する必要があるため。IDが取得できたら、「カードを配る」ボタンをタップして、取得したIDをキーにして具体的なカード(今回の場合4枚ずつ)データを取得することになる。
したがって、「カードを配る」ボタンは、「カードを受取る」ボタンの後でタップする必要あり。
2. 1組のカードのIDを取得
変数URLForGettingCardIDに1組のカードのID等基本データを取得する先のURLを格納。
変数URLForGettingCardsに具体的なカード情報を取得する先のURLを格納。このURLに上記カードのID及び一回に受取るカードの枚数(今回の場合4枚)をパラメーターとして追加してデータを取得することになる。
カードのIDを格納する変数cardDeckIDを設定。
カードの基本データを格納する変数initialDeckDataを設定。
カードの基本データとは以下の通り。
{
「カードを受取る」ボタンをタップした時の動作を設定。=>所定のURLに対しGETリクエストを実行。(なお、変数URLForGettingCardIDをすでに設定済みなので、URLの代わりに同変数をセットしてもOK。)
カードの基本データ(上記)取得に問題がなければ、デコードの上、変数initialDeckDataに格納。=>同データよりdeck_ID(1組のカードのID)を抽出して、変数cardDeckIDに格納。=>変数cardDeckIDが空白でなければ(正常にカードID取得に成功)「カードを配る」ボタンを有効に。
カードの基本データ取得に問題あれば、再度「カードを受取る」ボタンのタップを促すポップアップを表示。
3. 取得した1組のカードより具体的にカードを引き出す
取得したカードのデータを格納する変数obtainedCards_Dataを設定。
取得したカードのデータ(サンプル)とは以下の通り。カードは4枚ずつ引き出すが、以下は最初の1枚目のカードの内容。52枚のカードより4枚引き出したので、残りの枚数が48枚となっている("remaining":48)。
{
... ********** 省略 **********
],
変数myCardImage:取得したカードの内、「自分」用カード(4枚目のカード)の図柄のURLを格納。
カードのIDをパラメーターとして所定のURLにセットすると共に、一度に引き出すカードの枚数を4(count=4)にセットし、GETリクエストを実行。
「カードを受取る」ボタンは無効に設定。
取得したカードのデータをデコードした上で、関数initCardsAndImagesList および 関数makeCardsList を実行する。
関数makeCardsList実行の結果取得するcardsImagesURLList(カード図柄)のindex1〜3を、相手1、相手2、相手3のカードに表示する。
ただし、「自分」については、trumpCardBack1.png(カードの裏の図柄)をセットし、カードの図柄 (index4) のURLは、変数myCardImageURLにセットしておく。(相手1〜3のカードは表示されるが、「自分」に配られたカードが何かはまだわからない)
関数initCardsAndImagesList:カード及びカードの図柄イメージが保存されているURLリストなどが格納される変数を初期化する。
関数makeCardsList:取得した4枚のカードの図柄が保存されているURLを抽出し、そのリストを変数cardsImageURLListに格納。=>カードの情報の内、 "code"をキーにしているカードの手 "5S"(スペードの5)を変数cardsListに4枚分格納。ただし、カードの数字が 10 の場合は "0S"となるので、これを "10S" に変更して格納。なお、この変数cardsListは今回のブログでは使用しない。
関数convert0To10:関数の名前がちょっと紛らわしいが、取得したカードのデータのうち"code"の値を取り出す関数
「勝負!」ボタン (showMineButton) をタップした時の動作=>ここで初めて自分のカードの図柄が表示される。
「おりる」ボタン (foldButton)をタップした時の動作=>このボタンをタップして時には、自分のカードは表示されず、現在使っているカードを引き続き使っていくか、新しいカードを受取るかの選択を促すポップアップが表示される。
「このカードで遊ぶ」が選択された時は、「カードを配る」ボタンをタップするよう促すポップアップが表示される。
「新しいカードで遊ぶ」が選択された時は、「カードを受取る」ボタンを有効にして、「カードを配る」ボタンは無効となる。
ポップアップの表示が多くUX (User eXperience) 的にはスッキリとした感じに欠ける気がする。また、52枚のカードをすべて配り終えた場合の対応がまだできていない。
なお、testLabel1〜testLabel3のcomponentsがあるが、これらは、データが正しく取得できているか確認するためのもので、アプリ実行時には非表示とした。
******************************************************************************
以前アップした類似ゲーム:
MIT App Inventorで遊ぶ (ポーカーゲーム 1)


![]()
![]()
![]()
![]()



![]()



![]()



![]()



















 >>>>>
>>>>> 






 .
.