や〜っと、横向き画面 (landscape orientation) で背景を右から左へ動かし、T-Rexをジャンプさせることができるようになった。
問題は、現在の状態では、ゲーム・アプリとして成り立っているとは言い難いこと。T-Rexがサボテンにいとも簡単にぶつかってしまい、ゲームが終わってしまう。T-Rexやサボテンの大きさ、背景の移動のスピードなどをもう少し調整する必要があり。=>次回に向けた検討課題。
横向き画面 (landscape orientation)だと、どうしてもジャンプの滞空時間が短くなってしまうのでタイミングを調整するのが難しい。以前作成したマリオの場合、縦向き画面(Portrait)なのでジャンプの時間を長く取ることができて調整がやりやすかったのではないかと思う。
アプリ実行のビデオ:
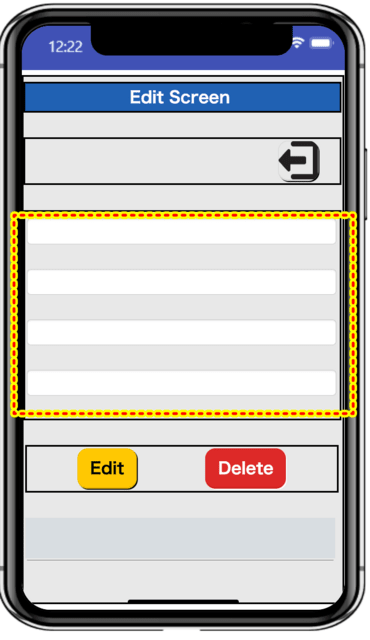
スクリーン・デザイン:
これではあまりわからないので、

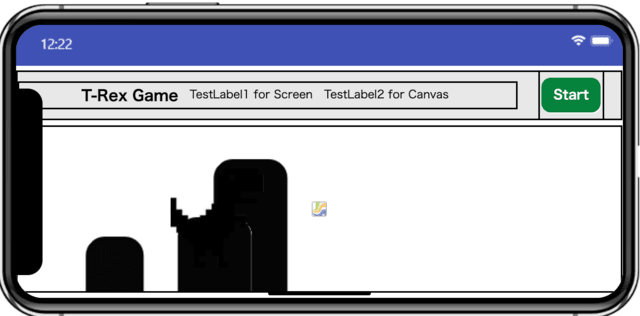
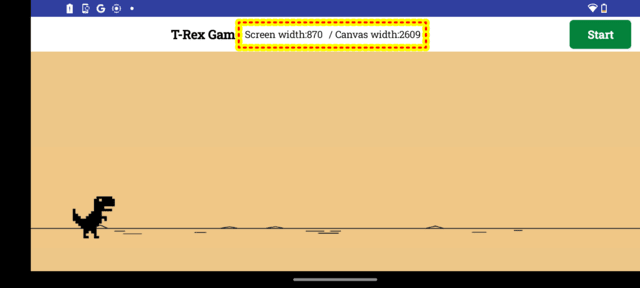
アプリを立ち上げた時のスクリーンショット(タイトルの右横のスクリーンの横幅およびキャンバスの横幅がまだ表示されていない。キャンバスの幅をスクリーンの幅の3倍に設定するブロック・コーディングで1000ミリ秒X4 =4秒を準備時間としてセットしてあるのでこの準備時間が経過しないと数値が表示されない。お手本YouTuberのTutorials Azaotlさんがマリオゲームで設定していた時間は約30ミリ秒X4=120ミリ秒くらいだったと思う。設定されることをはっきりと確認したかったので長い準備時間を設定した。)

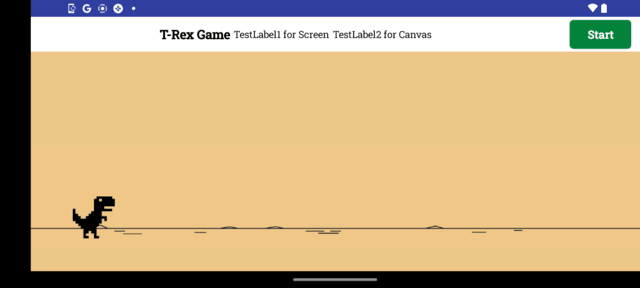
4秒後セットアップが終了し、スクリーンの幅 (870pixels) およびキャンバスの幅 (2609pixels) の数値が表示された時の画面

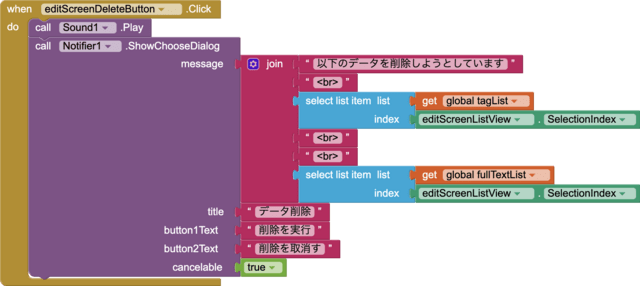
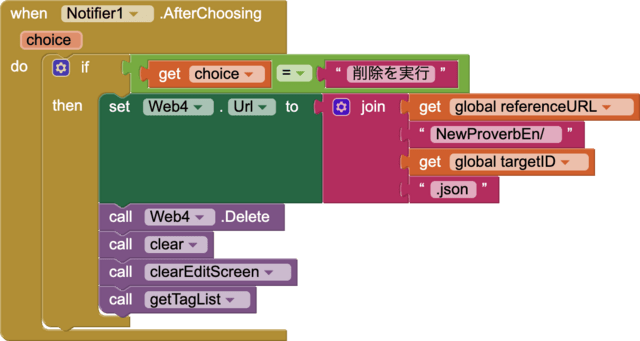
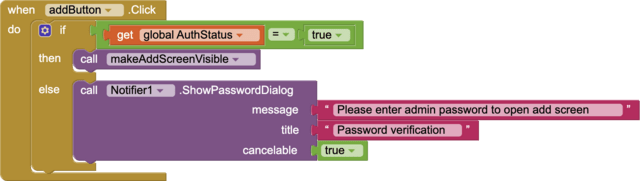
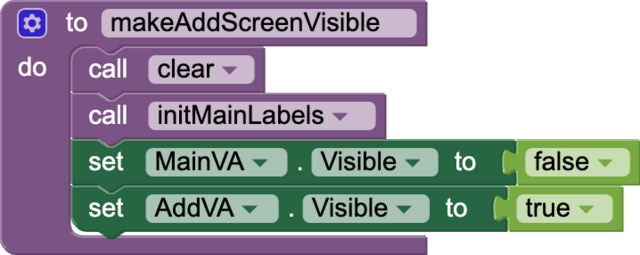
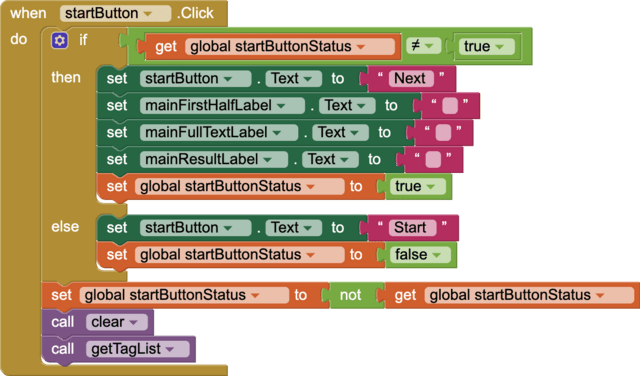
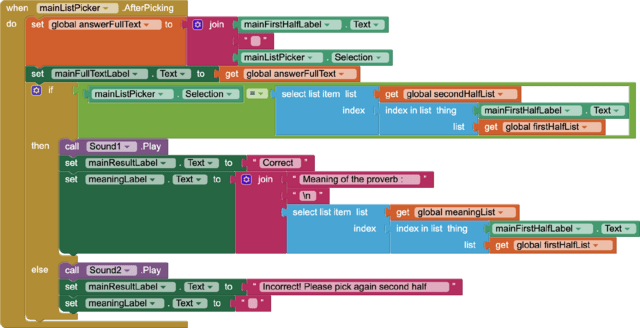
ブロック・コード:
ブロック・コード自体は、T-Rex Jump1 や以前にアップしたマリオ・シリーズのブロックと大きな相違点はないので、要点のみ。
いずれのブロック・コードもYouTuberのTutorials Azaotlさんに教えてもらった内容で、私のオリジナリティーは、ほとんどありません。ここでブロックを紹介するのも気が引ける感じ。
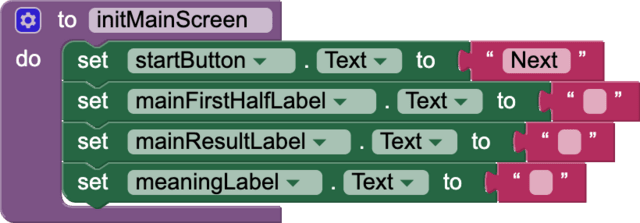
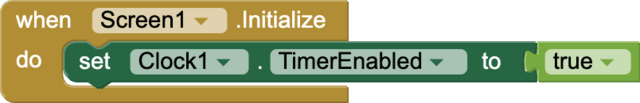
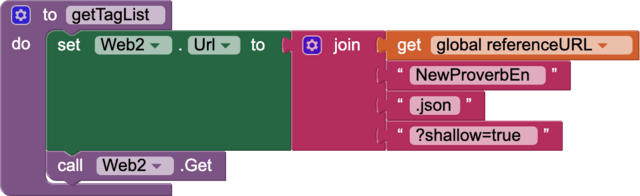
canvasの幅をスクリーンの幅の3倍に設定
変数loadingTimes:関数setScreenを実行させた回数を格納。setScreenを4回実行。4回も実行する必要はないが、実験では少なくとも3回程度実行しないと3倍に設定することはできなかった。
![]()

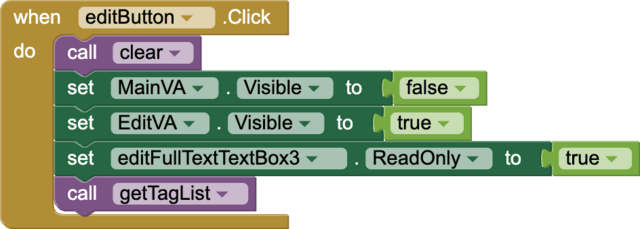
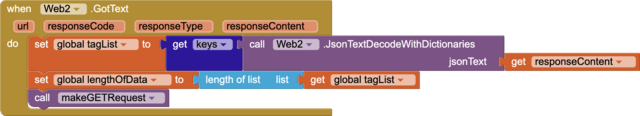
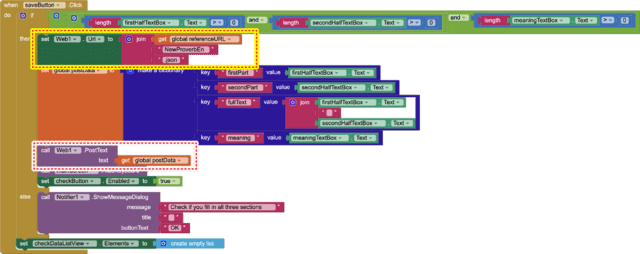
関数setScreenの内容
赤黄点線部分でキャンバス幅をスクリーンの3倍に設定。他の背景などもサイズと位置を設定。
これは、マリオの時と同じだが。砂漠の背景desertSprite1とdesertSprite2を横方向に連結したが、連結した結合部分にどうしても空白が生じるため裏にdesertFillingSprite(単なる直線)を敷いてある。
サボテンも同じような内容の関数setCactus(省略)を実行してサイズおよび初期の位置を設定。
全ての「舞台装置」のサイズ、位置が設定された後でこれら「舞台装置」を表示する関数makeBGVisibleを実行。(cactusSprite2は、非表示)

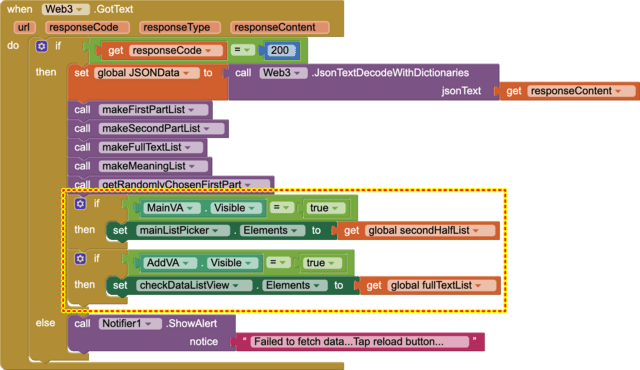
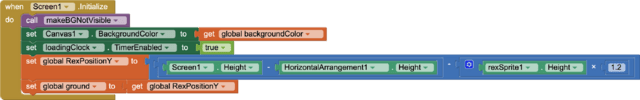
T-Rexの位置(Y座標値)(=地面の位置)の設定など(スクリーンの初期設定)
ちょっと見にくいが。。。
スクリーンの初期設定として、全ての背景(砂漠およびサボテン)とT-Rexを非表示に設定。(後で、これらのサイズおよび画面上の位置設定が完了してから表示)=> 背景色の設定。=> 上記loadingClockを有効に。=>T-RexのY座標値を「(スクリーンの高さ)ー(タイトルが表示されている上部のHorizontalArrangementの高さ)ー(T-Rex自体の高さx1.2)」に設定(なお、T-RexのY座標値とは、T-Rexのimageの左上端のY座標値)


(サボテンは2つあるが、まだテスト段階で2つあるとややこしいのでcactusSprite2は非表示のままにしてある)

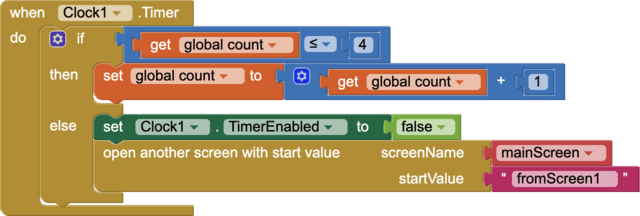
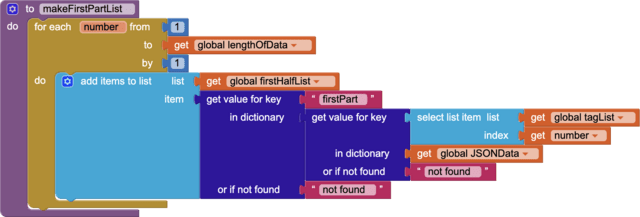
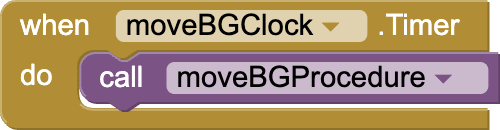
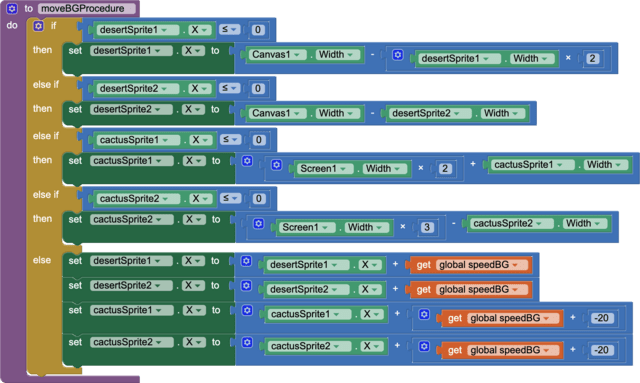
背景およびサボテンを右から左へ動かす設定
変数speedBG:背景(砂漠、サボテン)が動くスピード。左方向に動かすので負数(-40pixels)。
moveBGClockのInterval timeは120ミリ秒に設定されているので、120ミリ秒毎に左方向へ40pixels移動する。
キャンバスの左端(x座標が0)まで移動すると初期の位置に戻る。それまでは、砂漠の背景は40pixelsずつ、サボテン(cactusSprite1)は20pixelsずつClockのInterval timeごとに左へ動く。(なお、cactusSprite2も設定されているが、非表示としているので画面には現れない。)
![]()


以上いくつかのポイントを簡単に図式化すると、

*********************************************************
サボテンにぶつかっても、まだ足を動かしているT-Rex、改善すべきところ満載という感じ。
*********************************************************
前回までのブログ:
MIT App Inventor 2で遊ぶ (T-Rex Jump 1)
同じ系統のブログ(参考):
*********************************************************
All block codes in this blog originally crafted by Tutorials Azaotl and adapted to the above app (T-Rex Jump) with slight modifications.