まずはスロット・マシンを動かすだけの単純なもの。賭け金の設定など、次回はもう少し「賭け事」らしくしたい。
アプリ実行のビデオ:
スクリーン・デザイン:
tabletサイズでのスクリーンショット。

ブロック・コード:
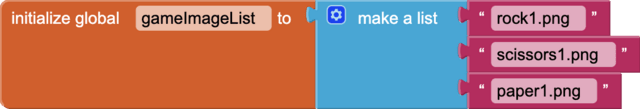
変数images:使用するimageのファイル・リストを格納。

3つのスロットにそれぞれシャッフルされたimageリストをセットするための変数
![]()
![]()
![]()
変数lengthOfImagesList:imageの個数を格納
![]()
画面初期化時に使用する3つのClockのintervalを100ミリ秒に念のため設定するとともにimageの個数を変数lengthOfImagesListにセット。(intervalはあらかじめデザイナーパネルの属性設定欄で設定ずみではあるが)

関数clearSymbolImages:imageブロックの画像の初期化

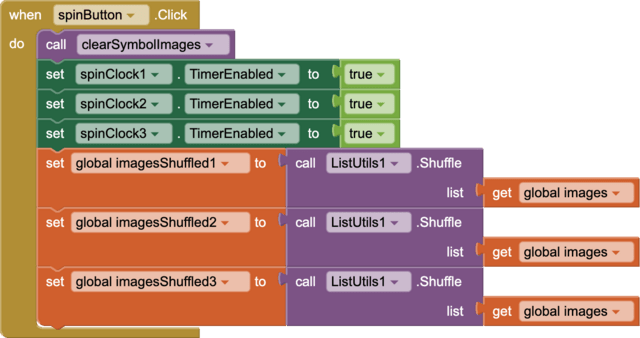
「Spin」ボタンをタップした時の動作:
関数clearSymbolImagesを実行してimageブロックを初期化=>3つのClockを有効に=>各スロットごとにimageリストをシャッフルしてそれぞれの変数にセット (Clockを有効にしたので3つのスロットが動き始めるが、シャッフルを先に実行するべきであった。)

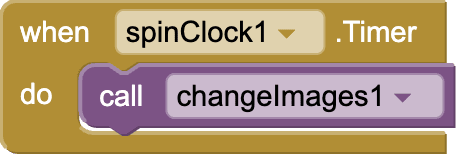
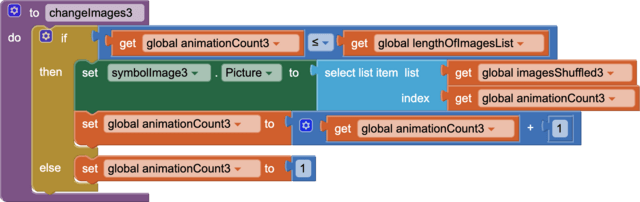
各スロットごとにシャッフルされたimageを順番に表示させる。
![]()


各スロットの下に配置された「Stop1~3」ボタンをタップしたら、当該のClockを無効にしてimageを表示させる。

![]()



なお、3番目の「Stop」ボタンをタップした時は、関数checkImagesを実行して表示されている図柄から勝ち・負けを判定して結果を表示する。3つとも同じ図柄の場合は、「Perfect!」でそのほかは「Try again!」
![]()



関数checkImages:単にすべての図柄が同じかどうかをチェックしている。

いまのところ、Stopボタンは、左から右へ順番にタップする必要があるので、任意の順番でタップできるようにしたい。また、冒頭でも触れた通り、「賭け事」の「賭ける」部分が欠如しているので追加を検討したい。















 >>>>>
>>>>>