Expense Trackerなどの名前の経費明細、経費節約アプリの作り方が、YouTubeなどで紹介されているが、簡単な経費明細アプリを作ってみた。経費明細を入力し、FirebaseのRealtime DBに保存し、リストで一覧表示するシンプルなアプリ。
このアプリは、時々反応が鈍い時があるが、再度データを読み込むと特に問題なくデータ取得、表示できるので、今は無視しても良いだろう。多分、タイミングが合わない時などにエラーが出ているのだと思われる。
実行画面:
検索したら、その項目だけの合計金額にリアルタイムで変更していけばいいのだが。。。多分無理かな。
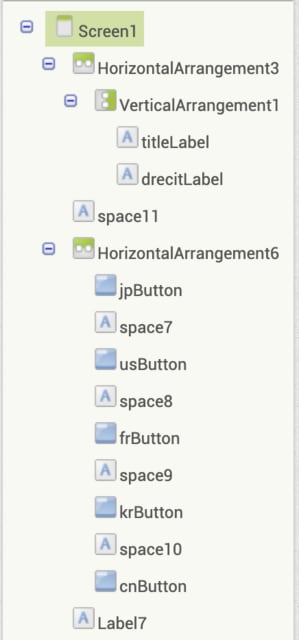
スクリーンのデザイン:
左がメイン画面で費用の明細が表示される。
右は費用の内容をインプットし、データベース (Googleが提供するFirebase Realtime DB) に保存する画面。
「+」ボタンをタップすれば、内容入力画面に遷移。
「Done」ボタンをタップすれば、メイン画面に遷移。


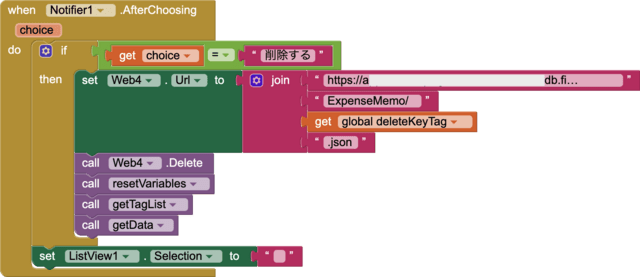
ブロック・コード:
<メイン画面Screen1>
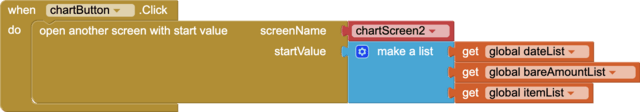
1. 「+」ボタンをタップすると、費用の内容を入力するInputScreenに遷移。

2. 「getDetail」(getButton)をタップした時の動作。変数を初期化した後、関数getTagListおよびgetDataを実行。

3. 関数resetVariablesの内容

4. 所定のURLに対しGETリクエストを行う。(shallow=trueとすれば、各データのキーでもあるtagの値のみを返してくれる)

5. 返ってきたデータから、データの個数を取得し、データ自体はtagListに格納する。


6. 所定のURLに対しGETリクエストを行いデータを取得。

7. 取得したデータを基に、各項目のデータのリストを作成する。関数makeDateList, makeItemList, makeTypeList, makeAmountListを実行し、最後にそれらを統合するmakeDataForListViewを実行。そして、ListViewにデータを表示。


8. 関数makeDateListの実行内容:
tagListをキーにしてデータを読み込み、さらにそれぞれの項目(この場合Date)をキーにして値を取得。(以下同じ考え方)


9. 関数makeItemListの実行内容:


10. 関数makeTypeListの実行内容:


11. 関数makeAmountListの実行内容:
コンマ付きのリストは表示用のamountListに、コンマなしの金額はbareAmountに格納し、順番に加算し合計金額を算出。加算する場合、コンマのような余計なもの(Text)があると計算できないため。


12. 関数makeDataForListViewの実行内容:


<サブ画面inputScreen>
1. 変数の設定:
itemlList は Item ListPicker で表示するアイテムリスト。
typeList は Tyoe ListPicker で表示する費用のタイプリスト

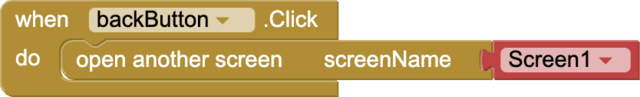
2. メイン画面に戻るボタン(Done) の設定

3. inputScreenの初期化。itemListPicker及びtypeListPickerの表示項目を設定。

4. DatePickerで日付を選択した後の動作設定。selectDateLabelに表示するとともに変数dateに値を格納。

5. ItemListPickerでアイテムを選択した後の動作設定。itemLabel に表示するとともに変数itemに値を格納。

6. TyoeListPickerで費用の種類を選択した後の動作を同様に設定。

7. 変数とLabelをリセットする関数resetVariablesAndLabelsを設定。

8. 所定のURLに費用の内容(日付、費用項目、費用の種類、金額)をPostする。そして、キーボードを非表示にする。

9. Postが成功したら、resetVariablesAndLabelsを実行し、すべて初期化する。

簡単にできるかな、と思ったが、色々なところでかなり手こずった。
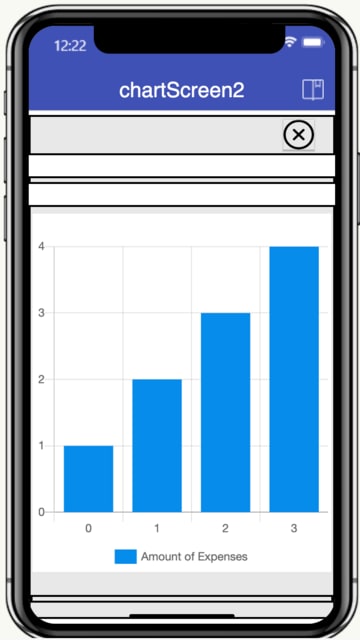
また、なかなかグラフを使用する機会がないので、もし可能なら費用の推移などをグラフ表示できればいいのだが。。。